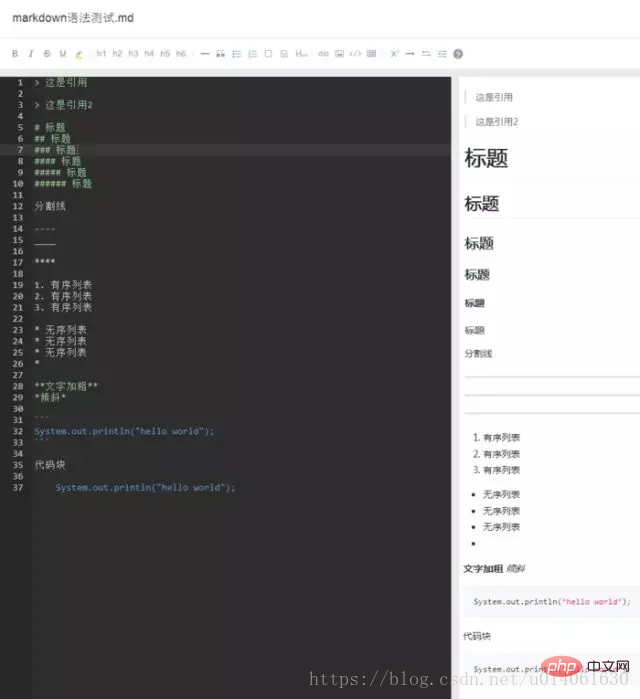
寫過部落格或github上面的文件的,應該知道Markdown語法的重要性,不知道的朋友們也別著急,一篇部落格輕鬆搞定Markdown語法。話說這個文法超簡單,一看就會,不信你點進來看看。
| 功能 | 快速鍵 |
|---|---|
| Ctrl B | |
| Ctrl I | |
| #Ctrl Q | |
| 插入連結 | Ctrl L |
| 插入程式碼 | Ctrl K |
| 插入圖片 | Ctrl G |
| #提升標題 | Ctrl H |
| Ctrl O | |
| Ctrl U | |
| Ctrl R | |
| #Ctrl Z |
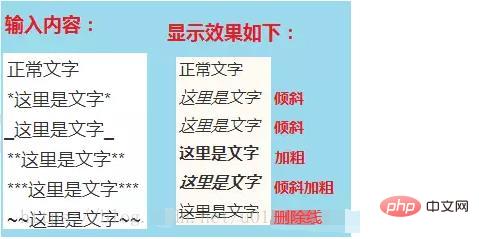
2.1 字體設定斜體、粗體、刪除線
*這裡是文字*
_這裡是文字_
**這裡是文字**
***這裡是文字***
~~這裡是文字~~

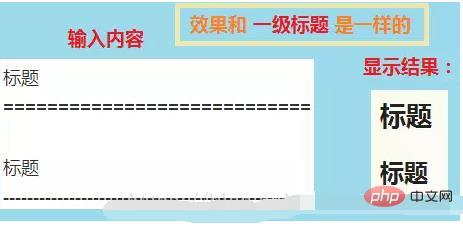
#2.2 分級標題
寫法1:
## 一級標題
## 二級標題
三級標題# 四級標題
五級標題

#這個寫法和**文字**效果是一樣的

#這是一個一級標題
============================ 或 二級標題- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -




範例如下:
(3)自動連線
例如:
2.4 分割線



你可以在一行中用三個以上的星號(*)、減號(-)、底線(_)來建立一個分隔線,行內不能有其他東西。你也可以在星號或是減號中間插入空格。
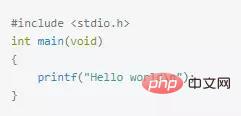
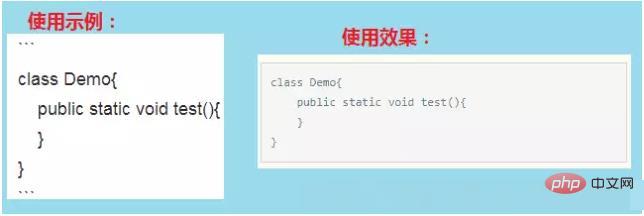
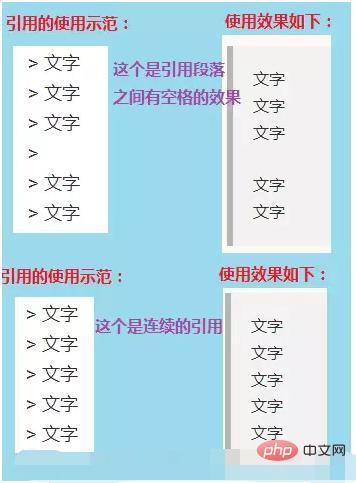
2.5 程式碼區塊 ####對程式設計師來說這個功能是必不可少的,插入程式碼的方式有兩種,一種是利用縮排(tab), 另一種是利用英文「`」符號(一般在ESC鍵下方,和~同一個鍵)包裹代碼。 ######(1)程式碼區塊:縮排 4 個空格或是 1 個製表符。效果如下: ############(2)行內式:如果在一行內需要引用程式碼,只要用反引號`引起來就好(一般在ESC鍵下方,和~同一個鍵) ###############(3)多行程式碼區塊與語法高亮:在需要高亮的程式碼區塊的前一行及後一行使用三個單反引號「`」包裹,就可以了。 ### 範例如下: ###############(4)程式碼區塊裡麵包含html程式碼 ######在程式碼區塊裡面, & 、 會自動轉換成HTML 實體,這樣的方式讓你很容易使用Markdown 插入範例用的HTML 原始碼,只需要複製貼上,剩下的Markdown 都會幫你處理。 #########注意:簡書程式碼區塊裡不支援html。 #########範例如下: ###################2.6 引用#########在被引用的文字前面加上> ;符號,以及一個空格就可以了,如果只輸入了一個>符號會產生一個空白的引用。 ######(1)基本使用 ######使用如下圖: ###
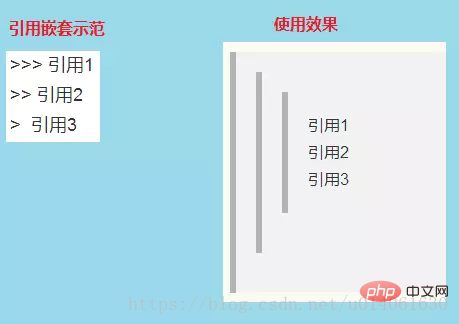
(2)所引用的巢狀使用
使用如圖所示:
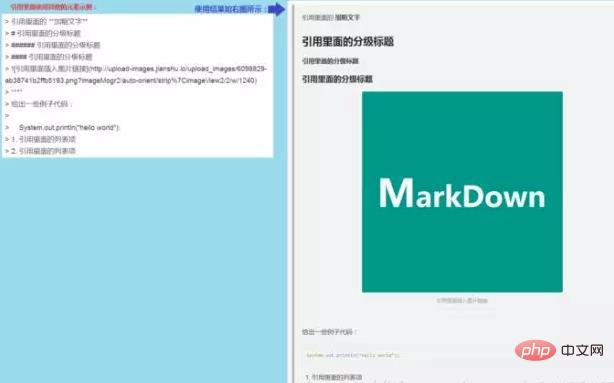
(3)引用其它要素
引用的區塊內也可以使用其他的Markdown 語法,包括標題、清單、程式碼區塊等。
使用如圖所示:

2.7 清單
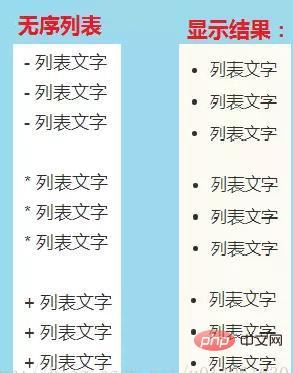
(1)無序列表
#使用*, ,- 表示無序列表。
注意:符號後面一定要有一個空格,有縮排的功能。

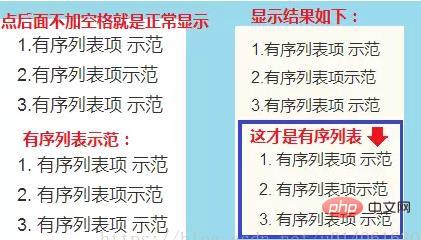
(2)有序列表
#使用數字和一個英文句點表示有序列表。
注意:英文句點後面一定要有一個空格,有縮排的作用。

(3)無序列表和有序列表同時使用

(4)列表和其它要素混合使用
清單不光可以單獨使用,也可以使用其他的Markdown 語法,包括標題、引用、程式碼區塊等。
注意事項:
(1)加粗效果不能直接用於清單標題裡面,但是可以嵌套在清單裡面混合使用。
(2)清單中包含程式碼區塊(前面加2個tab或8個空格,且需要空一行,否則不顯示)。
.
使用範例如下圖:
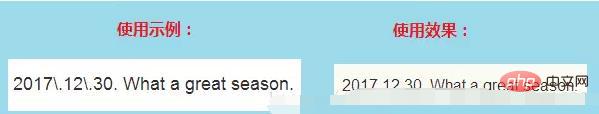
#(5)注意事項
使用清單時,只要是數字後面加上英文的點,就會無意間產生列表,例如2017.12.30 這時候想表達的是日期,有些軟體把它被誤認為是列表。解決方式:在每個點前面加上\就可以了。
如下圖:

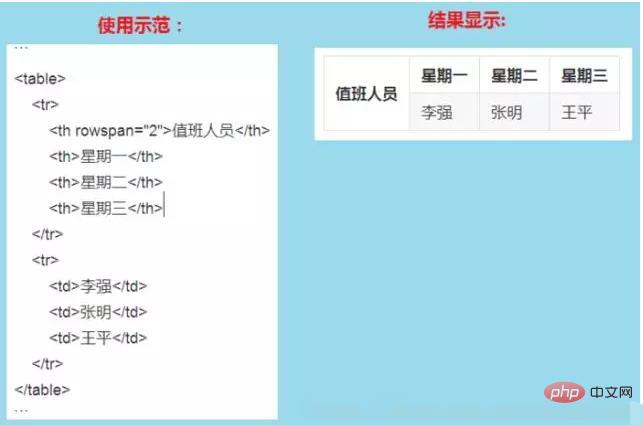
2.8 表格
表格的基本寫法很簡單,就跟表格的形狀很相似:

表格對齊方式:我們可以指定表格儲存格的對齊方式,冒號在左邊表示左對齊,右邊表示有對齊,兩邊都有表示居中。
如下圖:

3.1 換行
##方法1: 連續兩個以上空格回車方法2:使用html語言換行標籤:
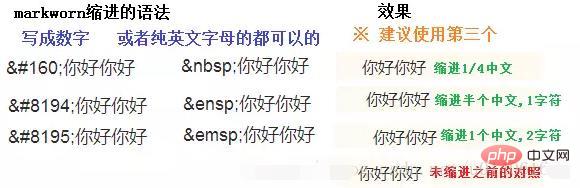
#3.2 縮排字元
不斷行的空白格 或 半角的空格 或 全角的空格 或
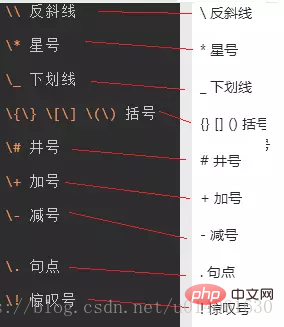
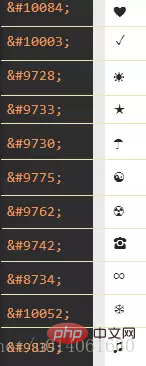
3.3 特殊符號
#(1)為Markdown 中的語法符號,前面加反斜線\即可顯示符號本身。 範例如下:
 想知道字元對應的Unicode碼,可以看這個網站:https://unicode-table.com/cn/
想知道字元對應的Unicode碼,可以看這個網站:https://unicode-table.com/cn/
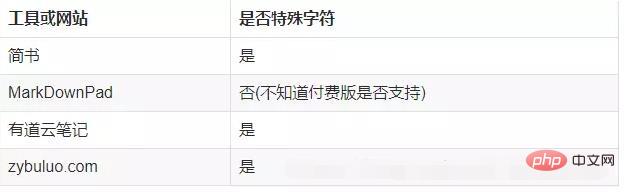
附上幾個工具對特殊字元的支援的對比圖:

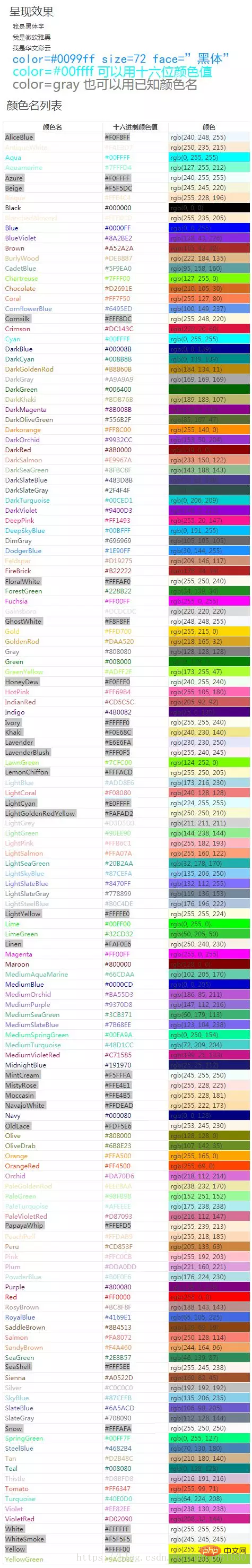
#3.4 字型、字號與顏色
#Markdown是一種可以使用普通文字編輯器寫的標記語言,透過類似HTML的標記文法,它可以使普通文字內容具有一定的格式。但是它本身是不支援修改字體、字號與顏色等功能的!CSDN-markdown編輯器是其衍生版本,擴充了Markdown的功能(如表格、註腳、內嵌HTML等等)!對,就是內嵌HTML,接下來要講的功能就需要使用內嵌HTML的方法來實作。
字體,字號與顏色編輯如下程式碼

#特定顏色分類及標記請看下表:

3.5 連結的進階操作
連結的進階操作(這個需要掌握一下,很有用)
1.行內式
這個在上文第二條基本語法的連結這個小節已經過,這裡就不繼續講解了。
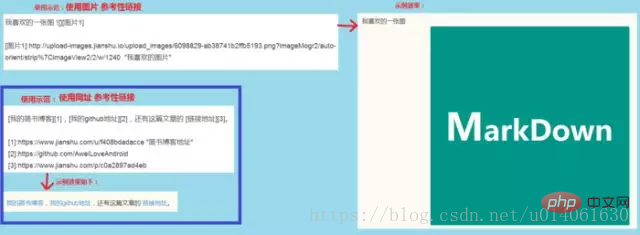
2.參考式連結
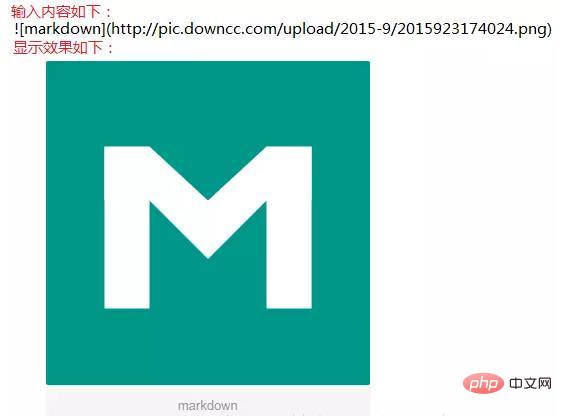
在文件要插入圖片的地方寫![圖片或網址連結][標記],在文件的最後寫上[標記]:圖片地址「標題」。 (最後這個」標題」可以不填入)
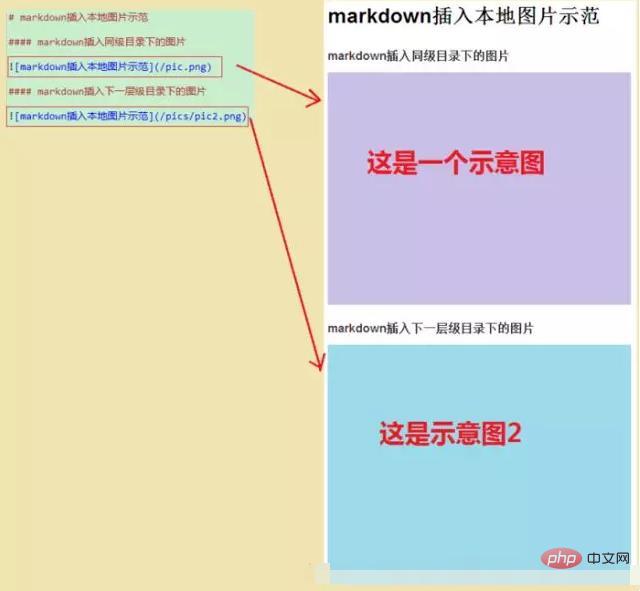
範例如下:
#3. 內容目錄
在段落中填寫[TOC] 以顯示全文內容的目錄結構。
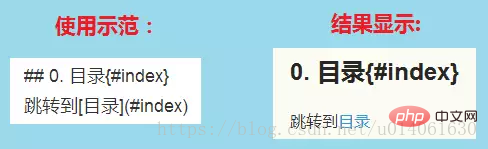
4.錨點
錨點其實就是頁內超連結。例如我在這裡寫下一個錨點,點選回到目錄,就能跳到目錄。在目錄中點選這一節,就能跳過來。
注意:在簡書中使用錨點時,點擊會開啟一個新的當前頁面,雖然錨點用的不是很舒服,但是可以用註腳實現這個功能。
語法說明:
在你準備跳到的指定標題後插入錨點{#標記},然後在文件的其它地方寫上連接到錨點的連結。
使用如下圖:

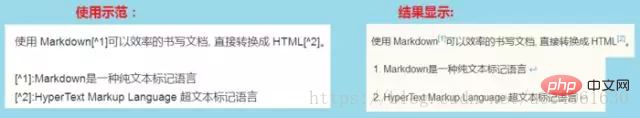
文法說明:
#在需要加上註腳的文字後面加上註腳名字[^註腳名字],稱為加註。然後在文本的任意位置(一般在最後)加上腳註,腳註前必須有對應的腳註名字。
範例如下:

註:
註腳自動被搬運到最後面,請到文章末尾查看,並且腳註後方的連結可以直接跳轉回到加註的地方。
由於簡書不支援錨點,所以可以用註腳實現頁面內部的跳躍。
3.6 背景色
#Markdown本身不支援背景色設置,需要採用內建html的方式實作:借助table, tr , td 等表格標籤的bgcolor 屬性來實現背景色的功能。舉例如下:
| 背景色是:orange |

3.7 emoji表情符號
emoji表情使用:EMOJICODE:的格式,詳細清單可見
#https://www.webpagefx.com/tools/emoji-cheat-sheet/
當然現在很多markdown工具或網站都不支援。
下面列出幾個平台的對比:

4.1 Latex數學公式
使用LaTex數學公式
1.行內公式:使用兩個”$”符號引用公式:
$公式$
#2.行間公式:使用兩對“$$”符號引用公式:

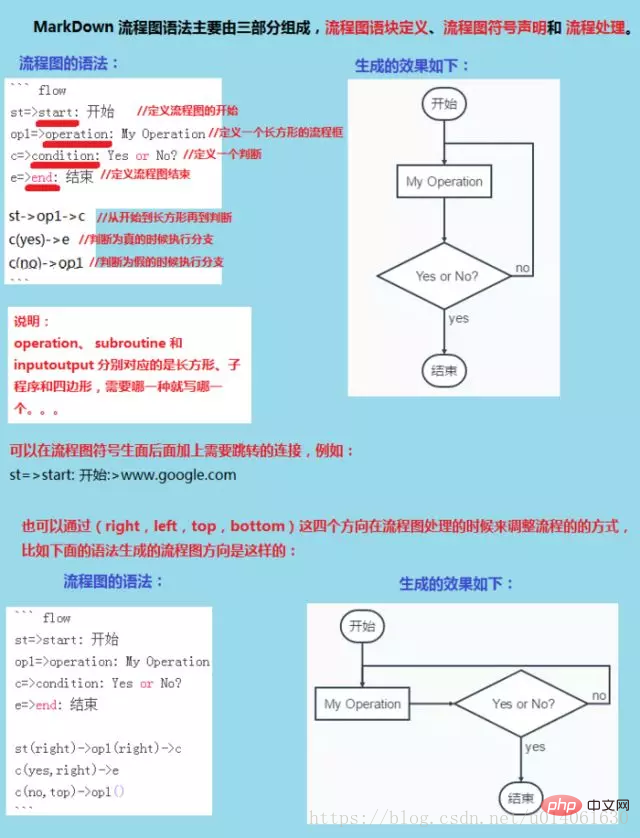
4.2 流程圖
這裡簡單介紹流程圖的語法時,僅作為了解,如以下所顯示所示示:

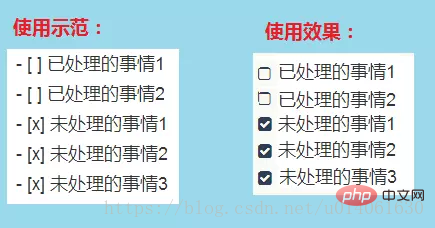
4.3 製作一份待辦事宜—-Todo 清單




4.5 繪製甘特圖

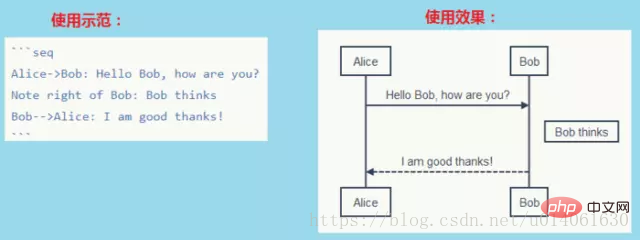
5. Markdown工具
| 工具或網站 | 是否支援emoji表情符號 |
|---|---|
| #簡書 | 否 |
| #MarkDownPad | 否(不知道付費版是否支援) |
| 有道雲筆記 | 否 |
| #zybuluo.com | ##否|
| 是 |
以上是一文全面搞定Markdown語法(附圖文範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
