CSS表格樣式:1、border-collapse樣式,可設定表格的邊框是否合併為單一的邊框;2、border-spacing樣式,指定分隔邊框模型中儲存格邊界之間的距離;3、caption-side樣式,設定表格標題的位置;4、empty-cells樣式,規定是否顯示表格中的空白儲存格上的邊框和背景;5、table-layout樣式,設定完成表格佈局時所使用的佈局演算法。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
使用 CSS 可以讓 HTML 表格更美觀。
表格的CSS樣式屬性
| 屬性 | ##說明#CSS | |
|---|---|---|
| 規定是否要合併表格邊框 | 2 | |
| 規定相鄰單元格邊框之間的距離 | 2 | |
| ##規定表格標題的位置 | 2 | |
| #規定是否顯示表格中的空白儲存格上的邊框和背景 | 2 | |
| 設定用於表格的佈局演算法 | #2 |
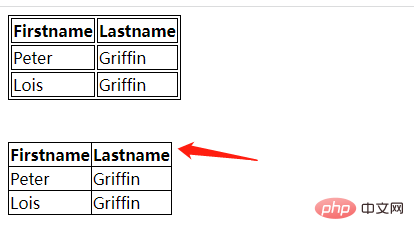
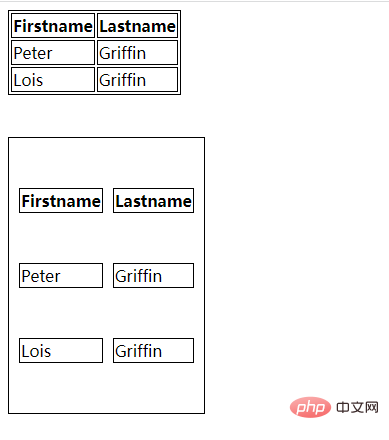
border-collapse 屬性設定表格的邊框是否合併為單一的邊框,或是像在標準的HTML 中分開顯示。
| 說明 | |
|---|---|
| 如果可能,邊框會合併為一個單一的邊框。會忽略 border-spacing 和 empty-cells 屬性 | |
| 預設值。邊框會被分開。不會忽略border-spacing 和empty-cells 屬性 | |
| 規定應該從父元素繼承border-collapse 屬性的值 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
table,
td,
th {
border: 1px solid black;
}
.box {
border-collapse: collapse;
}
</style>
</head>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table><br><br>
<table class="box">
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table>
</body>
</html>
#2、border-spacing 屬性
(1)作用:此屬性指定分隔邊框模型中單元格邊界之間的距離。除非 border-collapse 被設定為 separate,否則將忽略這個屬性。儘管這個屬性只應用於表,不過它可以由表中的所有元素繼承。
(2)可能的值:
描述 | |
#length length |

#規定相鄰單元的邊框之間的距離。使用 px、cm 等單位。不允許使用負值。 | |
| 如果定義兩個length參數,那麼第一個設定水平間距,而第二個設定垂直間距。 | 範例: |
| 3、caption-side屬性 | (1)作用:設定表格標題的位置,該屬性指定了表格標題相對於錶框的放置位置。表標題顯示為好像它是表之前(或之後)的一個區塊級元素。 |
|
描述 |
|
| #hide | |
show |
(3)瀏覽器的相容性:除IE外的所有瀏覽器都支援 empty-cells 屬性。如果已規定 !DOCTYPE,那麼 Internet Explorer 8 (以及更高版本)支援 empty-cells 屬性。
5、table-layout屬性 #(1)作用:來顯示表格單元格、行、列的演算法規則,該屬性指定了完成表格佈局時所使用的佈局演算法。 (2)兩種演算法: 固定表格佈局: fixed#優點:允許瀏覽器更快地對表格進行佈局, (在固定表格佈局中,水平佈局僅取決於表格寬度、列寬度、表格邊框寬度、儲存格間距,而與儲存格的內容無關。透過使用固定表格佈局,使用者代理程式在接收第一行後就可以顯示表格。);#缺點:不太靈活。 自動表格佈局:automatic#優點:更能反映傳統的HTML,(在自動表格佈局中,列的寬度是由列單元格中沒有折行的最寬的內容設定的。);#缺點:自動演算法比較慢,這是由於它需要在確定最終的佈局之前訪問表格中所有的內容。
|
|
automatic |
|
##預設.列寬度由儲存格內容設定。 |
以上是表格的CSS樣式有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!





