這篇文章跟大家分享23個前端VSCode插件,幫助你提升開發效率,讓你事半功倍,快來收藏吧!

VSCode 是我們前端開發的一個強大的IDE,所以選擇趁手好用的插件是提高開發效率,然後剩下的時間用來摸魚是很有必要滴。 【推薦學習:《vscode入門教學》】
Chinese(Simplified)

vscode 我們都知道是微軟的開源軟體,對於英文不好的同學呢,使用中文漢化是首先要做的,所以筆者推薦漢化插件。
Chinese(Simplified)(簡體中文)Language Pack for Visual Studio Code : 此中文(簡體)語言套件為 VS Code 提供在地化介面。
- 外掛名稱:Chinese(Simplified)(簡體中文)Language Pack for Visual Studio Code
-
官方地址: marketplace.visualstudio.com/items?itemN…
- 用法:透過使用「Configure Display Language」指令明確設定VS Code 顯示語言,可以取代預設UI 語言。按下“Ctrl Shift P”組合鍵以顯示“命令面板”,然後鍵入“display”以篩選並顯示“Configure Display Language”命令。按下“Enter”,然後會按區域設定顯示已安裝的語言列表,並反白顯示目前語言設定。選擇另一個“語言”以切換 UI 語言。請參閱文件並取得更多資訊。

Polacode-2020

Polacode-2020 : 如果你想要一種簡單的方法來為你的片段的任何選擇提供那些漂亮的視覺效果。
- #選取需要截圖的範圍即可產生程式碼區塊的截圖
- 可以設定想要的陰影、背景顏色
- #用法:command shift p、 fn F1(Mac) / ctrl shift p(Window),選擇Polacode,然後選取需要截圖的範圍即可

CodeSnap

CodeSnap : 在VS Code 中為您的程式碼截取漂亮的螢幕截圖!
- #快速儲存程式碼的螢幕截圖
- #將螢幕截圖複製到剪貼簿
- #顯示行號
- #許多其他設定選項
用法:選取需要截取的程式碼區塊,然後右鍵點選CodeSnap 即可




############################### ######################Image preview##################Image preview : 在編輯器的間隙中和滑鼠懸停在圖片上可預覽圖像。 ###


Image Sprites

在開發某些頁面時總會遇到擁有很多小圖片的需求,這時使用雪碧圖就可以減少伺服器請求的數量並節省頻寬,在沒有UI幫助的情況下,選用該插件是個不錯的選擇。
Image Sprites : 圖像精靈是放入單一影像的影像集合。包含許多圖像的網頁可能需要很長時間才能載入並產生多個伺服器請求。使用圖像精靈將減少伺服器請求的數量並節省頻寬。
- #易於建立和更新影像精靈
- #支援png、jpg 和bmp 圖片
- 配置垂直或水平精靈佈局
- 使用sprite 圖片位置產生LESS、Sass 或CSS 檔案
- 您可以使用不同的設定選項來管理所有精靈
- Sprite資料夾中的所有圖像
- #右鍵單擊包含圖像的資料夾並選擇Create Image Sprite

- #Sprite一些圖片
# #選擇圖片,右鍵選擇Create Image Sprite-

這兩種方式將產生一個設置.sprite檔案以及產生的預設檔。 image file.css-

#Svg Preview

當你找到一個合適的svg 圖像卻因為顏色、形態等不合適時,可以使用此外掛程式進行修改。
Svg Preview : VSCode 的 Svg 預覽。
- 外掛程式名稱:Svg Preview
- #官方網址: marketplace.visualstudio.com/items?itemN…
- 特徵:
- #即時預覽svg 檔案和svg 的內部檔案
- #預覽的平移和縮放(最高32767%)

file-size

file-size : 一個簡單的擴充。在狀態列中顯示目前文字檔案的大小。儲存檔案或變更活動標籤時,狀態將會更新。
- 外掛程式名稱:file-size
- 官方網址: marketplace.visualstudio.com/items?itemN…

Live Server
 #
#
Live Server : 為靜態和動態頁面啟動具有即時重新載入功能的本機開發伺服器。
- #具有即時瀏覽器重新載入的快速開發即時伺服器。
- 從狀態列中點選即可啟動或停止伺服器。
- 從資源管理器選單中開啟一個 HTML 檔案到瀏覽器。 [快速 Gif 演示]。
- 支援排除檔案以進行更改偵測。
- 熱鍵控制。
- 可自訂的連接埠號碼、伺服器根目錄、預設瀏覽器。
-
使用進階命令列支援任何瀏覽器 (例如:Firefox Nightly) 。
- 支援 Chrome 偵錯附件(更多資訊)。 [快速 Gif 演示]。
-
透過 WLAN 遠端連線(例如:使用行動裝置連線) [需要協助嗎?請參閱常見問題部分]
-
使用首選主機名稱 *(localhost 或 127.0.0.1) *。
- Live Reload 功能的可自訂支援標籤。 (預設為Body或head)
- SVG 支援
- https支援。
- 支援代理程式。
- 啟用 CORS
- 支援多根工作區。
- 透過Live Server Web Extension支援任何檔案甚至是動態頁面。

#Profile Switcher

-
Profile Switcher : 此擴充功能可讓您定義許多設定檔文件,您可以輕鬆地在它們之間切換。這個擴充的最初想法來自於我希望有一個簡單的方法讓我將我的 VS Code 切換到更好地優化呈現的設定(更改主題、增加字體大小等)。
外掛程式名稱:Profile Switcher
marketplace.visualstudio.com/items?itemN…
特徵:此擴充功能引入了四個可以從命令面板使用的新命令。所有指令都以Profile Switcher

#Project Manager
#####################################當你需要在vscode 中開啟許多不同性質的專案時,Project Manager 是不錯的專案管理外掛程式。 ######Project Manager : 它可以幫助您輕鬆存取您的###專案###,無論它們位於何處。 ###不要再錯過那些重要的專案了###。您可以定義自己的###項目###(也稱為###收藏###),或選擇自動偵測###Git###、###Mercurial###或###SVN ###儲存庫、###VSCode###資料夾或###任何###其他資料夾。 ###
- #Project Manager: Save Project將目前資料夾/工作區儲存為新專案
- Project Manager: Edit Project手動編輯您的專案( projects.json)
- Project Manager: List Projects to Open列出所有已儲存/偵測到的項目並選擇一個
- Project Manager: List Projects to Open in New Window列出所有已儲存/偵測到的項目並選擇一個在新視窗中開啟
- Project Manager: Filter Projects by Tag按選定標籤過濾收藏項目
- Project Manager擴充功能有自己的Side Bar,並有各種指令來提升您的工作效率
- 您可以定義自訂標籤(透過設定),為每個專案projectManager.tags定義多個標籤,並過濾標記在其標籤上的項目


Settings Sync

Settings Sync 可以幫助我們在換電腦、或重裝系統、或多個電腦中同步VSCode 上的設定。
Settings Sync : Visual Studio Code 的設定同步。
- 外掛程式名稱:Settings Sync
- #官方網址: marketplace.visualstudio.com/items?itemN…
npm

#npm : 此擴充功能支援執行檔中定義的npm 腳本。
- 外掛程式名稱:npm
- 官方網址: marketplace.visualstudio.com/items?itemN…
- 特徵:


open in browser

open in browser :此擴充功能可讓你的html檔案在瀏覽器中開啟。
- 外掛程式名稱:open in browser
- #官方網址: marketplace.visualstudio.com/items?itemN…
- 用法
- #使用捷徑在預設瀏覽器Alt B中開啟目前 html Shift Alt B文件,或選擇瀏覽器。您也可以像圖片一樣右鍵單擊:

- #當您選擇時oepn in Other Browsers,將顯示一個瀏覽器列表,您可以選擇一個開啟目前檔案。

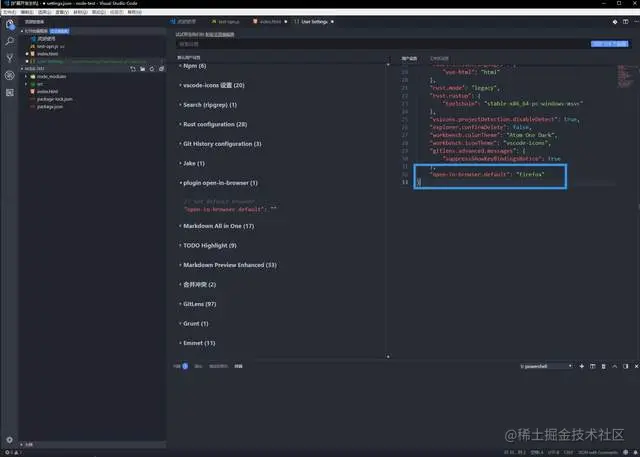
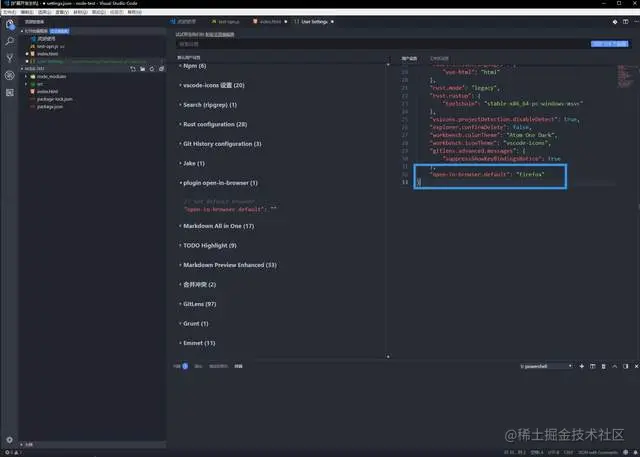
- #當您選擇時open in Default Browser,預設為 系統預設瀏覽器 。如果你想配置預設瀏覽器,你可以像這樣覆寫它:

GitLens - Git supercharged

GitLens - Git supercharged : GitLens 增強了VS Code 中的Git,並解鎖了每個儲存庫中未開發的知識。 它可以幫助您透過Git 對比註釋和CodeLens直觀地可視化程式碼作者身份,無縫導航和探索Git 儲存庫,透過豐富的視覺化和強大的比較命令獲得有價值的見解等等。

Git History

Git History : 檢視git 日誌,文件歷史,合併分支或提交。
SVN

#SVN : 此插件依賴系統的SVN 安裝,因此您需要先安裝有TortoiseSVN。
- #原始碼管理檢視
- 排水溝中的快速差異
- 狀態列
- #建立變更清單
- 新增檔案
- 還原編輯
- 刪除檔案
- 建立分支
- #切換分支
- 建立補丁
- #差異變更
- 提交更改/更改清單
- 查看提交訊息
Postcode

Postcode : Postcode 可用來建立和測試簡單且複雜的HTTP/s 要求,以及檢視回應。

#REST Client

#REST Client : REST Client 允許您傳送HTTP請求並直接在Visual Studio Code 中查看回應。
發出請求

發出cURL 請求

Live Share

#
Live Share : Live Share 讓您能夠與其他人即時協作編輯和除錯,無論您使用什麼程式語言或您正在建立的應用程式類型。它允許您立即(並且安全地)共享您當前的項目,然後根據需要共享調試會話、終端實例、本地主機 Web 應用程式、語音通話等等!加入您的會話的開發人員會從您的環境中接收所有的編輯器上下文(例如語言服務、調試),這確保他們可以立即開始高效協作,而無需克隆任何存儲庫或安裝任何 SDK。

Draw.io Integration

Draw.io Integration : 這個非官方的擴充將Draw.io(也稱為diagrams.net)整合到VS Code 中。
- #在Draw.io 編輯器中編輯、或.drawio文件。 .dio.drawio.svg.drawio.png
-
要建立一個新圖表,只需建立一個空的.drawio,.drawio.svg或*.drawio.png檔案並打開它。 **
- .drawio.svg.svg是可以嵌入到 Github 自述文件中的有效文件!不需要導出。
- .drawio.png是有效.png檔!不需要導出。您應該.svg盡可能使用它們 - 它們看起來好多了!
- 要在不同格式之間進行轉換,請使用Draw.io: Convert To...指令。
- #預設使用 Draw.io 的離線版本。
- 多個 Draw.io 主題可用。
- 使用 Liveshare 與他人協作編輯圖表。
- 節點/邊可以與程式碼跨度連結。

#Markdown All in One

#官方地址:
marketplace.visualstudio.com/items?itemN…

Markdown PDF
-
#Markdown PDF : 此擴充功能將Markdown 檔案轉換為pdf、html、png或jpeg 檔。
- 外掛程式名稱:Markdown PDF
- 官方網址:marketplace.visualstudio.com/items?itemN…
- #特徵:支援下列功能:
-
#語法高亮
- 表情符號
- markdown-it-複選框
- 降價容器
降價它包括
#美人魚

###Markdown Preview Enhanced###################Markdown Preview Enhanced : Markdown 預覽增強。 ###

#更多關於VSCode的相關知識,請造訪:vscode教學!
以上是23個提高開發效率的前端VSCode外掛(快來收藏)的詳細內容。更多資訊請關注PHP中文網其他相關文章!