在css中,內聯樣式,又稱行內樣式,就是在HTML標籤內部透過style屬性來直接設定元素的CSS樣式,語法「標記>」。內聯樣式會覆蓋掉其他引入方式的相同樣式效果;多個元素難以共享樣式,不利於程式碼重複使用;HTML和CSS程式碼混雜,不利於程式設計師和搜尋引擎閱讀。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
內聯樣式,又稱行內樣式,就是把CSS樣式直接放在程式碼行內的標籤中,一般都是放入標籤的style屬性中;即在HTML標籤內部透過style屬性來直接設置元素的CSS樣式。由於內聯樣式直接插入標籤中,故是最直接的一種方式,同時也是修改最不方便的樣式。
語法:
<标记 style="样式的属性名1:样式的属性值1;属性名2:属性值2;......"></标记>
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一个网页</title>
</head>
<body>
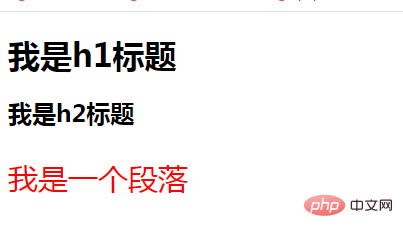
<h1>我是h1标题</h1>
<h2>我是h2标题</h2>
<p style="color: red;font-size: 30px;">我是一个段落</p>
</body>
</html>
#在上面範例中,行內樣式由HTML 元素的style 屬性,即將CSS 程式碼放入引號內即可,多個CSS 屬性值則透過分號間隔
<p style="max-width:90%">我是一个段落</p>
內聯樣式的優點:
沒有了樣式表文件,在某些時候可以提升效率;
使用style 屬性的樣式效果會最強,會覆掉其他引入方式的相同樣式效果。
內聯樣式的缺點:
#多個元素難以共享樣式,不利於程式碼重複使用;
HTML 和CSS 程式碼混雜,不利於程式設計師和搜尋引擎讀取。
總之,內聯樣式雖然編寫簡單,但透過範例可以發現存在以下缺陷:
每一個標籤要設定樣式都需要添加style 屬性。
與過去網頁製作者將HTML 的標籤和樣式糅雜在一起的效果,不同的是現在是透過CSS 編寫行內樣式,過去釆用的是HTML 標籤屬性實現的樣式效果,雖方式不同但結果是一致的:後期維護成本高,即當修改頁面時需要逐一打開網站每個頁面一一修改,根本看不到CSS 所起到的作用。
添加如此多的行內樣式,頁面體積大,門戶網站若釆用這種方式編寫,那將浪費伺服器頻寬和流量。
網路上有些網頁透過檢視來源檔案可以看到這種編寫方式,雖然一個網頁只有一部分是如此做的, 但需要分情況:
若網頁製作者編寫這樣的行內樣式,可以快速更改目前樣式,不必考慮先前編寫的樣式衝突問題;
網頁中若有這種情況則是後台編輯時,透過編輯器產生的樣式,或後台未開發完整,需為編輯人員開發可選擇樣式的選項而非透過編輯器直接改變顏色、粗細、背景色、傾斜等效果。
(學習影片分享:web前端入門)
以上是css的內聯樣式是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!





