jquery中有map()方法。 map()方法用於使用指定回呼函數處理數組的每個元素(或物件的每個屬性),並將處理結果封裝為新數組傳回,語法「$.map(數組或物件,回調函數)」。 map()方法會為回呼函數傳入兩個參數:第一個參數為目前迭代的元素或屬性值,第二個參數為目前迭代項的陣列索引或物件屬性名稱;如果回呼函數的傳回值為null或undefined,則不會被加入到結果陣列中。

本教學操作環境:windows7系統、jquery3.6.0版本、Dell G3電腦。
jquery中有map()方法。
在jquery中,map()方法用於使用指定回呼回呼函數處理陣列的每個元素(或物件的每個屬性),並將處理結果封裝為新陣列傳回。
注意:1. 在jQuery 1.6 之前,函數只支援遍歷陣列;從 1.6 開始,函數也支援遍歷物件。
語法格式:
$.map( object, callback )
| 參數 | 描述 |
|---|---|
| object |
callback
Function類型 指定的處理函數。
map()會為回呼函數傳入兩個參數:其一是目前迭代的元素或屬性值,其二是目前迭代項的陣列索引或對象屬性名。
回呼函數傳回值將作為結果陣列中的一個元素,如果傳回值為null或undefined,則不會被加入到結果陣列中。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
div { color:blue; }
p { color:green; margin:0; }
span { color:red; }
</style>
<script src="./js/jquery-3.6.0.min.js"></script>
</head>
<body>
<div></div>
<p></p>
<span></span>
<script>
$(function() {
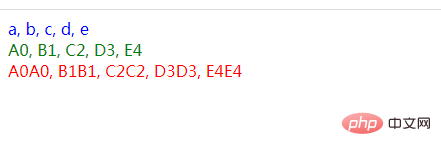
var arr = ["a", "b", "c", "d", "e"];
$("div").text(arr.join(", "));
arr = $.map(arr, function(n, i) {
return (n.toUpperCase() + i);
});
$("p").text(arr.join(", "));
arr = $.map(arr, function(a) {
return a + a;
});
$("span").text(arr.join(", "));
})
</script>
</body>
</html>

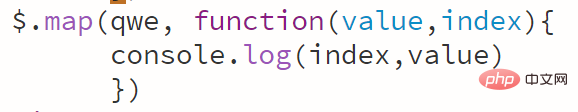
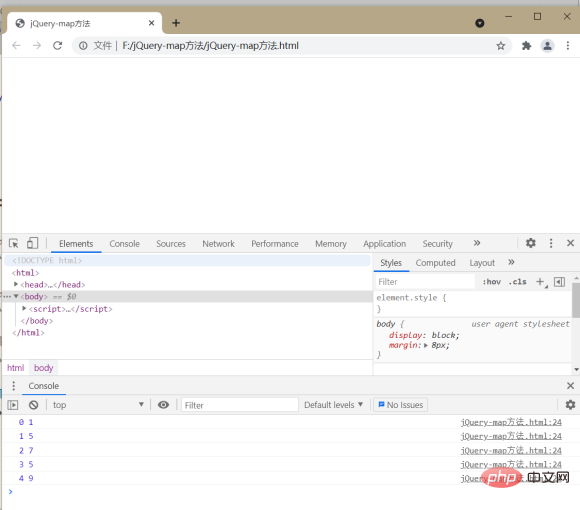
map方法可以遍歷數組,那麼可不可以遍歷偽數組?那讓我們直接看程式碼吧!

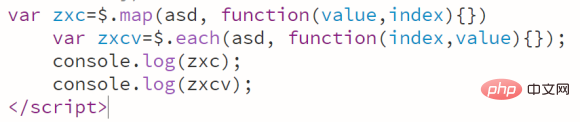
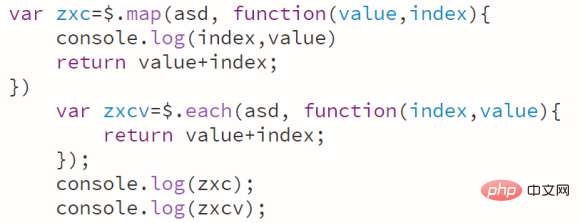
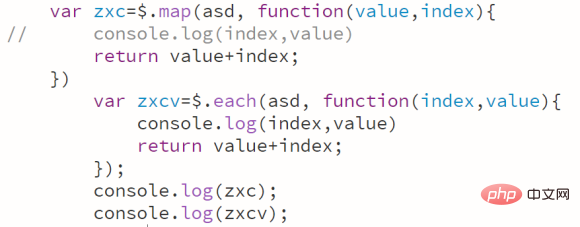
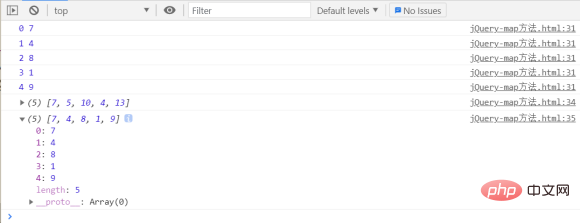
 既然jQuery中的each和map方法都可以遍歷數組和偽數組,那麼它們之間又有什麼區別?
既然jQuery中的each和map方法都可以遍歷數組和偽數組,那麼它們之間又有什麼區別?
1、each方法預設的回傳值是遍歷誰就回傳誰
2、map方法預設的回傳值是一個空數組

1、each方法不支援在回呼函數中對遍歷的陣列進行處理
2、map方法可以在回呼函數中透過return對遍歷的陣列進行處理,然後產生一個新的陣列回傳

以上是在jquery中有map方法嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!



