css3動畫有執行順序。 css中的動畫執行順序是從transform設定最外面的屬性開始,語法為「transform:最後執行的動作屬性(屬性值)...最開始執行的動作屬性(屬性值);」。當動畫中先有偏移動作再有旋轉動作時,旋轉會依照原來的中心點旋轉,因此在做動畫時需要先變形再偏移。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
css3動畫有執行順序
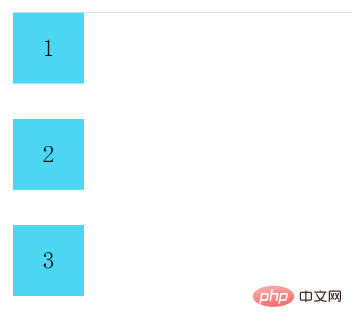
transform動畫執⾏的順序是從最外⾯的屬性開始,例如:transform:translateX(100px) rotate(30deg),動畫先旋轉30度,再偏移100像素。
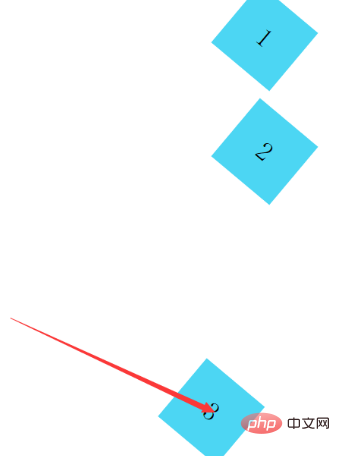
如果調換過來,transform:rotate(30deg) translateX(100px),動畫先偏移100像素,然後再旋轉30度,這⾥要注意,先偏移再旋轉,旋轉時會根據原來位置的中⼼點旋轉
範例如下:


#所以在做動畫的時候,先做其他變形,再做偏移。
以上是css3動畫有執行順序嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!




