VSCode插件如何進行打包遷移?以下這篇文章跟大家介紹一下VSCode外掛程式打包遷移至指定位置的方法,希望對大家有幫助!

【推薦學習:《vscode入門教學》】
一、VSCode外掛預設位置
有時候電腦沒有外網環境需要下載插件比較麻煩,所以直接遷移現成的插件就顯得方便很多了,
找到插件預設位置,再打包即可
C:\Users\用户名\.vscode\extensions

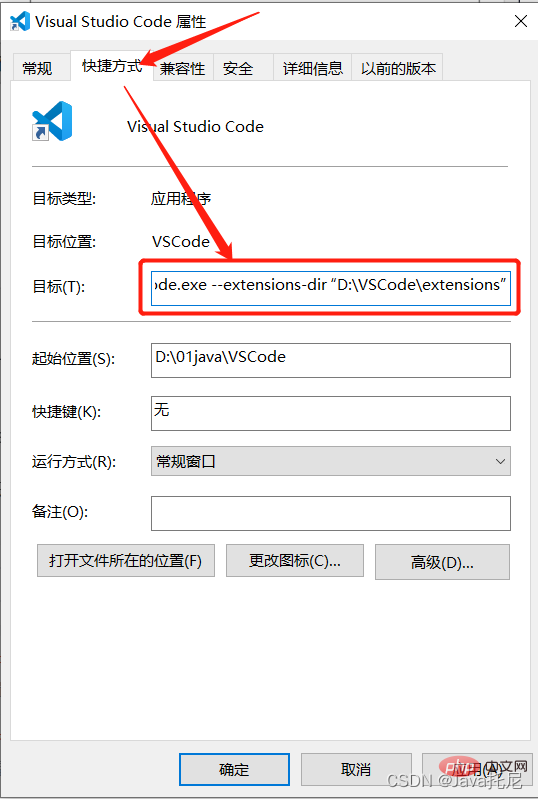
二、指定VSCode插件位置
有時不想安裝在C盤,因為重裝系統就沒了,所以可以考慮安裝在軟體安裝路徑,
先建立一個資料夾extensions

雙擊VSCode 的捷徑圖標,啟動VSCode ,載入指定路徑下的插件,然後安裝的插件會放到指定的目錄

更多關於VSCode的相關知識,請造訪:vscode教程!
以上是淺析VSCode插件如何進行打包遷移至指定位置的詳細內容。更多資訊請關注PHP中文網其他相關文章!


