這篇文章帶大家了解一下node的path路徑模組,介紹path內建模組的一些API,也準備了一個案例,用來練手,希望對大家有幫助!

path 模組是Node.js 官方提供的、用來處理路徑的模組。它提供了一系列的方法和屬性,用來滿足使用者對路徑的處理需求。
path.join() 方法,用來將多個路徑片段拼接成一個完整的路徑字串
語法格式為

…paths(string) 路徑片段的序列,就是你所有需要拼接的路徑系列
需要注意的是這個回傳的值為string
//引入path模块
const path=require("path")
//书写要拼接的路径
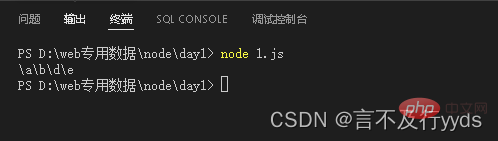
const pathStr=path.join('/a','/b/c','../','./d','e')
console.log(pathStr)
使用path.basename() 方法,可以取得路徑中的最後一部分,經常透過這個方法取得語法格式路徑中的檔名

const path=require("path")
const fpath='./a/b/c/index.html'
var fullname=path.basename(fpath)
console.log(fullname)
//获取指定后缀的文件名
const namepath=path.basename(fpath,'.html')
console.log(namepath)
path.extname()用於取得路徑中的檔案副檔名
格式為

const path=require("path")
const fpath='./a/b/c/d/index.html'
const ftext =path.extname(fpath)
console.log(ftext)
原始碼:#3.1實作步驟http://127.0. 0.1:5500/node/day1/static/index.html