在css3中,可以利用“box-shadow”屬性給邊框取消陰影,該屬性用於設定一個或多個下拉陰影的框,只需將該屬性的值設為“none”,即可取消元素的邊框陰影,語法為「元素{box-shadow: none;}」。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
box-shadow屬性可以設定一個或多個下拉陰影的方塊。
box-shadow: h-shadow v-shadow blur spread color inset;
注意:boxShadow 屬性把一個或多個下拉陰影加到框框上。此屬性是一個用逗號分隔陰影的列表,每個陰影由 2-4 個長度值、一個可選的顏色值和一個可選的 inset 關鍵字來規定。省略長度的值是 0。
h-shadow 必需的。水平陰影的位置。允許負值
v-shadow 必需的。垂直陰影的位置。允許負值
blur 可選。模糊距離
spread 可選。陰影的大小
color 可選。陰影的顏色。
inset 可選。從外層的陰影(開始時)改變陰影內側陰影
範例如下:
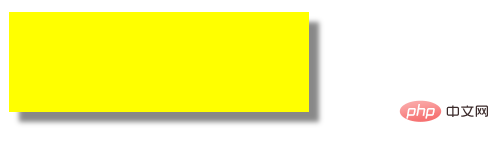
<style>
div
{
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>輸出結果:


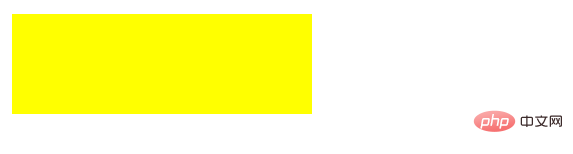
<style>
div
{
width:300px;
height:100px;
background-color:yellow;
box-shadow:none;
}
</style>
</head>
<body>
<div></div>
</body>以上是css3邊框怎麼取消陰影的詳細內容。更多資訊請關注PHP中文網其他相關文章!




