今天,來實現這樣一個有趣的交互效果,透過這個交換效果來聊聊前端滑鼠指標交互,希望對大家有幫助!

將原本的滑鼠指標樣式,修改成自己想要的效果,並且加入一些特殊的互動效果。 【推薦學習:css影片教學】
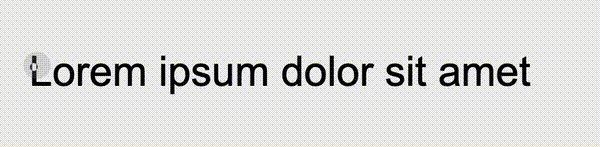
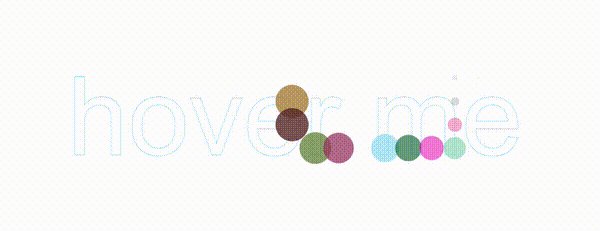
首先,第一個問題,我們可以看到,上圖中,滑鼠指標的樣式被修改成了一個圓點:

#正常而言應該是這樣:

#當然,這裡比較簡單,在CSS 中,我們可以透過cursor 樣式,對滑鼠指標形狀進行修改。
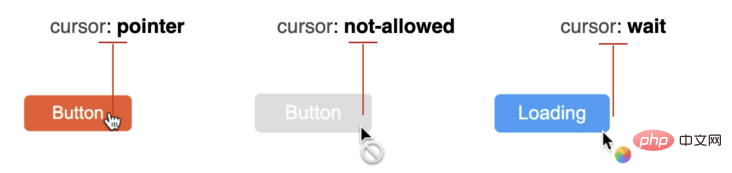
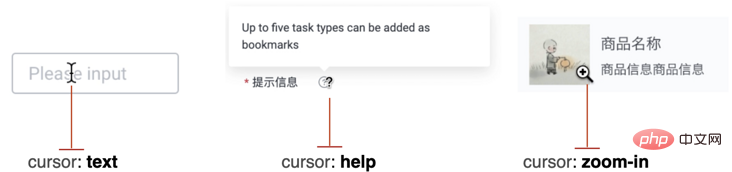
cursor 修改滑鼠樣式cursor CSS 屬性設定滑鼠指標的類型,在滑鼠指標停留在元素上時顯示對應樣式。
cursor: auto; cursor: pointer; ... cursor: zoom-out; /* 使用图片 */ cursor: url(hand.cur) /* 使用图片,并且设置 fallback 兜底 */ cursor: url(hand.cur), pointer;
這個大家應該都很清楚,通常而言,在不同場景下,選擇不同滑鼠指標樣式,也是一種提升使用者體驗的手段。


#當然,在本交互中,我們並非要將cursor 遊標設置成任一樣式,剛好相反,我們需要將祂隱藏。
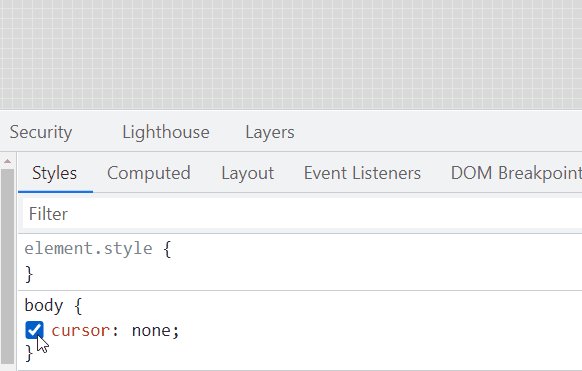
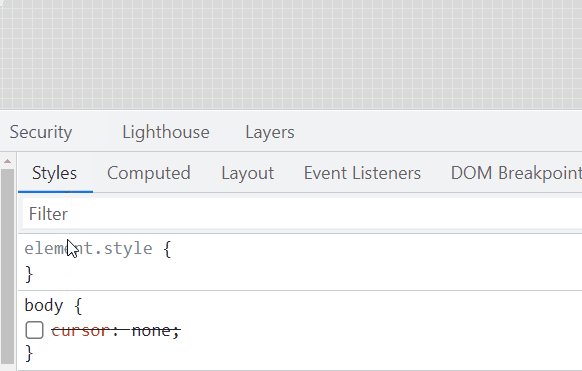
cursor: none 隱藏遊標在這裡,我們透過cursor: none 隱藏頁面的滑鼠指標:
{
cursor: none;
}如此一來,頁面上的滑鼠指標就消失了:

既然,消失了,我們就簡單模擬一個滑鼠指標。
我們先實作一個10px x 10px 的圓形div,設定為基於 絕對定位:
<div></div>
#g-pointer {
position: absolute;
top: 0;
left: 0;
width: 10px;
height: 10px;
background: #000;
border-radius: 50%;
}那麼,在頁面上,我們就得到了一個圓形黑點:
#接著,透過事件監聽,監聽body 上的mousemove,將小圓形的位置與即時滑鼠指標位置重合:
const element = document.getElementById("g-pointer");
const body = document.querySelector("body");
function setPosition(x, y) {
element.style.transform = `translate(${x}px, ${y}px)`;
}
body.addEventListener('mousemove', (e) => {
window.requestAnimationFrame(function(){
setPosition(e.clientX - 5, e.clientY - 5);
});
});這樣,如果不設定cursor: none,將會是這樣一個效果:

再給body 加上cursor: none,就相當於模擬了一個滑鼠指標:

在這個基礎上,由於現在的滑鼠指針,實際上是個div#,因此我們可以給它加上任意的互動效果。
以文章一開頭的例子為例,我們只需要藉助混合模式mix-blend-mode: exclusion,就能夠實現讓模擬的滑鼠指標能夠聰明地在不同背景色下改變自己的顏色。
對於混合模式這個技巧還有所疑問的,可以看看我的這篇文章:利用混合模式,讓文字智能適配背景顏色
https:// github.com/chokcoco/iCSS/issues/169
#完整的程式碼:
Lorem ipsum dolor sit amet
<div></div> <div></div>
body {
cursor: none;
background-color: #fff;
}
#g-pointer-1,
#g-pointer-2
{
position: absolute;
top: 0;
left: 0;
width: 12px;
height: 12px;
background: #999;
border-radius: 50%;
background-color: #fff;
mix-blend-mode: exclusion;
z-index: 1;
}
#g-pointer-2 {
width: 42px;
height: 42px;
background: #222;
transition: .2s ease-out;
}const body = document.querySelector("body");
const element = document.getElementById("g-pointer-1");
const element2 = document.getElementById("g-pointer-2");
const halfAlementWidth = element.offsetWidth / 2;
const halfAlementWidth2 = element2.offsetWidth / 2;
function setPosition(x, y) {
element.style.transform = `translate(${x - halfAlementWidth}px, ${y - halfAlementWidth}px)`;
element2.style.transform = `translate(${x - halfAlementWidth2}px, ${y - halfAlementWidth2}px)`;
}
body.addEventListener('mousemove', (e) => {
window.requestAnimationFrame(function(){
setPosition(e.clientX, e.clientY);
});
});我們就能完美還原出題圖的效果:

#完整的程式碼,你可以戳這裡:Mouse Cursor Transition
https://codepen.io/Chokcoco/pen/rNJQXXV
有一点需要注意的是,利用模拟的鼠标指针去 Hover 元素,Click 元素的时候,会发现这些事件都无法触发。
这是由于,此时被隐藏的指针下面,其实悬浮的我们模拟鼠标指针,因此,所有的 Hover、Click 事件都触发在了这个元素之上。
当然,这个也非常好解决,我们只需要给模拟指针的元素,添加上 pointer-events: none,阻止默认的鼠标事件,让事件透传即可:
{
pointer-events: none;
}当然,这里核心就是一个鼠标跟随动画,配合上 cursor: none。
而且,鼠标跟随,我们不一定一定要使用 JavaScript。
我在 不可思议的纯 CSS 实现鼠标跟随 一文中,介绍了一种纯 CSS 实现的鼠标跟随效果,感兴趣的也可以看看。
https://github.com/chokcoco/iCSS/issues/46
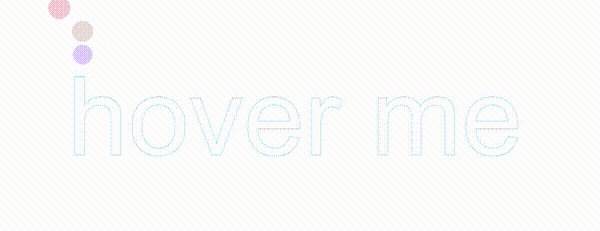
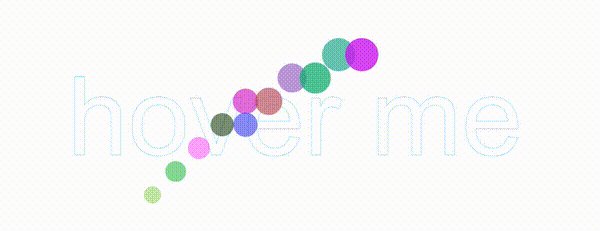
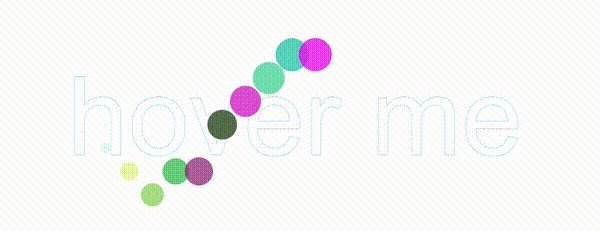
基于纯 CSS 的鼠标跟随,配合 cursor: none,也可以制作出一些有意思的动画效果。像是这样:

CodePen Demo -- Cancle transition & cursor none
https://codepen.io/Chokcoco/pen/gOvZoVv
(学习视频分享:web前端)
以上是深入探究CSS滑鼠指標互動效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




