在nodejs中,archiver用來將一些檔案壓縮打包成zip格式或tar格式的壓縮包;archiver是一個能跨平台實現打包功能的模組,打包的格式是zip和tar,可以利用“npm install archiver”語句在使用前安裝該模組。

本文操作環境:Windows10系統、nodejs 12.19.0版、Dell G3電腦。
有時候我們需要將一些檔案壓縮打包成zip格式或tar格式的壓縮包,也有可能需要將目錄打包。在Node.js中就可以用到archiver這個第三方包來進行操作。
archiver是個在nodejs中能跨平台實作打包功能的模組,可以打zip和tar包,是比較好用的三方模組。
使用前先安裝archiver模組。
程式碼如下:
npm install archiver
引入:
// 由于需要读取文件所以需要fs模块,也必须导入
const fs = require('fs');
const archiver = require('archiver');基本上使用如下:
// 第一步,导入必要的模块
const fs = require('fs');
const archiver = require('archiver');
// 第二步,创建可写流来写入数据
const output = fs.createWriteStream(__dirname + "/hello.zip");// 将压缩包保存到当前项目的目录下,并且压缩包名为test.zip
const archive = archiver('zip', {zlib: {level: 9}});// 设置压缩等级
// 第三步,建立管道连接
archive.pipe(output);
// 第四步,压缩指定文件
var stream = fs.createReadStream(__dirname + "/hello.txt");// 读取当前目录下的hello.txt
archive.append(stream, {name: 'hello.txt'});
// 第五步,完成压缩
archive.finalize();執行程式碼成功後,就會在專案的所在目錄下產生一個名為hello.zip壓縮包,該壓縮包內就是壓縮的檔案hello.txt。 
壓縮檔案可以使用archive.append()和archive.file ()來進行操作。
壓縮單一檔案的API如下:
// 添加一个文件到压缩包,通过可写流的方式读取数据附加文件
const file1 = __dirname + '/file1.txt';
archive.append(fs.createReadStream(file1), { name: 'file1.txt' });
//添加一个文件到压缩包,通过将字符串写入到文件的方式附加文件
archive.append('string cheese!', { name: 'file2.txt' });
// 添加一个文件到压缩包,通过Buffer数据的方式附加文件
const buffer3 = Buffer.from('buff it!');
archive.append(buffer3, { name: 'file3.txt' });
// 添加一个文件到压缩包,直接传入文件路径
archive.file('file1.txt', { name: 'file4.txt' });完整的範例如下:
// 第一步,导入必要的模块
const fs = require('fs');
const archiver = require('archiver');
// 第二步,创建可写流来写入数据
const output = fs.createWriteStream(__dirname + "/hello.zip");// 将压缩包保存到当前项目的目录下,并且压缩包名为test.zip
const archive = archiver('zip', {zlib: {level: 9}});// 设置压缩等级
// 第三步,建立管道连接
archive.pipe(output);
// 第四步,压缩指定文件
archive.append(fs.createReadStream(__dirname + '/hello.txt'), {name: 'hello.txt'});// 文件流
archive.append('index.html', {name: 'index.html'});// 文件路径
archive.append(Buffer.from("这是Buffer格式的数据"), {name: 'buffer.txt'});// Buffer对象
archive.append("直接传入字符串", {name: 'string.txt'});// 字符串
// 第五步,完成压缩
archive.finalize();
注意:archive.append()第二個參數{name: 'hello.txt'}是將壓縮包中對應的檔案重新命名。
如果要壓縮多個文件,直接呼叫archive.append()方法附加文件即可,這些附加的文件都會被加入到壓縮包中。如例:
// 第一步,导入必要的模块
const fs = require('fs');
const archiver = require('archiver');
// 第二步,创建可写流来写入数据
const output = fs.createWriteStream(__dirname + "/hello.zip");// 将压缩包保存到当前项目的目录下,并且压缩包名为test.zip
const archive = archiver('zip', {zlib: {level: 9}});// 设置压缩等级
// 第三步,建立管道连接
archive.pipe(output);
// 第四步,压缩多个文件到压缩包中
archive.append('index.html', {name: 'index.html'});
archive.append('hello.js', {name: 'hello.js'});
archive.append('hello.html', {name: 'hello.html'});
archive.append('db.json', {name: 'db.json'});
// 第五步,完成压缩
archive.finalize();
如果要壓縮目錄,則需要使用archive.directory()來完成。 API如下:
// 将指定目录打包压缩到压缩包中,并且重命名为new-subdir,并且subdir目录下的所有文件仍然在new-subdir目录下,而不是在压缩包的根目录下
archive.directory('subdir/', 'new-subdir');
// 将指定目录下的所有文件打包压缩到压缩包中,而这些文件在压缩包的根目录,而非子目录中
archive.directory('subdir/', false);完整實例如下:
// 第一步,导入必要的模块
const fs = require('fs');
const archiver = require('archiver');
// 第二步,创建可写流来写入数据
const output = fs.createWriteStream(__dirname + "/hello.zip");// 将压缩包保存到当前项目的目录下,并且压缩包名为test.zip
const archive = archiver('zip', {zlib: {level: 9}});// 设置压缩等级
// 第三步,建立管道连接
archive.pipe(output);
// 第四步,压缩目录到压缩包中
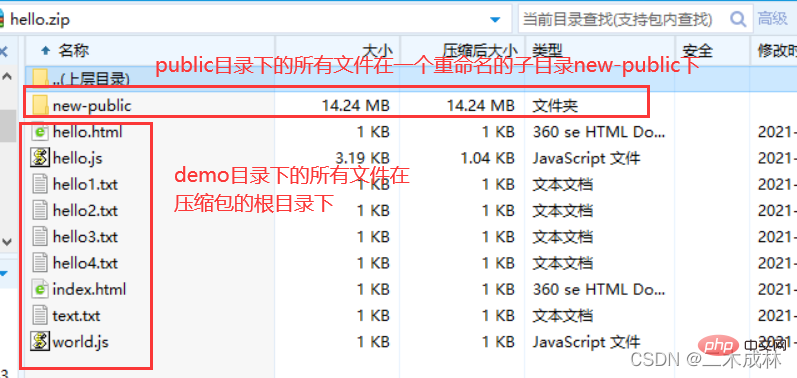
archive.directory('public/', 'new-public');
archive.directory('demo/', false);
// 第五步,完成压缩
archive.finalize();
#推薦學習:《nodejs影片教學》
以上是nodejs中archiver怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



