方法:1、利用text()方法,此方法可設定或傳回被選元素內容,語法為「label元素物件.text("賦值的內容")」;2、利用html()方法,此方法也可設定元素內容,語法為「label元素物件.html("賦值的內容")」。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
在jquery中,透過獲得label對象,使用text()方法便可以給label賦值,實現更改它的內容。
1、text() 方法設定或傳回被選元素的文字內容。
當方法用於傳回內容時,則傳回所有符合元素的文字內容(會刪除 HTML 標記)。
當此方法用於設定內容時,則重寫所有符合元素的內容。
傳回文字內容:
$(selector).text()
設定文字內容:
$(selector).text(content)
使用函數設定文字內容:
$(selector).text(function(index,currentcontent))
範例如下:
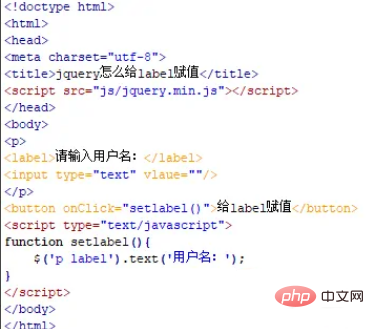
新建一個html文件,命名為test.html,用來講解jquery怎麼給label賦值。引入jquery.min.js庫文件,成功載入該文件,才能使用jquery中的方法。在p標籤內,使用label標籤建立一行文字,在label標籤的後面,使用input標籤建立一個文字輸入框。
使用button標籤建立一個按鈕,按鈕名稱為「給label賦值」。給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行setlabel()函數。
在js標籤中,建立setlabel()函數,在函數內,透過label元素名稱取得對象,使用text()方法給label賦值,例如,給label賦值為「使用者名稱: 」。

在瀏覽器中開啟test.html文件,點擊按鈕,查看實現的效果。


總結:
#1、建立一個test.html檔。
2、在檔案內,使用label標籤建立一行文字,同時建立一個button按鈕,用於觸發執行js函數。
3、在js標籤內,建立函數,在函數內,透過label元素名稱取得對象,使用text()方法為label賦值。
除了可以使用text()方法外,還可以使用html()方法來為label賦值。
2、使用html()方法為label賦值。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
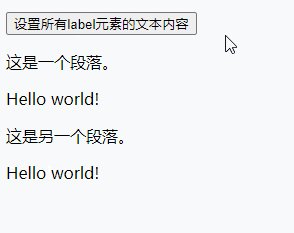
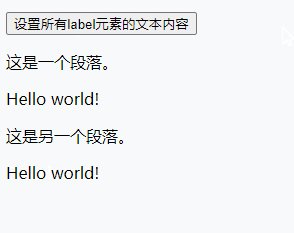
$("label").html("Hello world!");
});
});
</script>
</head>
<body>
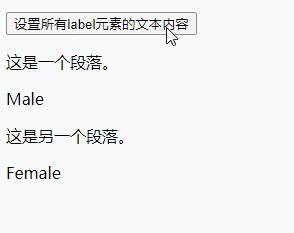
<button>设置所有label元素的文本内容</button>
<p>这是一个段落。</p>
<label for="male">Male</label>
<p>这是另一个段落。</p>
<label for="female">Female</label>
</body>
</html>輸出結果:

#影片教學推薦:jQuery影片教學
以上是jquery中label無法賦值怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!



