這篇文章帶大家繼續學習Vue,詳細介紹一下Vue入門必備知識中的生命週期和資料分享,希望對大家有幫助!

#1.1 生命週期& 生命週期函數
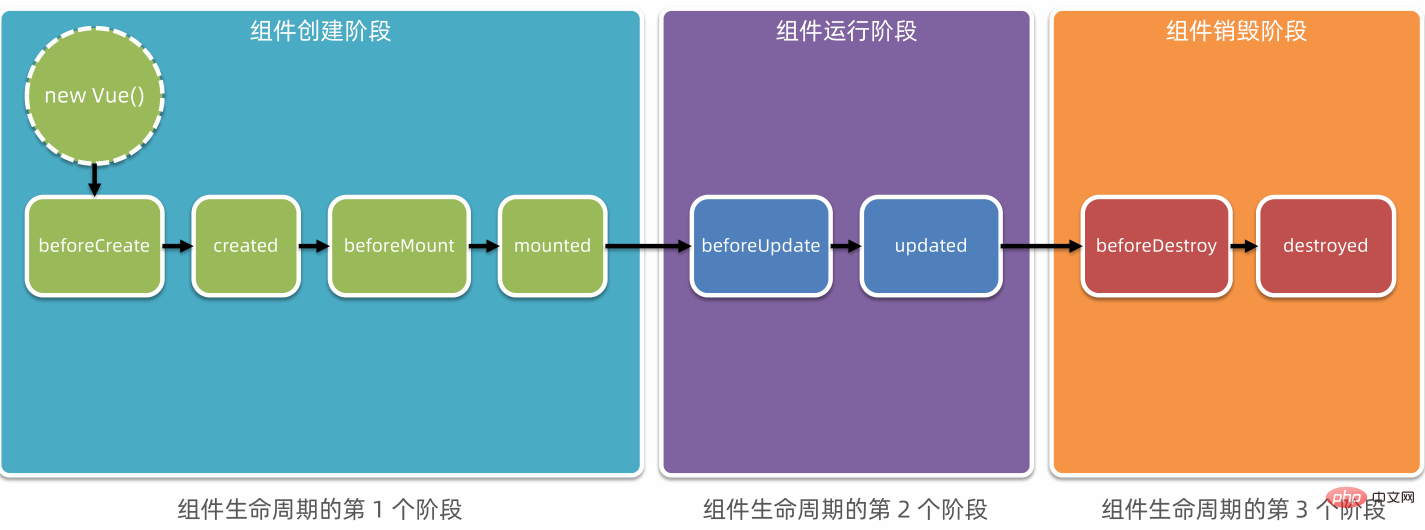
1️⃣ 生命週期(Life Cycle)是指一個元件從創建→ 運行→ 銷毀的整個階段,強調的是一個時間段。 (學習影片分享:vue影片教學)
2️⃣ 生命週期函數:是由vue 框架提供的內建函數,會伴隨著元件的生命週期,自動依序執行。
?溫馨提醒?:生命週期強調的是時間段,生命週期函數強調的是時間點。
1.2 元件生命週期函數的分類

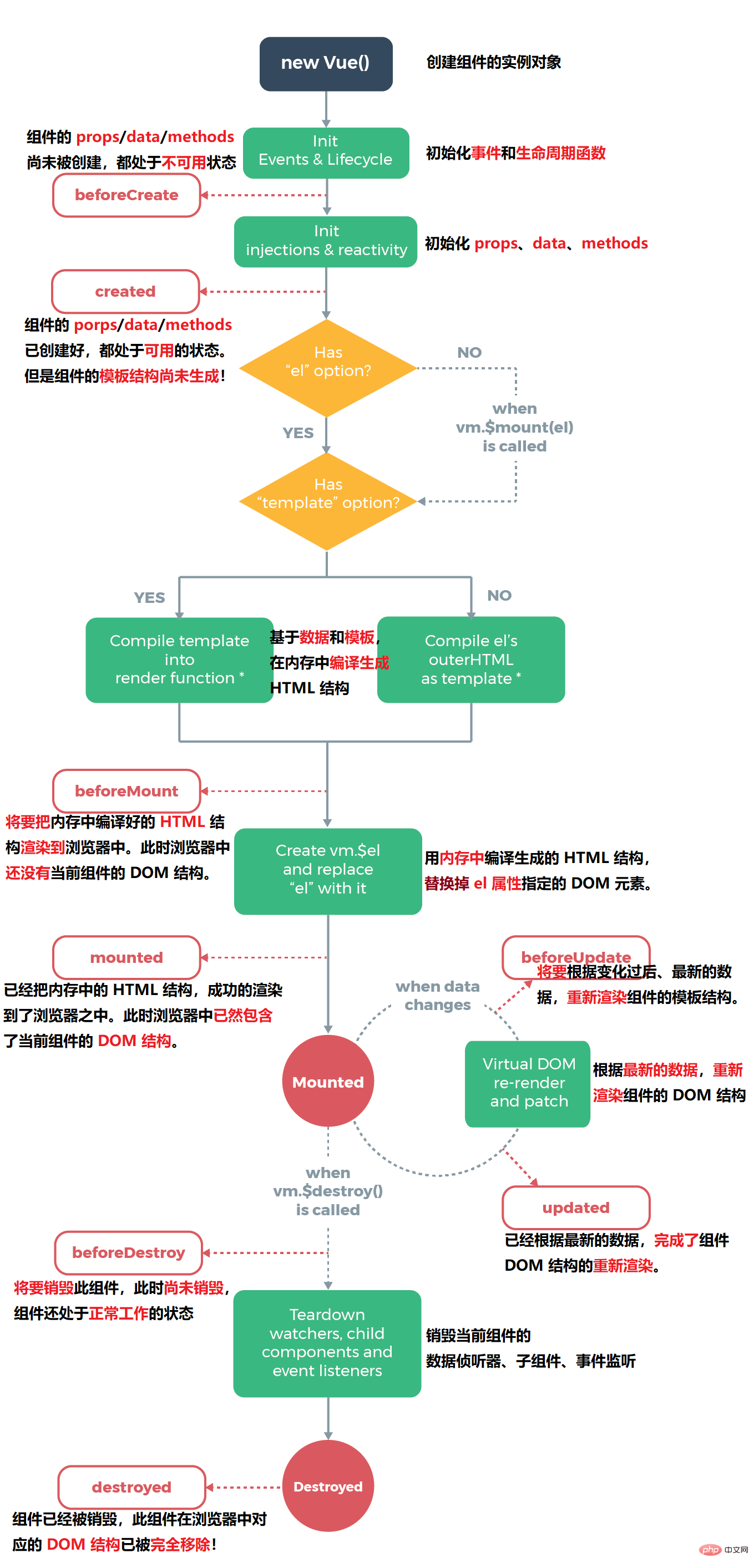
1.3 生命週期圖示
可以參考vue 官方文件給出的“生命週期圖示”,進一步理解組件生命週期執行的過程:https://cn.vuejs.org/ v2/guide/instance.html#生命週期圖示
#2.1 元件之間的關係
在專案開發中,元件之間的最常見的關係分為如下兩種:
#父子關係
兄弟關係
2.2 父子元件之間的資料共享
#父子元件之間的資料共享又分為:
##父→ 子共享資料
子→ 父共享資料
2.2.1 父元件向子元件共用資料
父元件向子元件共用資料需要使用自訂屬性。範例程式碼如下:
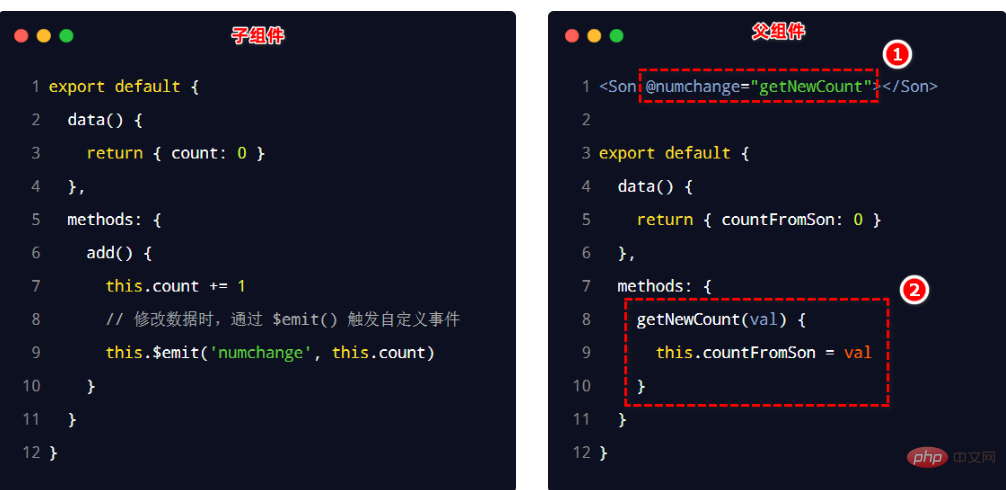
2.2.2 子元件向父元件共用資料
子元件向父元件共用資料使用自訂事件。範例程式碼如下:
2.3 兄弟元件之間的資料共享
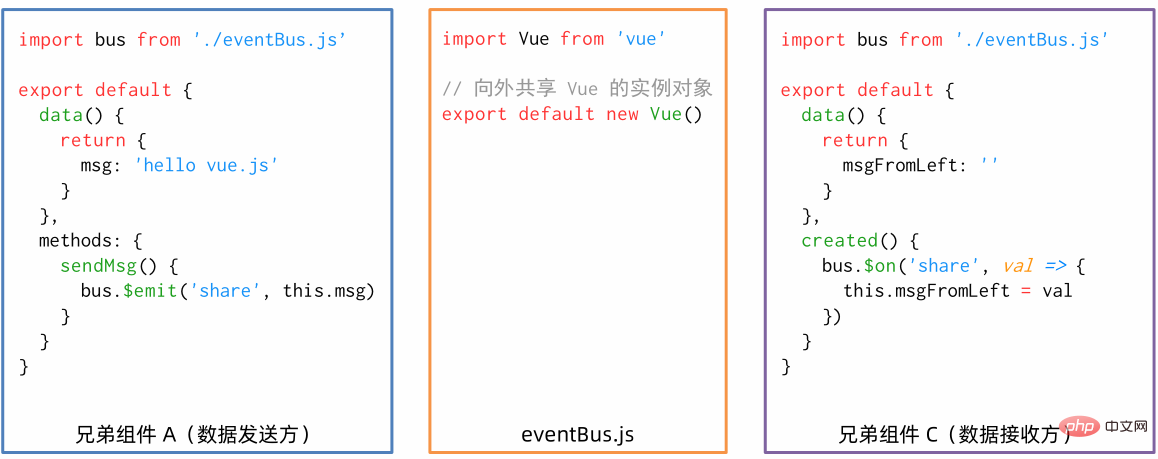
在vue2.x 中,兄弟元件之間資料共享的方案是EventBus。  ?EventBus 的使用步驟?:
?EventBus 的使用步驟?:
模組,並向外共用一個Vue 的實例物件; ('事件名稱', 要傳送的資料) 方法觸發自訂事件;
('事件名稱', 事件處理函數) 方法註冊一個自訂事件;
3.1 什麼是ref 引用
1️⃣ ref 用來輔助開發者在不依賴jQuery 的情況下,取得DOM元素或組件的引用。
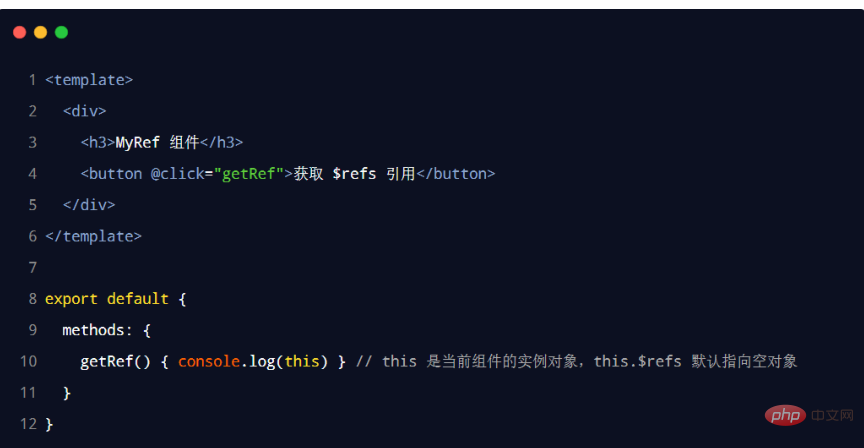
2️⃣ 每個 vue 的元件實例上,都包含一個$refs 物件,裡面儲存對應的DOM 元素或元件的參考。預設情況下,元件的 $refs 指向一個空物件。
程式碼示範如下:
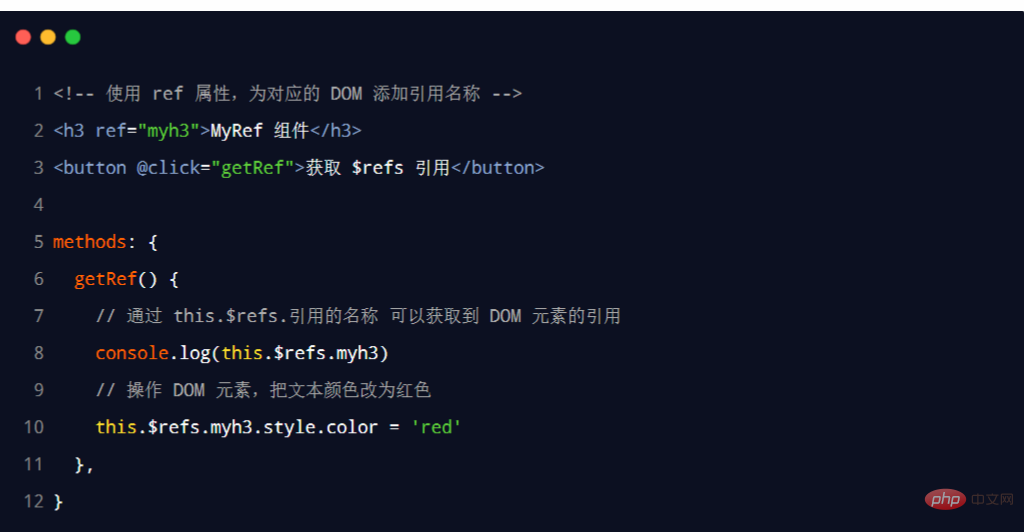
3.2 使用ref 引用DOM 元素##如果想要使用ref 引用頁面上的DOM 元素,則可以按照如下的方式進行操作:
程式碼示範如下:
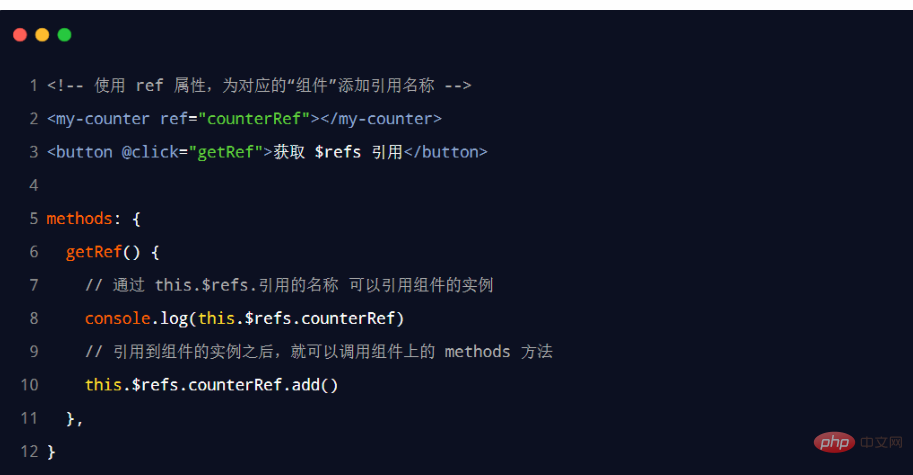
3.3 使用ref 引用元件實例
如果想要使用 ref 引用頁面上的元件實例,則可以按照如下的方式進行操作:
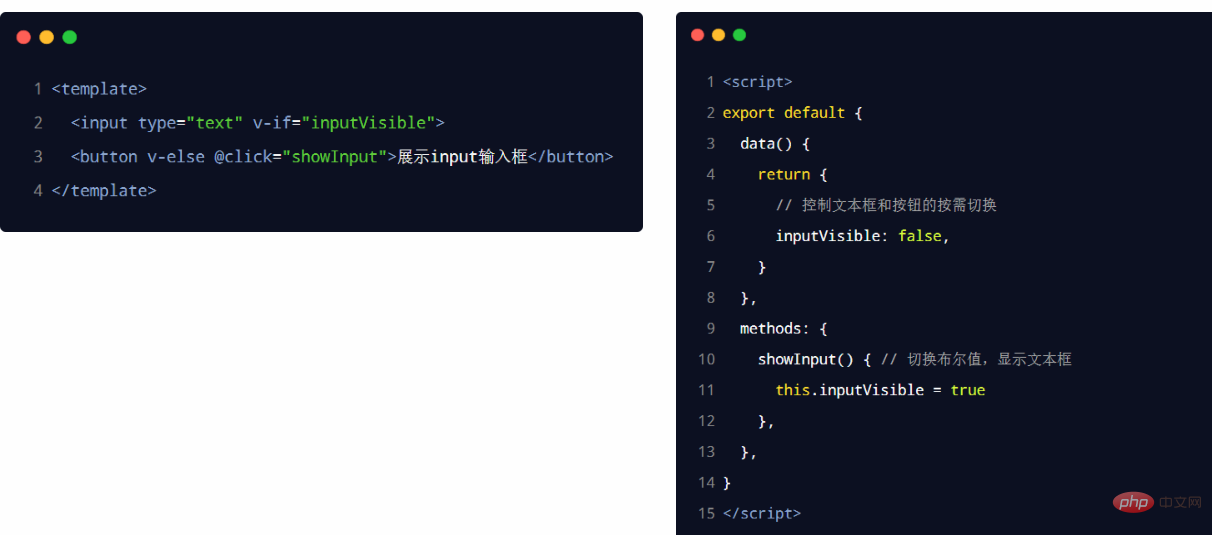
#3.4 控製文字方塊和按鈕的按需切換
透過布林值inputVisible 來控制元件中的文字方塊與按鈕的按需切換。範例程式碼如下:
3.5 讓文字方塊自動獲得焦點
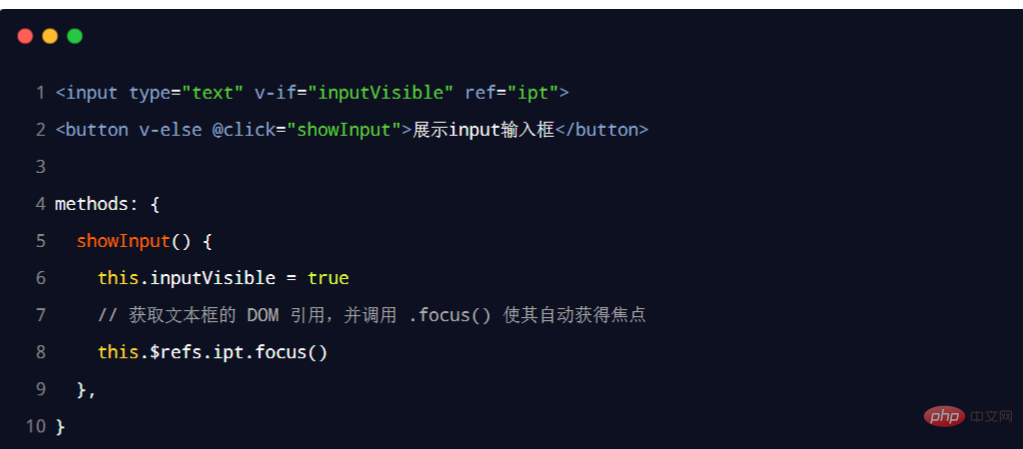
當文字方塊展示出來之後,如果希望它立即獲得焦點,則可以為其新增ref 引用,並呼叫原生DOM 物件的.focus() 方法即可。範例程式碼如下:
3.6 this.$nextTick(cb) 方法
元件的$nextTick (cb) 方法,會把cb 回呼延後到下一個DOM 更新週期之後執行。通俗的理解是:等元件的DOM 更新完成之後,再執行 cb 回呼函數。從而能確保 cb 回呼函數可以操作到最新的 DOM 元素。 
以上是淺析Vue中的生命週期和資料共享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




