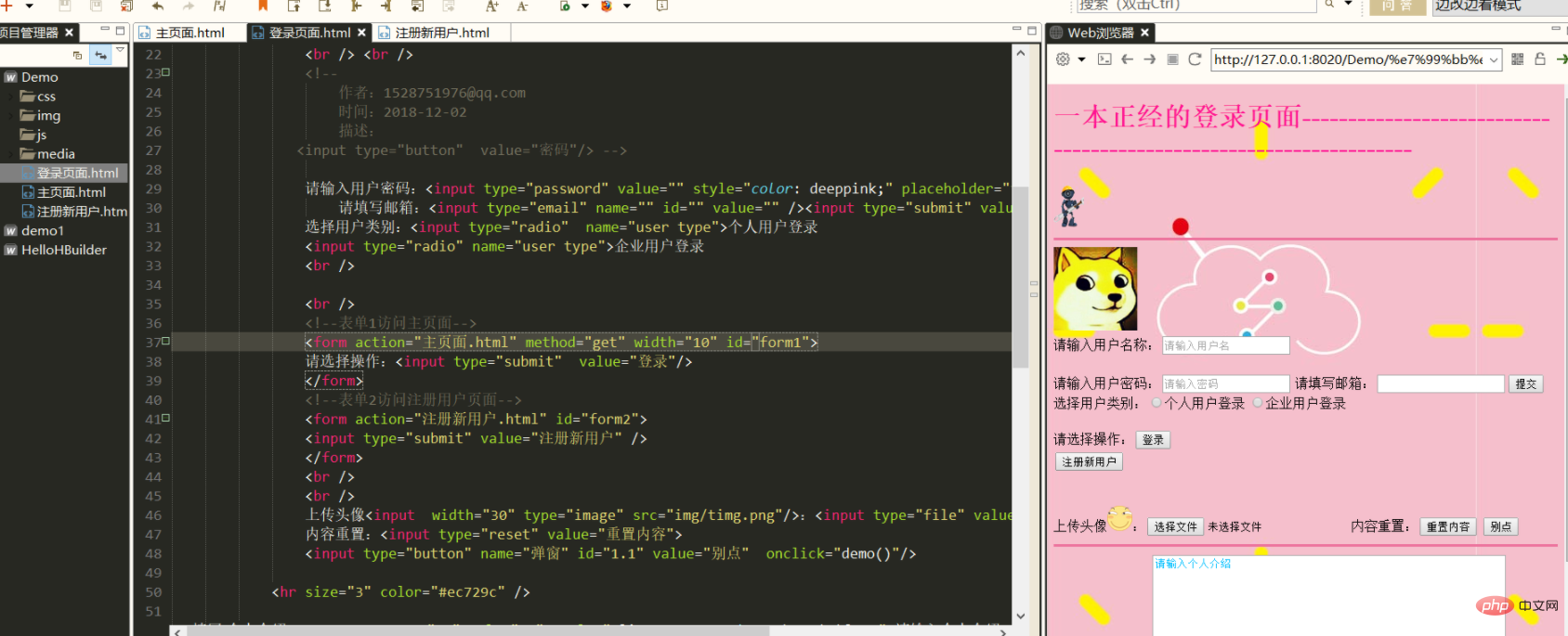
html5中可以有多個form。在同一個HTML的頁面中規則上允許可以用到多個form標籤,但是為了防止提交時後台無法識別,需要給表單加上不同的ID或class,語法「
表單元素 表單元素 .....」。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
表單最重要的表現是在客戶端接收用戶的訊息,然後將數據遞交給後台的程式來操控這些數據,從技術的概念上說,表單就是用來操作form對象,對像是一種基本的資料型態。
HTML表單是一個包含表單元素的區域,用於蒐集不同類型的使用者輸入;表單元素是允許使用者在表單中(例如:文字網域、下拉式清單、單選方塊、核取方塊等等)輸入資訊的元素;表單使用表單標籤(
標籤,但是為了防止提交時後台無法識別最好給表單加上不同的ID或者class,這裡選擇的是加上不同id的方法供大家參考。
表單和超連結沒什麼太大的差別
超連結和表單都可以向伺服器發送請求
超連結沒法進行資料收集
#表單發送請求的同時也可以攜帶資料
表單是以什麼格式提交給伺服器的?
http://localhots:8080/jd/login?username=abc&userpwd=111
格式:
actionname=vaule&namevaule&name=vaule&name=vaule&name=vaule…
HTTP協定規定,必須以這種格式提交給伺服器。
nbsp;html> <meta> <title></title>
multiple="multiple" 支援多重選擇
在後方新增size,可以設定多重選擇上限
<select></select>
file控制項(上傳檔案)
<input>
readonly disabled
<!-- readonly与disabled相同点:都是只读不能修改 但是readonly可以提交给服务器,disabled数据不会被提交(即使有name属性也不会被提交)-->
以上是html5中可以有多個form嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!






