使用到的技術:1、vue.js,vue-cli工程的核心,主要特點是雙向資料綁定和元件系統;2、vue-router,路由框架;3、vuex,vue應用專案開發的狀態管理器;4、axios,用於發起GET、或POST等http請求;5、vux,專為vue設計的行動端UI元件庫;6、emit.js,用於vue事件機制的管理;7、webpack,模組載入和vue-cli工程打包器。
本教學操作環境:windows7系統、vue3版,DELL G3電腦。
什麼是 vue-cli
vue-cli(俗稱:vue 腳手架)是 vue 官方提供的、快速產生 vue 工程化專案的工具。
特點:① 開箱即用,② 基於webpack,③ 功能豐富且易於擴展,④ 支援創建vue2 和vue3 的項目
vue-cli 的中文官網首頁:https:/ /cli.vuejs.org/zh/
##建構的vue-cli 工程都到了哪些技術
1、vue.js:vue-cli工程的核心,主要特點是雙向資料綁定和組件系統。 2、vue-router:vue官方建議使用的路由框架。 3、vuex:專為 Vue.js 應用專案開發的狀態管理器,主要用於維護vue元件間共用的一些 變數 和 方法。 4、axios( 或 fetch 、ajax ):用於發起 GET 、或 POST 等 http請求,基於 Promise 設計。 5、vux等:專為vue設計的行動裝置UI元件庫。 6、建立一個emit.js文件,用於vue事件機制的管理。 7、webpack:模組載入和vue-cli工程打包器。vue-cli 工程常用的 npm 指令有哪些?
下載node_modules 資源包的指令:npm install
npm run dev
npm run build
npm run build --report


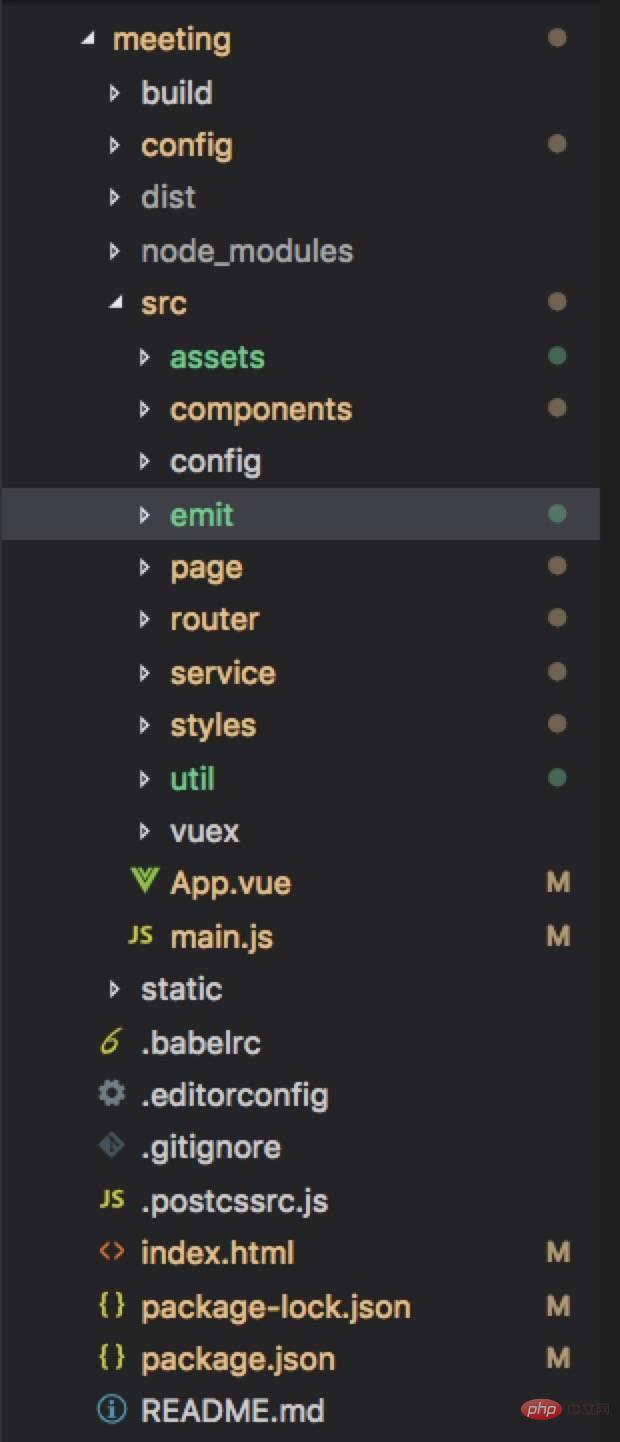
vue-cli工程中每個資料夾和檔案的用處
vue-cli目錄解析:
build 資料夾:用於存放webpack 相關設定和腳本。開發中僅 偶爾使用 到此資料夾下 webpack.base.conf.js 用於設定 less、sass等css預編譯函式庫,或設定 UI 函式庫。
config 資料夾:主要存放設定文件,用於區分開發環境、線上環境的不同。常用到此資料夾下 config.js 設定開發環境的 連接埠號碼、是否開啟熱載入 或 設定生產環境的靜態資源相對路徑、是否開啟gzip壓縮、npm run build 指令打包產生靜態資源的名稱和路徑等。
dist 資料夾:預設 npm run build 指令打包產生的靜態資源文件,用於生產部署。
node_modules:存放npm指令下載的開發環境和生產環境的依賴套件。
src: 存放專案原始碼及需要引用的資源檔案。
src下assets:存放專案中需要用到的資源文件,css、js、images等。
src下componets:存放vue開發中一些公共元件:header.vue、footer.vue等。
src下emit:自己設定的vue集中式事件管理機制。
src下router:vue-router vue路由的設定檔。
src下service:自己設定的vue請求後台介面方法。
src下page:存在vue頁面元件的資料夾。
src下util:存放vue開發過程中一些公共的.js方法。
src下vuex:存放 vuex 為vue專門開發的狀態管理器。 src下app.vue:使用標籤
以上是建構vue-cli工程用到哪些技術的詳細內容。更多資訊請關注PHP中文網其他相關文章!




