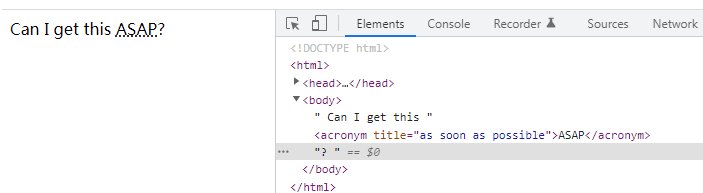
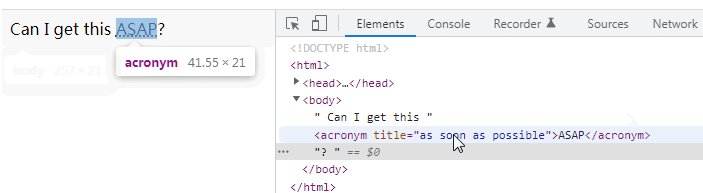
html5不支援acronym標籤。 acronym標籤定義首字母縮略詞,該標籤的title屬性用於設定首字母縮略詞的完整資訊;該完整資訊一般是隱藏的,當把滑鼠移至該標籤上後會展示出來。 HTML5不支援acronym,可用abbr標籤取代它。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
HTML 4.01 支援 標籤,而HTML5 不支援 標籤,可使用 標籤代替它。
標籤定義首字母縮寫。
如果首字母縮寫是一個單詞,則可以被讀出來,例如 NATO, NASA, ASAP, GUI。
透過對只取首字母縮寫進行標記,您就能夠為瀏覽器、拼字檢查程式、翻譯系統以及搜尋引擎分度器提供有用的資訊。
提示:在某些瀏覽器中,當您將滑鼠移至帶有 標籤的首字母縮寫時, 標籤的title 屬性可被用來展示首字母縮略詞的完整版本。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> Can I get this <acronym title="as soon as possible">ASAP</acronym>? </body> </html>

擴充功能知識:
在HTML 4.01 中, 標籤支援以下標準屬性:
| 屬性 | 值 | 描述 |
|---|---|---|
| #class | ##classname | 規定元素的類別名稱|
| rtl |
ltr | 規定元素中內容的文字方向|
| #id##規定元素的唯一id | ||
| language_code | #規定元素中內容的語言代碼 | ##style |
| style_definition | 規定元素的行內樣式 | title |
| text | 規定元素的額外資訊 | xml:lang |
| #language_code | 規定XHTML文件中元素內容的語言代碼 |
以上是acronym標籤html5還支援嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!



