react元件首字母必須大寫;因為React根據首字母是否大寫來區分是react元件還是dom元素。 React中使用JSX語法,但瀏覽器無法辨識JSX語法,需透過babel對JSX語法進行轉義;而如果元件的首字母為小寫時,其會被認定為原生DOM標籤,建立一個不存在的標籤是會報錯的。

本教學操作環境:Windows7系統、react18版、Dell G3電腦。
在React中宣告元件時元件名稱的第一個字母必須是大寫嗎?為什麼?
必須,React根據首字母是否大寫來區分是react元件還是dom元素。
之前在寫react遇到過這樣的報錯
Warning: The tag is unrecognized in this browser. If you meant to render a React component, start its name with an uppercase letter. in app (at src/index.tsx:6)
這是因為react元件沒有大寫導致的。
React中使用JSX語法,但瀏覽器無法辨識JSX語法,需透過babel對JSX語法進行轉義;而如果元件的首字母為小寫時,其會被認定為原生DOM標籤,創建一個不存在的標籤是會報錯的。
原理:JSX語法轉換成真實DOM的
#我們在React 都是寫的JSX語法,從JSX語法轉換到頁面上的真實DOM大概需要經歷以下階段:JSX語法 —> 虛擬DOM(JS物件) —> 真實DOM。
因為瀏覽器是無法辨識JSX語法的,因此我們需要透過 babel 對JSX語法進行轉義,然後才能產生虛擬DOM對象,而原因就是在這裡。我們可以看一下babel是如何轉義JSX語法的:

#babel在進行轉義JSX語法時,是呼叫了React.createElement() 這個方法,這個方法需要接收三個參數:type, config, children。 第一個參數宣告了這個元素的型別。
對比上面兩張圖,圖一中,我在建立自訂元件時沒有首字母大寫。而 babel 在轉義時把它當成了一個字串 傳遞進去了;圖二中,我把首字母大寫了,babel 在轉義時傳遞了一個變數進去。
問題就在這裡,如果傳遞的是一個字串,那麼在創建虛擬DOM物件時,React會認為這是一個簡單的HTML標籤,但這顯然不是一個簡單的HTML標籤,因此去建立一個不存在的標籤一定是會報錯的。
如果首字母大寫,那麼就會當成一個變數傳遞進去,而這個時候React會知道這是一個自訂元件,因此他就不會報錯了。
所以:
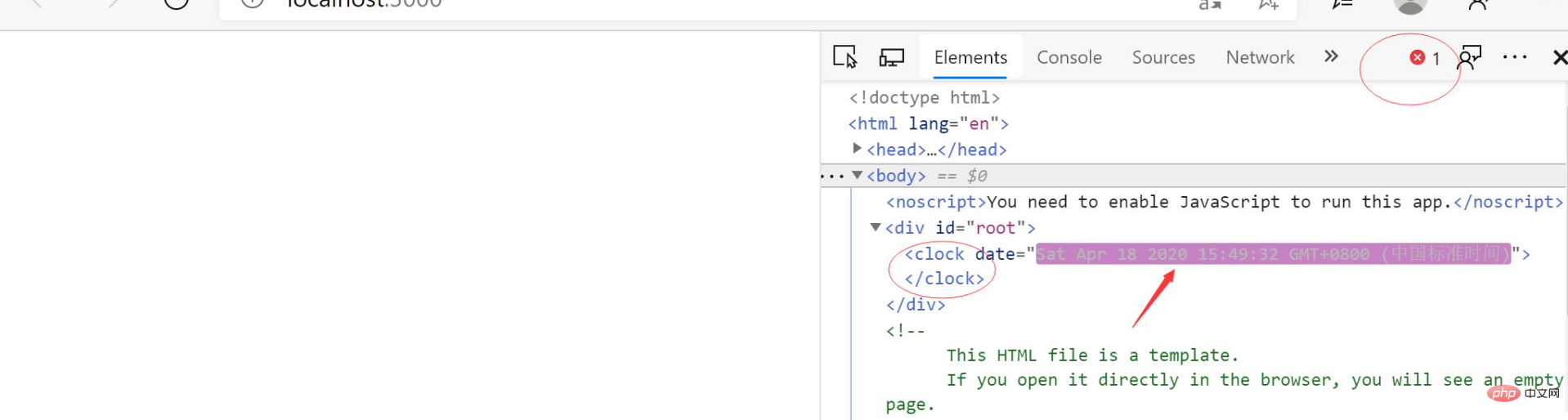
同理,上述錯誤的寫法因為是小寫,所以babel就把clock當作是標籤生成了,而html中又沒有這個元素,所以導致以一種比較奇怪的方式存在

【相關推薦:Redis影片教學】
以上是react元件首字母必須大寫嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!





