作為一名開發者,大部分都用過 GitHub。但你可能不知道,GitHub有很多隱藏的功能可以幫助我們更好地使用它。以下這篇文章就跟大家分享8個酷炫的GitHub技巧,讓你看起來像個大佬一樣!

這是一個很酷的功能,只有少數人知道。當你想查看一個檔案的內容時,你可以按 "T"鍵,然後輸入檔名,就可以直接跳到目標檔。
步驟
#開啟 https://github.com/lodash/lodash
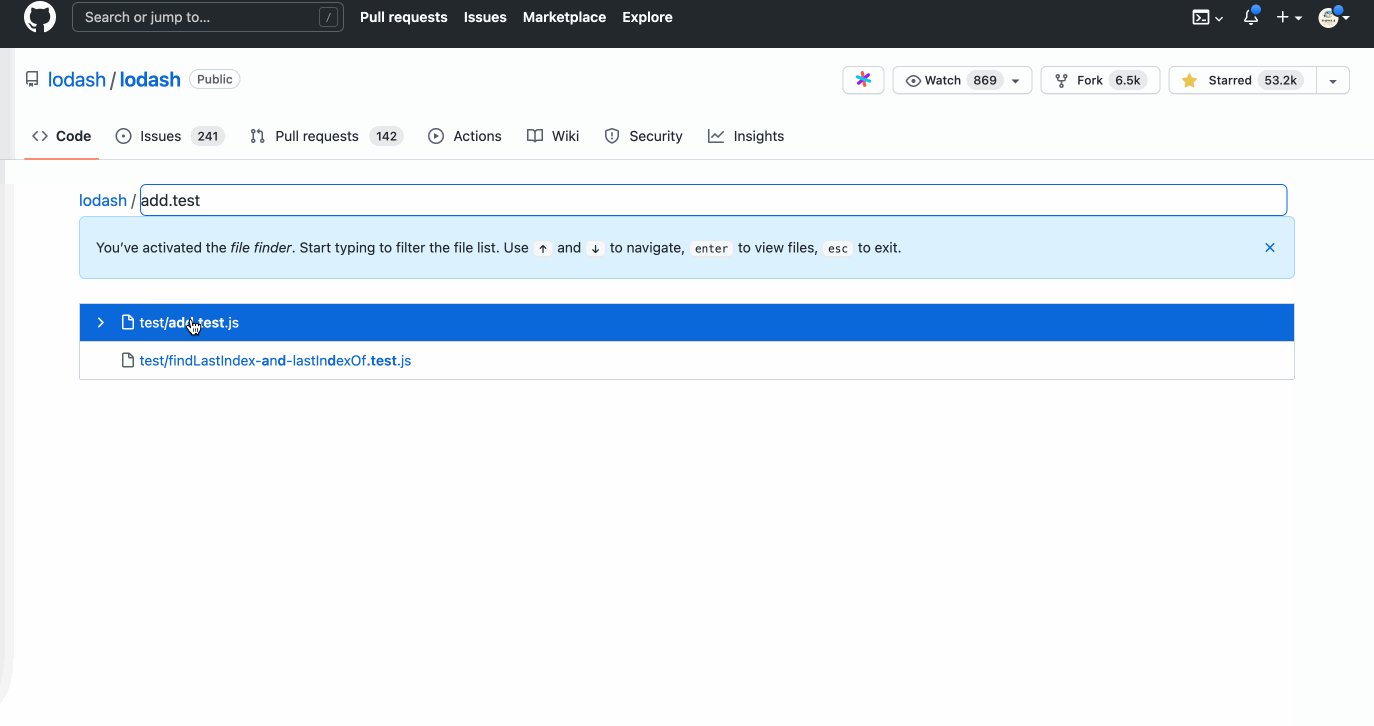
按T 鍵
輸入add.test.js(任何你想搜尋的檔名)。
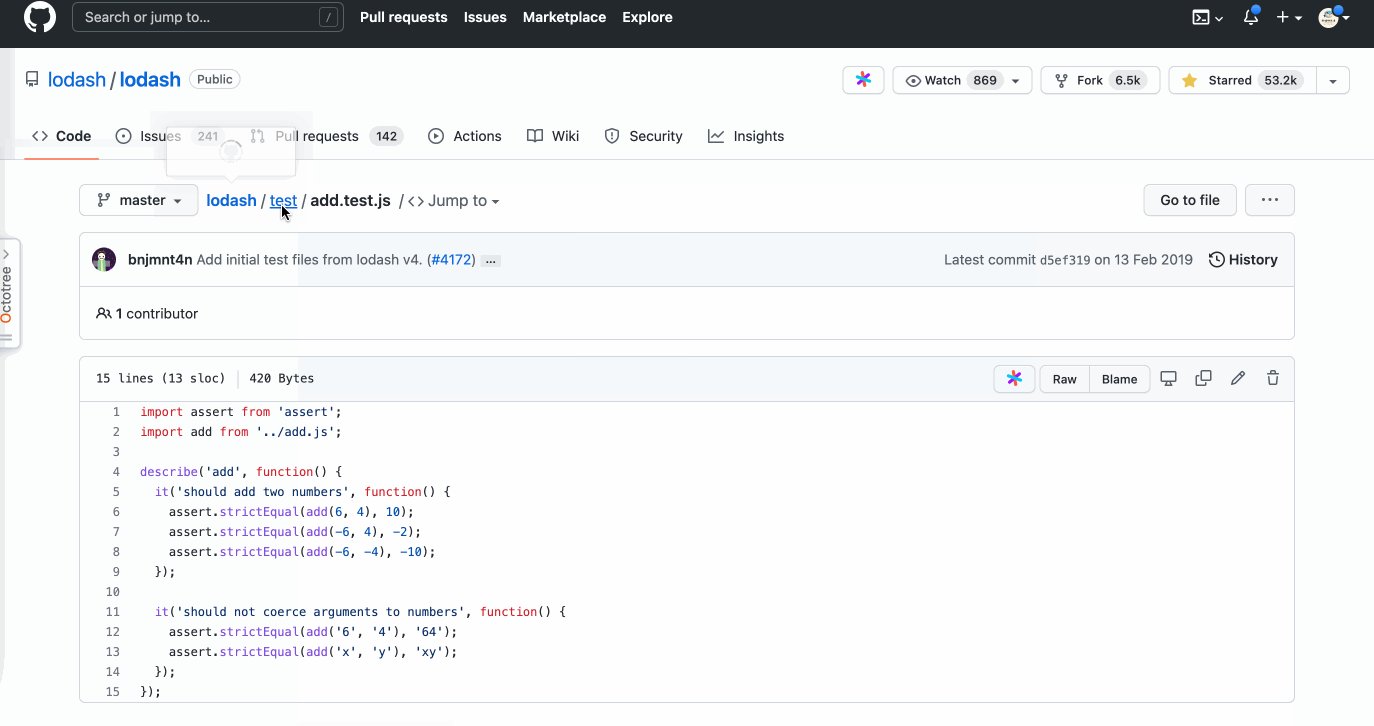
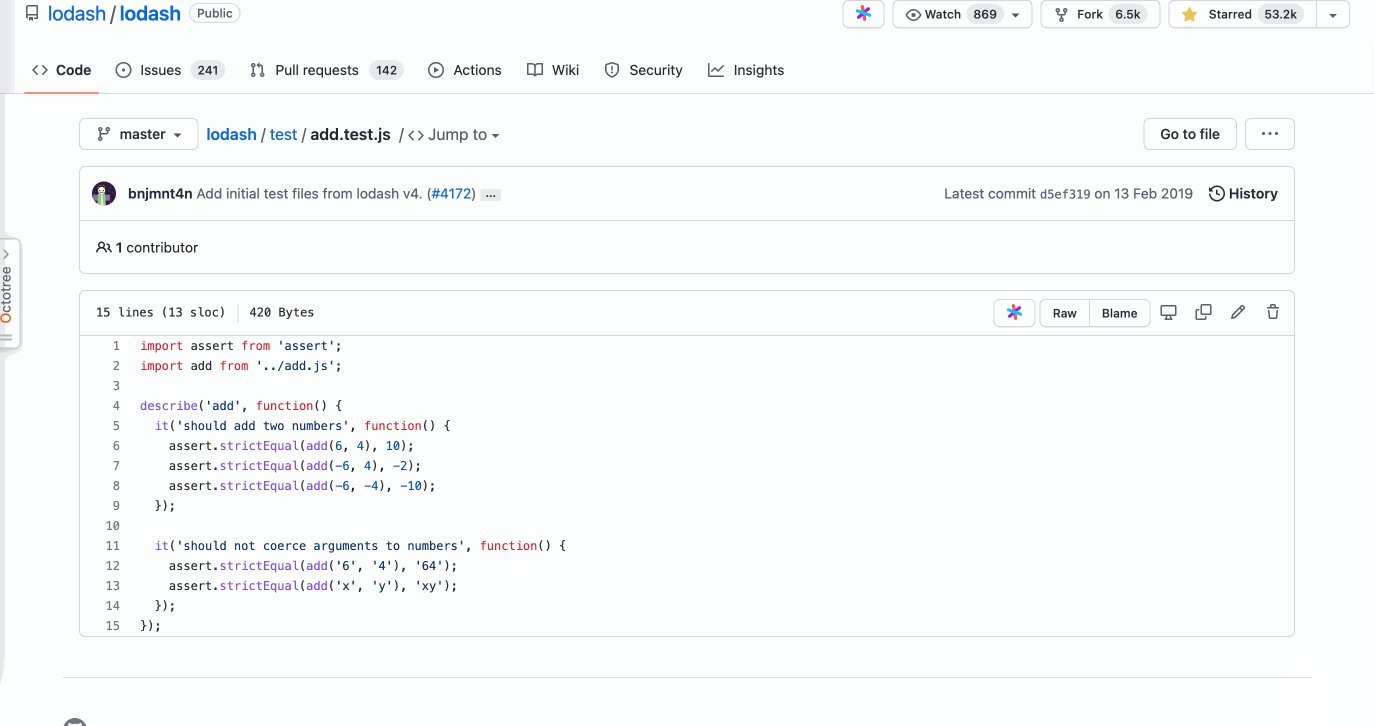
點擊跳轉,查看檔案內容

儘管使用"T" 鍵可以讓我們快速搜尋文件,但當你想查看整個專案程式碼時,它就會變得低效。
這裡分享三種線上檢視程式碼的方法,就像在VSCode編輯器中一樣。第三種是我最喜歡的方式,我相信你會喜歡它。
2.1. 方法1:使用"."快捷鍵
開啟專案https://github.com /vuejs/vue
鍵盤點擊'.' 鍵
#然後頁面會被重定向到https://github.dev/vuejs /vue

#2.2. 方法2:使用"github1s.com"
#當你在GitHub上看到你喜歡的專案時,你需要把"github "改為"github1s",以達到與方法1相同的效果!
開啟專案https://github.com/vuejs/vue
#將https://github.com/vuejs/vue 修改為https://github1s.com /vuejs/vue

#2.3. 方法3:使用"gitpod.com/#xxx "
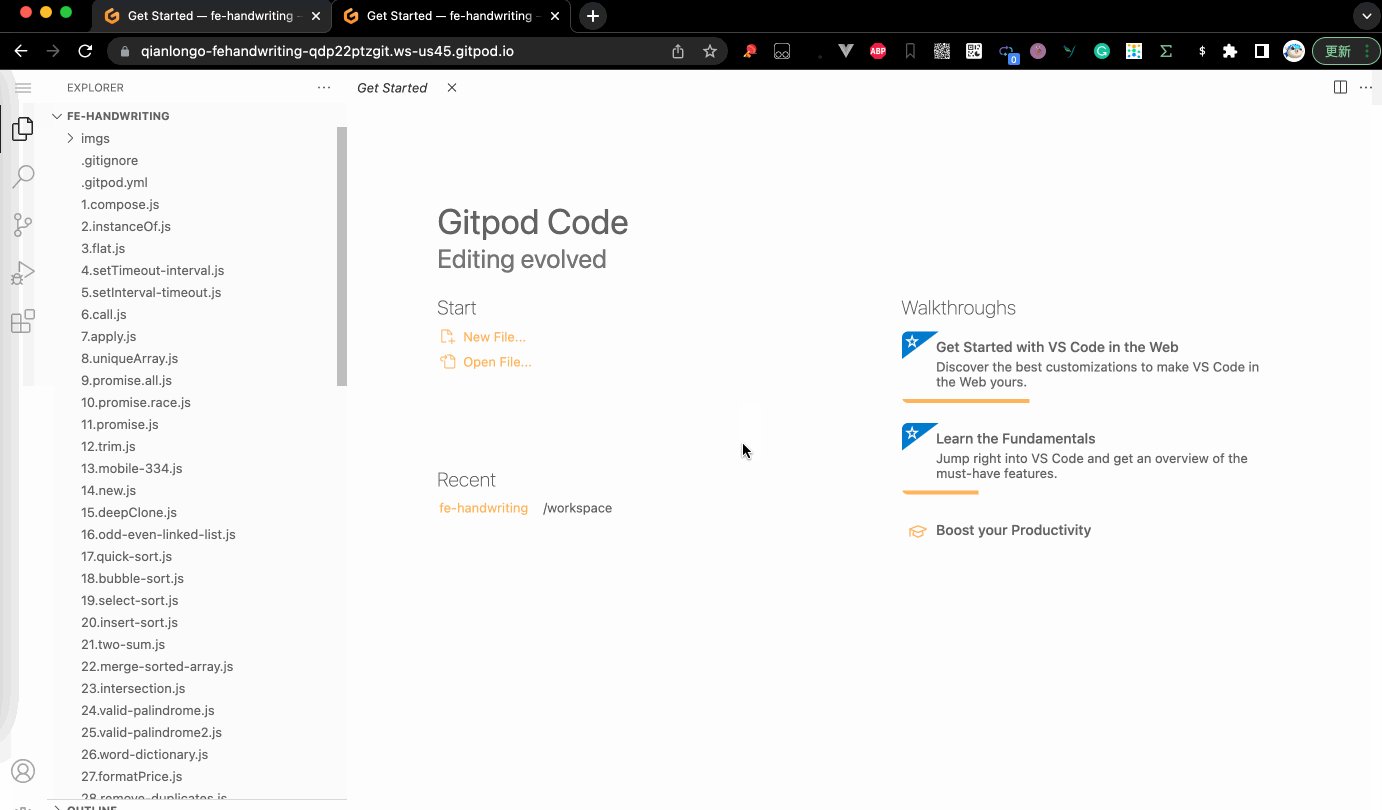
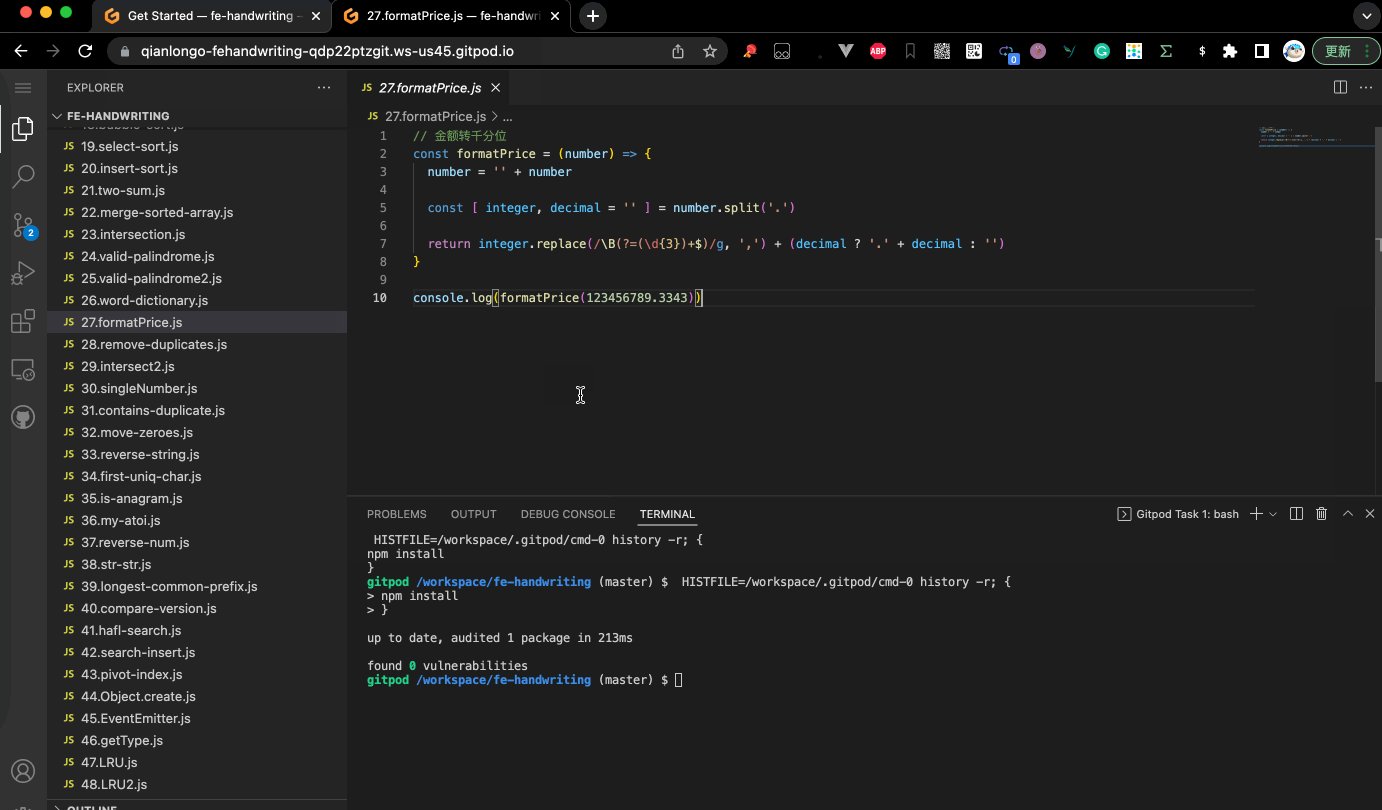
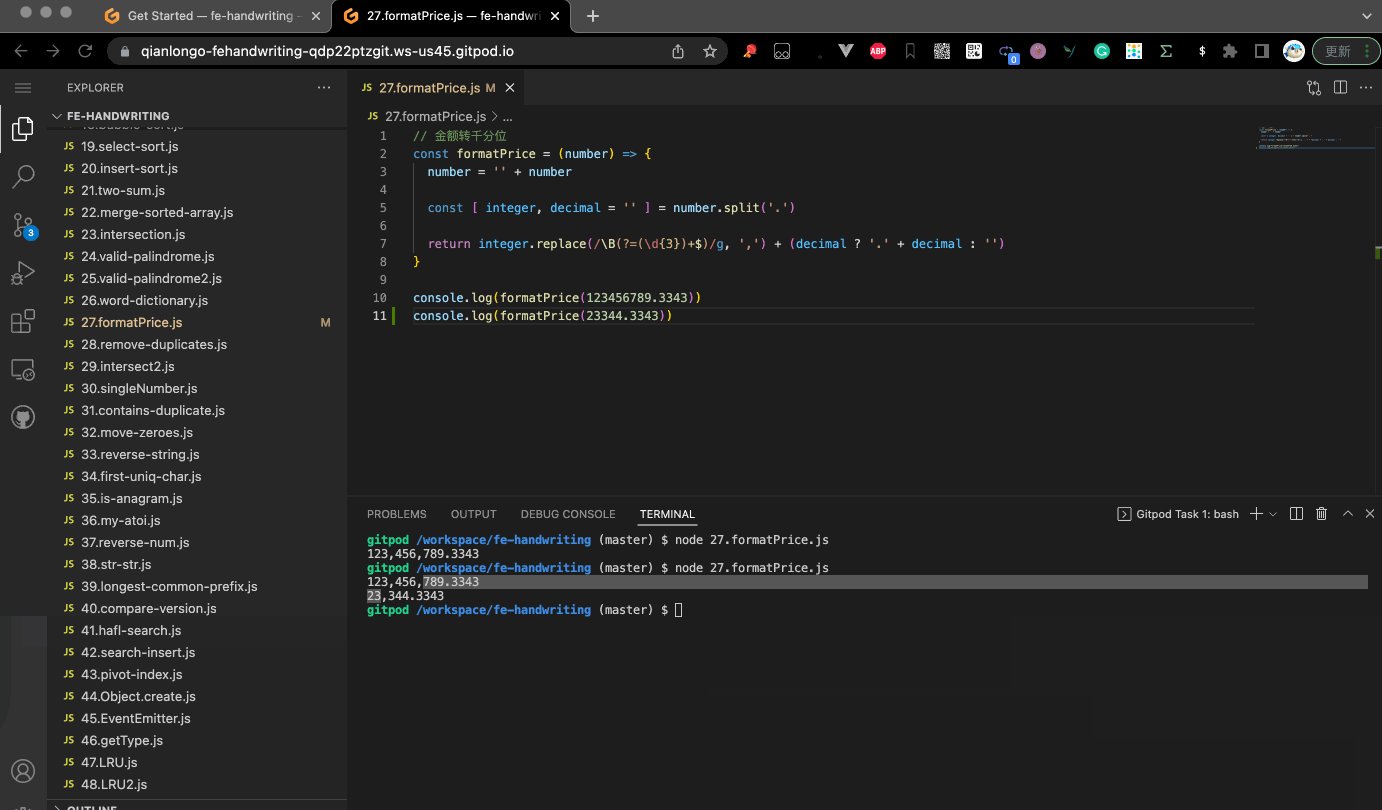
第三種方式很神奇,你甚至可以直接在線上執行Node.js程式碼,我太喜歡了。它非常容易使用,你只需要在GitHub連結前加上gitpod.com/#。
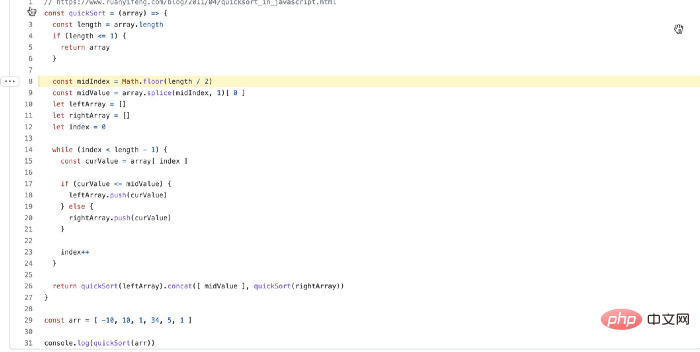
開啟專案 https://github.com/qianlongo/fe-handwriting
在https://github.com/qianlongo/ fe-handwriting 前加入gitpod.com/#。

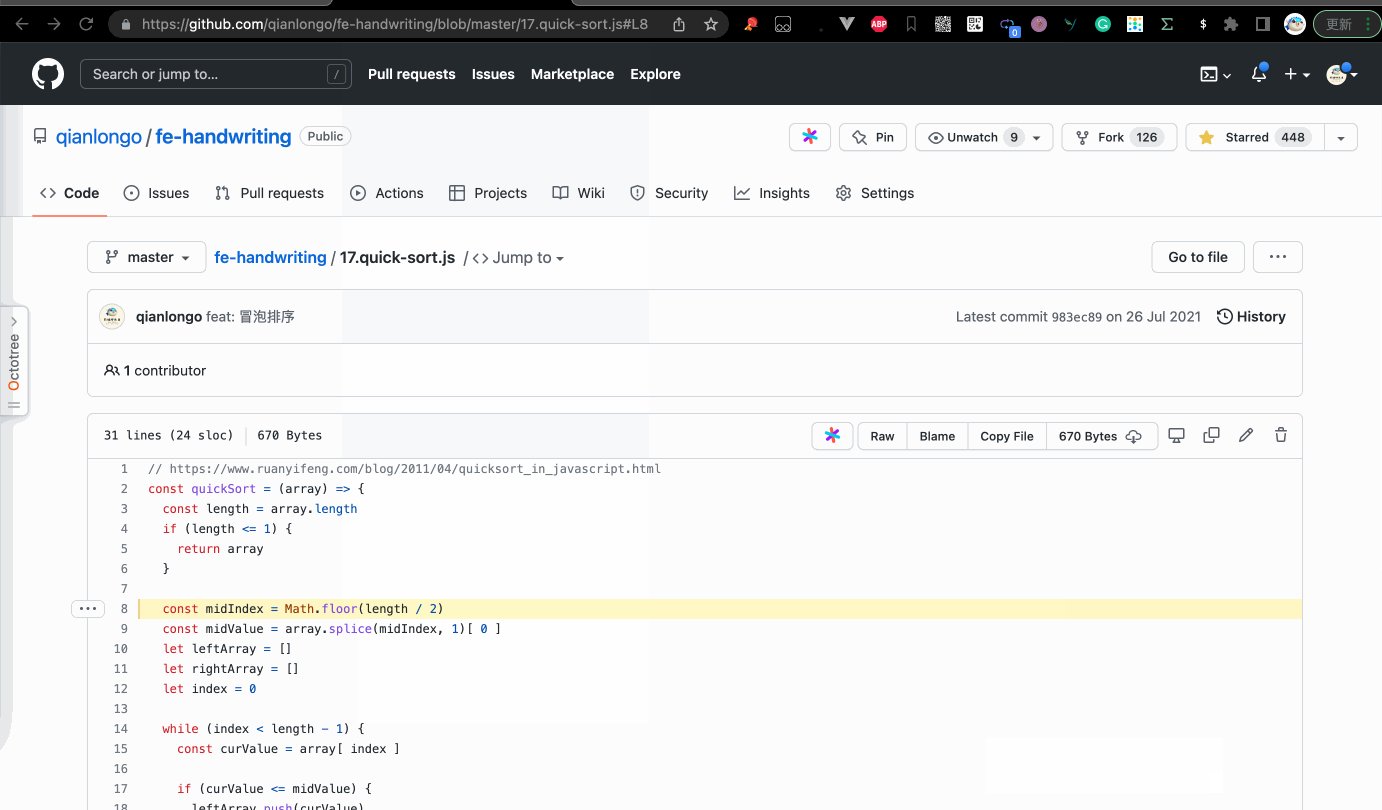
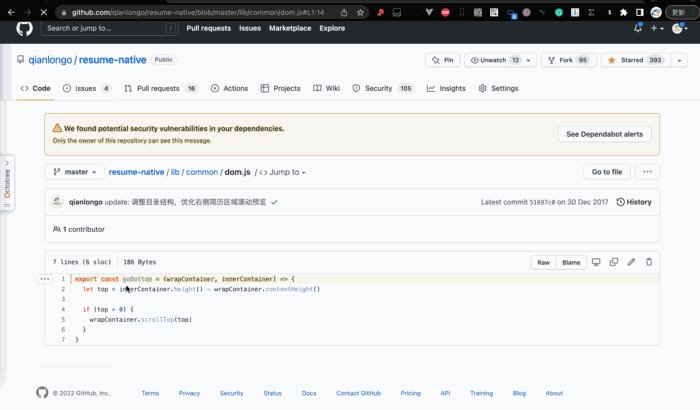
#有時你指定某行程式碼,並將它的位置分享給別人,如下所示:

怎麼做呢?
步驟:
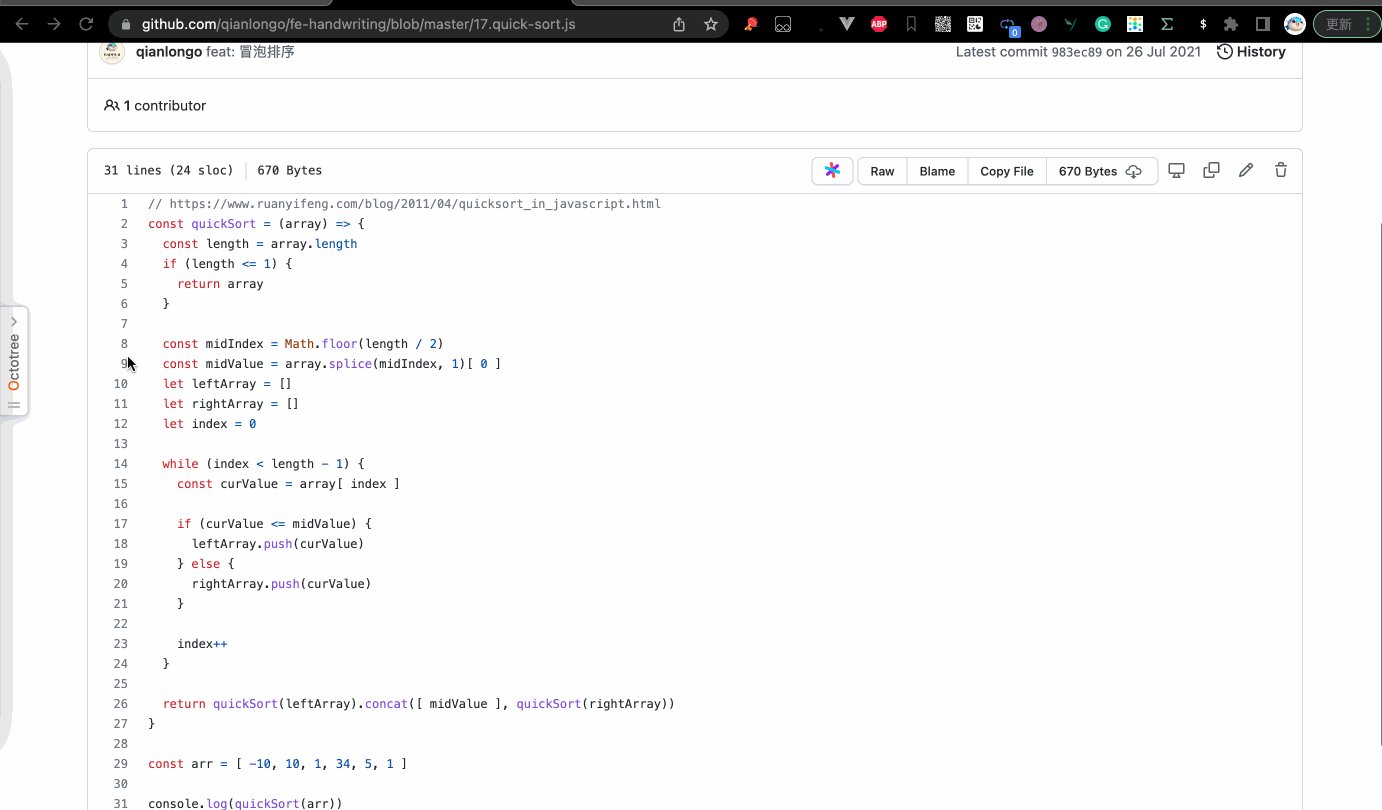
開啟專案:
https://github.com/qianlongo/fe-handwriting/blob/master/ 17.quick-sort.js
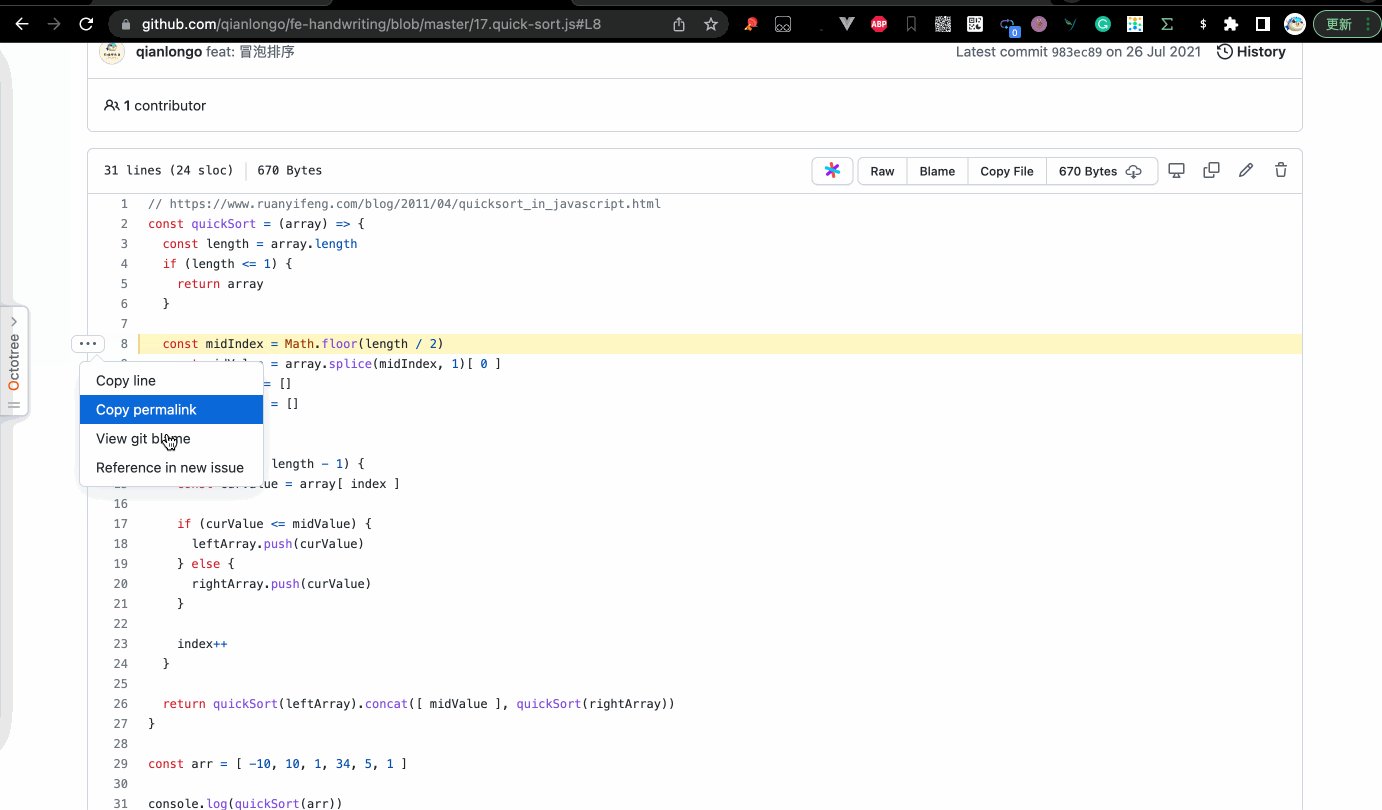
點選左邊的行號
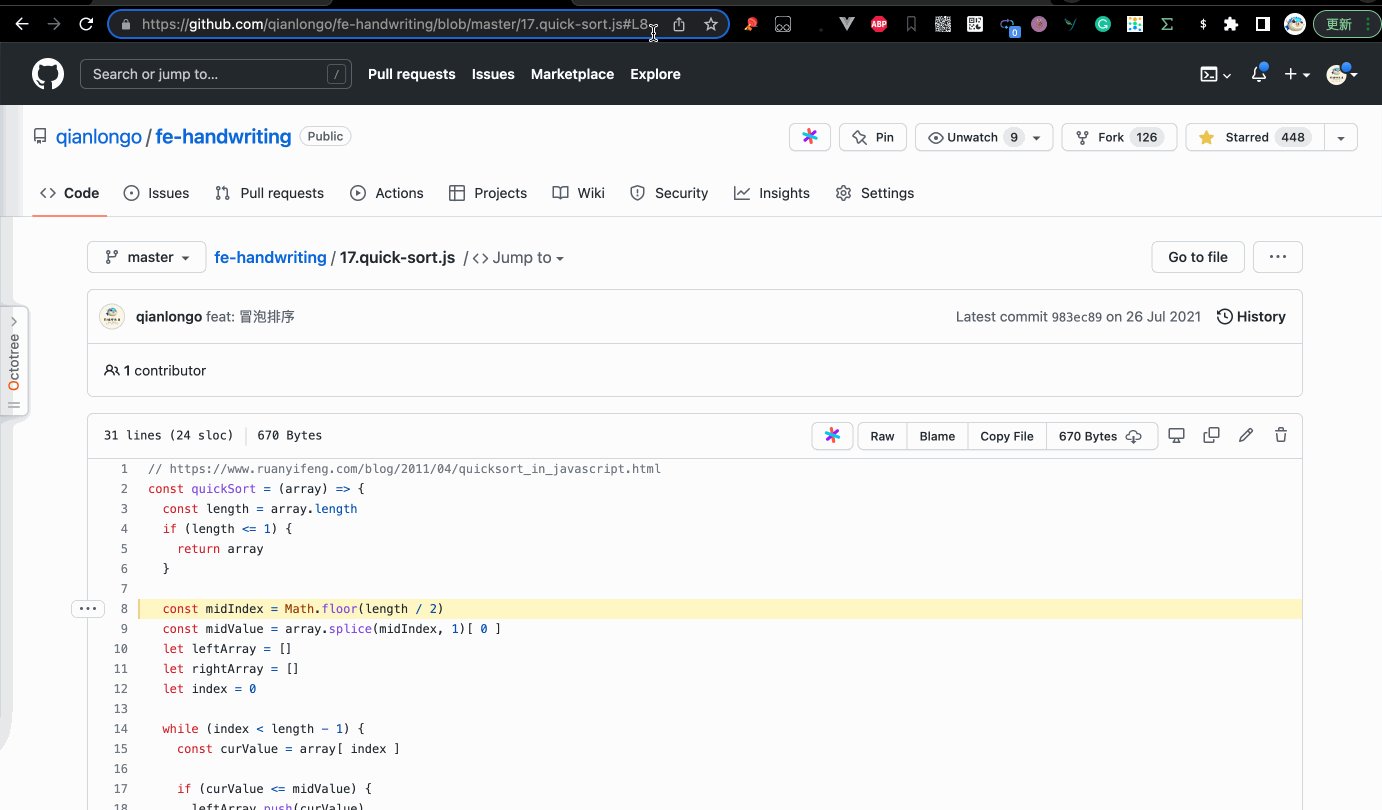
複製連結(https://github.com/qianlongo/fe -handwriting/blob/master/17.quick-sort.js#L8)

我相信你一定注意到我們的連結後面有"L8"。是的,沒錯,你可以透過修改 "L " 行號連結到你想要的程式碼。
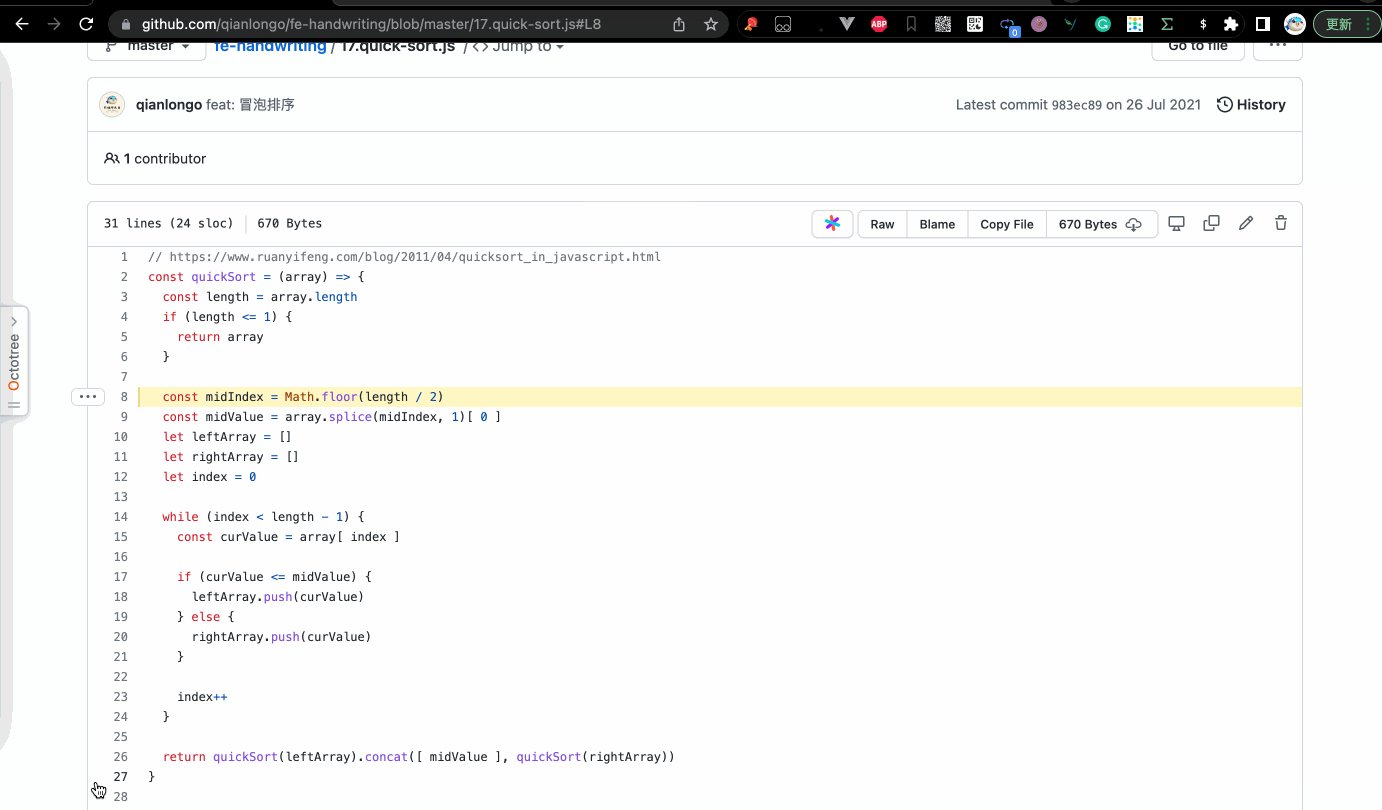
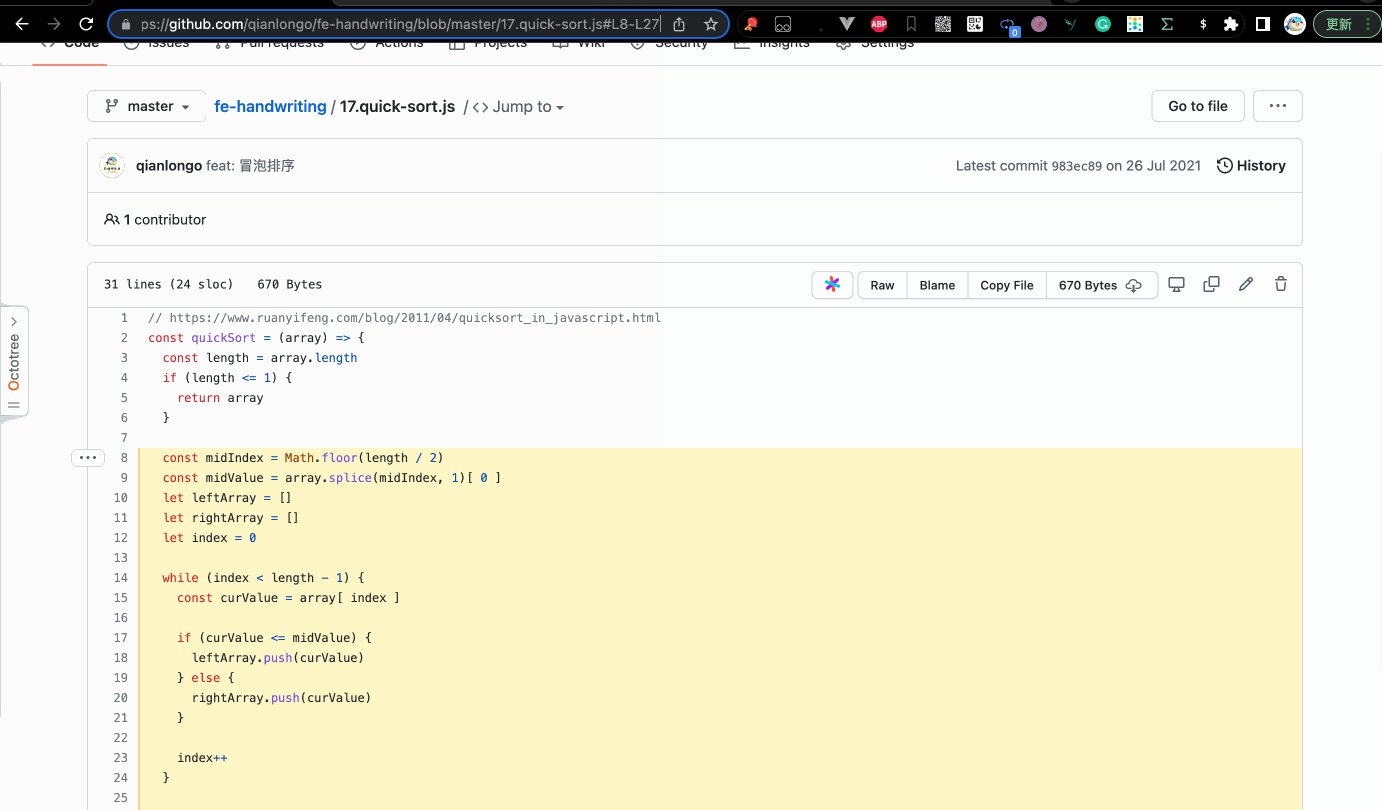
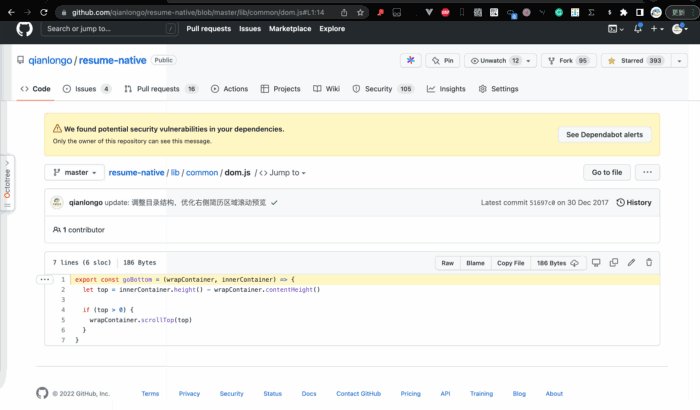
既然我們可以連結到單行程式碼,那麼我們可以連結到多行程式碼。
步驟:
開啟專案:
https://github.com/qianlongo/fe-handwriting/blob/master/17.quick-sort. js
按住"shift "鍵,點選左邊的行號。
複製連結(https://github.com/qianlongo/fe-handwriting/blob/master/17.quick-sort.js#L8-L24)

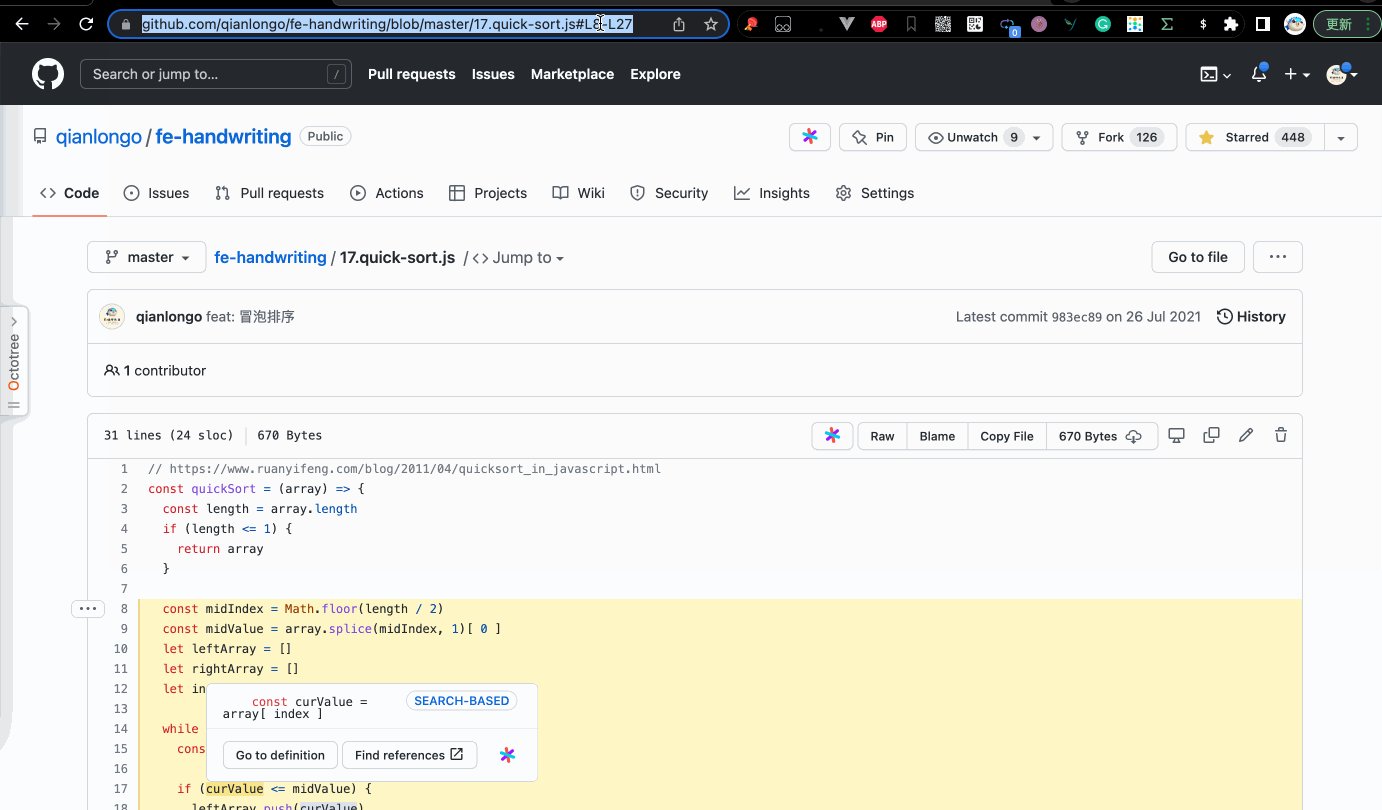
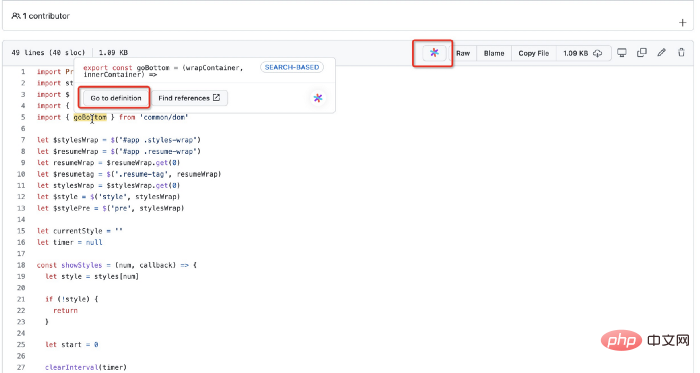
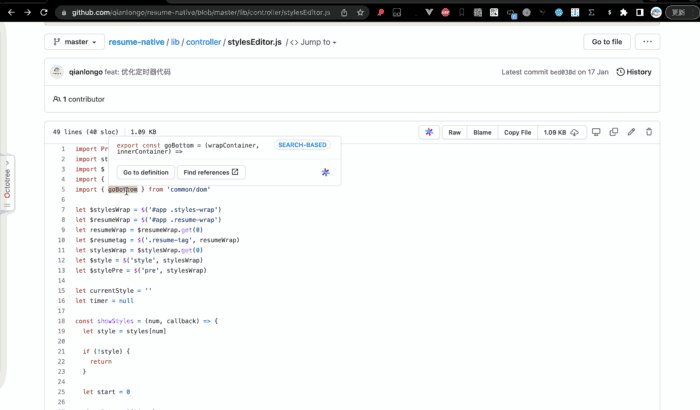
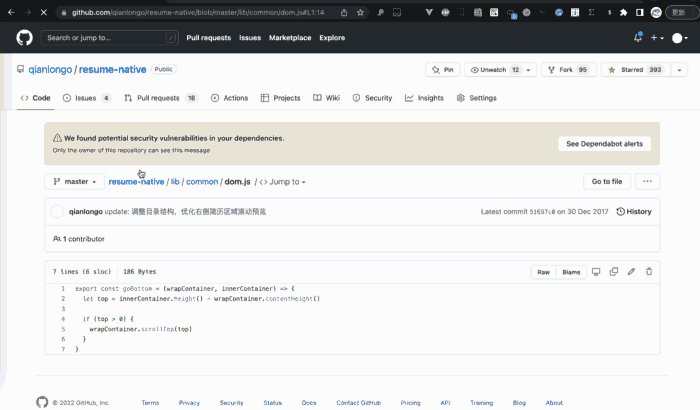
如何快速連結到定義函數的地方?我推薦你一個chrome插件,名字叫sourcegraph。
當插件安裝後,當滑鼠放在使用該功能的地方時,會出現一個按鈕。點擊可以連結到它被定義的地方。


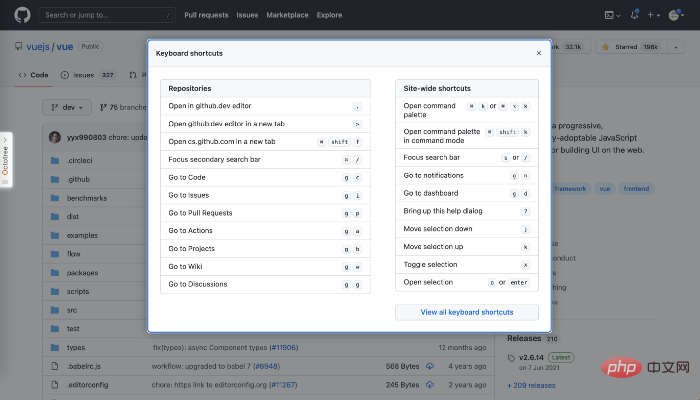
#GitHub提供了很多快捷鍵來幫助我們閱讀程式碼,但記住它們並不是一件容易的事情,幸運的是你可以用"Shift " ""來調出快捷鍵列表。

更多程式設計相關知識,請造訪:程式設計入門! !
以上是GitHub中值得了解的8個酷炫小技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!


