兩種修改方法:1、用attr()修改class屬性的值,語法「dom元素物件.attr("class","新類別名稱")」;2、移除舊類別後新增類別,語法「dom元素物件.removeClass("舊類別名稱").addClass("新類別名稱")」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
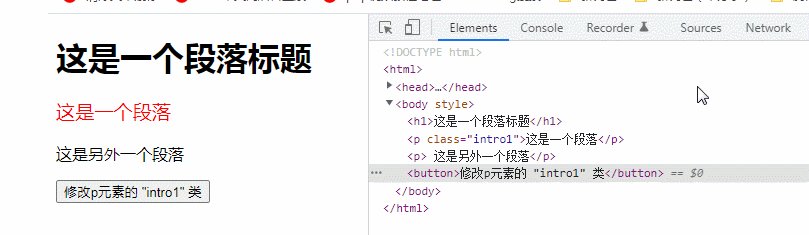
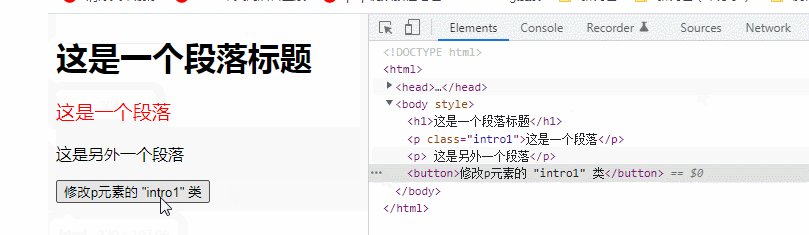
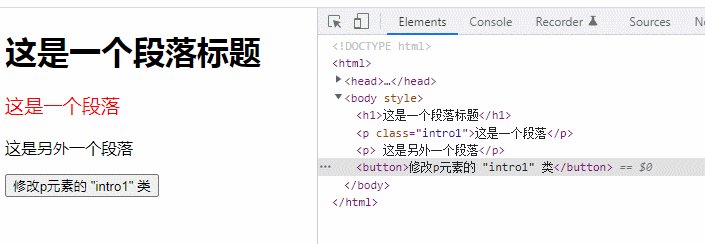
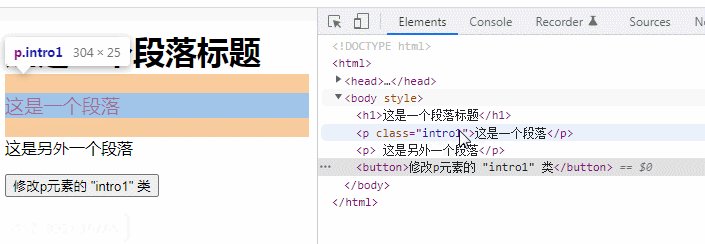
jquery修改dom元素class名稱的方法
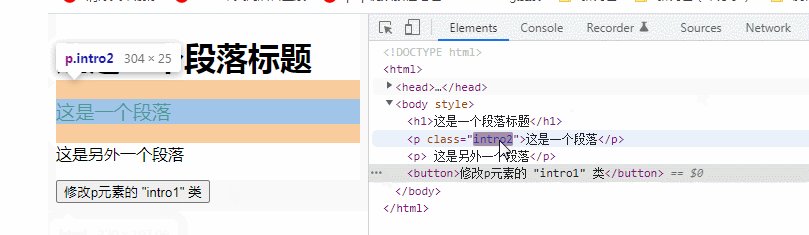
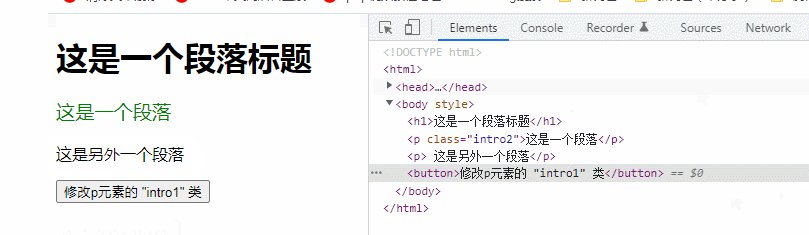
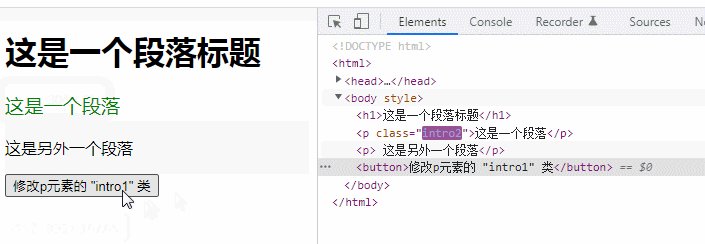
#方法1:直接使用attr()修改class屬性的值
attr() 方法可以設定被選元素的屬性值。

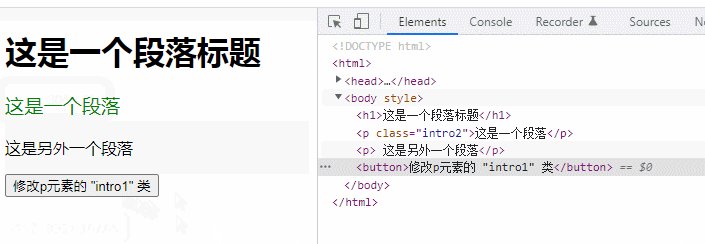
方法2:使用removeClass()和addClass()
先使用removeClass()移除指定類別
再使用addClass()新增類別

【推薦學習: jQuery影片教學、web前端影片】
以上是jquery怎麼修改dom元素的class名的詳細內容。更多資訊請關注PHP中文網其他相關文章!



