方法:1、用delay和fadeOut方法,語法「元素物件.delay(5000).fadeOut()」;2、用setTimeout和hide方法,語法「setTimeout(function(){元素物件. hide();},5000)」。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
方法一:使用.delay() 方法
delay() 方法對佇列中的下一項的執行設定延遲。
語法
$(selector).delay(speed,queueName)
範例如下:
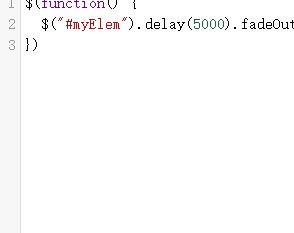
設定 id="myElem" 在顯示 5 秒後隱藏。
$("#myElem").show().delay(5000).fadeOut();
方法二、使用setTimeout() 方法:
setTimeout() 是屬於window 的方法,此方法用於在指定的毫秒數後呼叫函數或計算表達式。
hide() 方法隱藏被選取元素。
提示:這與 CSS 屬性 display:none 類似。
範例如下:
setTimeout(function() { $("#myElem").hide(); }, 5000);
影片教學推薦:jQuery影片教學
以上是jquery怎麼讓元素5秒之後消失的詳細內容。更多資訊請關注PHP中文網其他相關文章!



