自 2014 年首次發布以來,Vue.js 的受歡迎程度和用戶數量一直在增加,並逐漸成為一個成熟的框架,被世界各地成千上萬的開發者所使用。下面就來看看 2022 年Vue的發展如何!
自從Vue 3 發布以來,越來越多的函式庫都接受了Vue 3 並增加了對它的支持,而其他程式庫正在開發相容的版本。以下就來看看 2022 年 Vue 生態系中那些令人興奮的發展。 (學習影片分享:vue影片教學)
Vite 是用於前端開發的新型建置工具,目前最新版本為v3.0.0-beta.9。 Vite 帶來了超快的開發體驗和高度優化的生產包。它與框架無關,任何人都可以使用它! Vite 是新的建議選擇,而 Vue CLI 進入維護模式。
#Vitest 是一個由Vite 提供支援的全新單元測試框架,最新版本為v0.18.0 。 Vitest 為後續的測試運行帶來了極快的速度,使其成為 TDD 方法的絕佳選擇。
#Pinia 現在是 Vue 3 推薦的狀態管理函式庫。它引入了更簡單的 API、適當的 TypeScript 支援等,這是開發體驗的一大進步。雖然 Vuex 仍然與 Vue 3 相容,但它現在處於維護模式。
Volar VS Code 擴充功能的開發者 Johnson Chu 加入了 Vue.js 核心團隊。 Johnson 一直在發布版本和錯誤修復,並致力於重構內部程式碼庫以提高效率,甚至涵蓋更多功能,由於擴展的維護者現在由 Vue 贊助,IDE 工具的未來會更加光明。
#Nuxt 團隊宣布Nuxt v3 將於今年夏季發布,這可能是最受期待的版本之一。其目前處於候選版本階段,已接近穩定。
對許多人來說,Nuxt 和Vuetify 是阻止他們從Vue 2 升級到Vue 3的兩個主要部分。 Vuetify 3 最新版本為 beta 5,距離正式版的發表越來越近。
VitePress 近期發布了 1.0 alpha 4,並已在新的 Vue 文件中使用。為了準備 v1.0 版本,核心團隊成員 Kia 致力於為最終用戶提供更高層級的 API。 VitePress 現在是 Vue 3 支援的靜態網站產生的建議解決方案。但是,關於名稱以及與 VuePress 的共存問題仍然在討論中。簡單地說,VitePress 是否應該取代 VuePress 3。
#全新的Vue 文件發布,對設計、使用者體驗進行了全面檢查和提升,並引入了新的指南,以及在Options API 和Composition API 之間切換的功能。這個版本還引入了一個互動式教程,帶你了解 Vue 的所有主要功能。
#在4月和5月期間,Vue 團隊花了大約一個月的時間處理v3 中的核心Bug,因此產生了大規模的補丁發布(3.2.24~26)、約70 個PRs合併和約140 個已解決問題。
Vue 3 正式成為預設版本。
本部分,Vue.js 的作者尤雨溪總結了Vue 3 的重大變化,分享升級到最新預設版本的過程背後的細節,並展望Vue 的未來。
2022 年 2 月發布了全新的 Vue 文檔,這標誌著軟啟動過程的完成。當 Vue 3 發佈時,它實際上只是核心,但隨著時間的推移,整個 Vue 已經成長為一個完整的生態系統,包括路由、狀態管理、建置工具、開發工具、擴充功能、IDE 支援等。所有這些都需要付出很多努力才能更新。
所以,現在基本上有了所有函式庫和工具的新版本。發布了全新的文檔,用 Pinia 取代了 Vuex,成為最新推薦的狀態管理庫,建置工具現在由 Vite 提供支援。新的 IDE 擴充功能是 Volar,它提供了更好的 TypeScript 支援和體驗。也發布了重要的 DX 改進,例如,並且還有更多改進。
TypeScript 正在興起,因此任何現代框架在設計時都會考慮使用它。即使不使用 TypeScript,Volar 也能夠利用 Vue 類型並提供提示,從而消除需要記住變數類型的心理負擔。所有類型推斷和檢查也適用於模板。在重構大型程式碼庫時,使用 TypeScript 還可以讓開發人員更容易發現錯誤——工具會立即顯示錯誤,供你修復。特別是在開發大型專案時,將 TypeScript 與 Vue 結合使用將大大提高程式碼的健全性。
對於Vue 3 的初始版本,使用TypeScript 重寫了所有內容,但直到Volar 成為正式擴充後才完成,文件已經完全修改,所有內容都經過了修改或重寫,它們與Options API 和Composition API 一起使用,並且可以在它們之間切換。因此,學習體驗和日常體驗得到了升級。它們每個都是一個獨立的項目,這就是為什麼整個過程花了這麼長時間才最終把所有內容都準備好。現在可以說 Vue 3 已經準備好了。
這並不都是必要的,但當我們考慮升級時,總是需要在現有程式碼庫的基礎上進行漸進式改進或進行大刀闊斧的重寫之間進行權衡。要基於 Vue 2 程式碼庫並確保 100% 的兼容,就會攜帶許多依賴 Vue 2 特有的內部行為的函式庫的包袱。如果一直攜帶這些包袱,就會限制我們的創新。
所以,大規模的重寫對我們來說是一個正確的方向。 Vue 3 的情況是短期內犧牲了一些東西並破壞了一些庫,但這是為了擺脫過去的包袱而願意付出的代價。現在有一個乾淨的狀態,這將在未來帶來回報。
儘管 React 或 Ember 幾乎可以無縫地引入新版本,但這會為它們帶來巨大的維護開銷。他們有一個很好的系統,可以慢慢添加新功能,逐步淘汰舊功能,我們可以從中學習。歸根究底,工程領域沒有絕對正確的答案。在升級方面,需要做出權衡。
Vue 的初始版本旨在降低入門門檻,使它易於使用,並整合到現有系統中,現在也仍然堅持並非常重視這種方法。隨著時間的推移,我們會慢慢加入一些元件來支援更進階的項目,例如單頁應用程式路由、狀態管理、TypeScript 支援。
起初,有許多用戶在規模的較小的應用程式中使用Vue。隨著更多功能和工具的出現,Vue 的用戶群不斷增長,但最初的用戶仍然存在並且仍然可以按照自己喜歡的方式使用它。這就是我們的秘訣——涵蓋所有領域。自 2014 年以來,這是一個漫長的旅程,有很多挑戰,但每次我們添加新功能時,都試圖保持使用 Vue 的核心體驗。
在Web 開發的世界中,有各種各樣的應用程式:簡單的登入頁面、完全互動的應用程式、後台儀表板,還有對效能要求較高的電子商務應用等。一般來說,挑戰在於平衡開發人員的效率和最終應用的效能。除了內容密集型電子商務之外,在這些領域中的大多數領域,我們都取得了不錯的成績。
如今出現了一些新事物,例如 Remix 或 Qwik。其中許多都需要從編譯器到伺服器再到客戶端進行控制,所有這些都必須協同工作,才能提供端到端優化的完全整合解決方案。你仍然可以編寫相對簡單的程式碼並最終獲得最佳效能。這將是最大的挑戰——哪種解決方案可以最好地將這三個部分整合在一起?這是我們可以與 Nuxt 團隊以及 Vue 生態系統中的其他成員緊密合作來探索的方向。
我們需要更多可以同時處理後端和前端的垂直解決方案,而停止從純粹客戶端或純後端的角度去思考。
Vue 是一個不斷發展的平台。在未來五年內,我們可能不會再進行「Vue 2 到 3」這種類型的升級,因為 Vue 3 是一個足夠堅實的基礎,可以在很長一段時間內進行擴展升級。我們將繼續嘗試編譯策略,因為 Vue 的優勢是一個非常靈活的響應式系統。
我們有一個已編譯的單一檔案元件,它可以編譯成不同的輸出。可以更改輸出,而原始碼保持不變。希望使用者體驗在這段時間內保持穩定。從開發經驗的角度來看,希望它保持穩定,但編譯的方法允許我們在背後進行重大改進。這就是我們的目標。
Vue 目前在前端領域的地位如何? Vue 的成長速度有多快?下面來看看不同機構的調查統計!
Vue 在2021年相對於2020 年上升了2 位,排在第5 位,有19% 的受訪者選擇了它。
#2022 年 5 月,全球 Top 100 萬網站的框架使用如下。
#NPMtrends 表示,Vue 的使用在過去五年中一直在穩步增長。
使用 Vue 建立的網站的數量從一開始就持續穩定成長。
自2020 年以來,使用Vue 建構的應用程式數量持續成長,增加了46.52%。
在Stack Overflow 上,使用者提出的Vue 問題越來越多。
#開發人員對Vue.js 的使用率呈上升趨勢,在2021 年達到了51%。
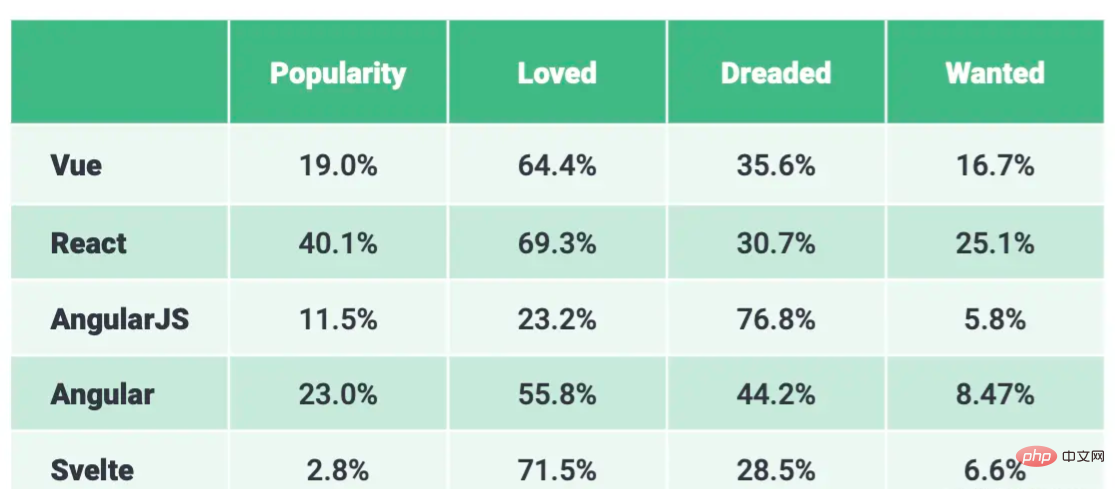
Stack Overflow 每年都會對使用者進行調查,詢問最喜歡和最不喜歡的框架。儘管多年來可用的調查問題並不一致,但結果證實了 Vue 的上升趨勢。
2021年:

2020年:
2019年:
#2018年:
2021 年,JetBrains 發布的《2021 年開發者生態系統現狀》報告顯示,Vue.js 用戶的份額從2020 年的32%成長到2021 年的43%。
2020 年10 月,使用者對所有框架的搜尋都有所下降,但從那以後,Vue 再次流行起來,慢慢回到了正軌。
【相關影片教學推薦:web前端】



