jquery取得前幾個子元素的步驟:1、使用children()函數取得全部子元素,語法“父元素.children();”,會傳回一個包含全部子元素的jquery物件;2 、利用:lt()選擇器縮小children()取得的子元素範圍,語法“父元素.children(:lt(index))”,會只取得index值小於指定數字的子元素並傳回。

本教學操作環境:windows7系統、jquery3.6.0版本、Dell G3電腦。
在jquery中,可以利用children()函數和:lt() 選擇器來取得前幾個子元素。
實作步驟:
步驟1:使用children()取得全部子元素
children()可以取得指定父節點下的全部直接子元素
父元素.children()
會傳回一個包含全部子元素的jquery物件
步驟2:利用:lt(index)選擇器取得前幾個子元素
利用:lt()選擇器可以縮小children()取得的子元素範圍,只取得 index 值小於指定數字的元素。
父元素.children(:lt(index))
這樣就會傳回一個包含前幾個子元素的jquery物件
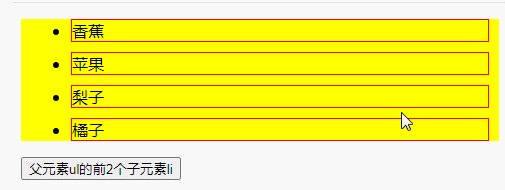
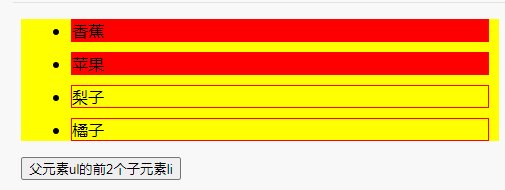
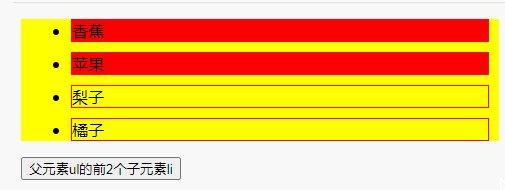
#完整範例程式碼:取得父元素ul的前2個子元素li

說明:
children() 方法傳回所有被選取元素的直接子元素。
$(selector).children(filter)
| 參數 | 描述 |
|---|---|
| filter | 可選。規定縮小搜尋子元素範圍的選擇器表達式。 |
:lt(index) 選擇器選取 index 值小於指定數字的元素。
index 值從 0 開始。
最常見的用法:與其他選擇器一起使用,選取指定組合中特定序號之前的元素(如上面的實例)。
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼取得前幾個子元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!



