改變方法:1、選取a標籤,語法“$("選擇器")”,會傳回一個包含a標籤的jQuery物件;2、用text()或html()修改指定a標籤物件的內容值,語法“a元素物件.text("新內容值")”或“a元素物件.html("新內容值")”。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery改變a標籤值的方法
#1、選取a標籤
語法:
$("选择器")範例
$("a")就是使用元素選擇器選取a標籤,會傳回一個包含a標籤的jQuery物件。
2、使用text()或html()修改標籤內容
#text() 方法可以重寫所有符合元素的文字內容。
html() 方法重寫被選取元素的內容(innerHTML)
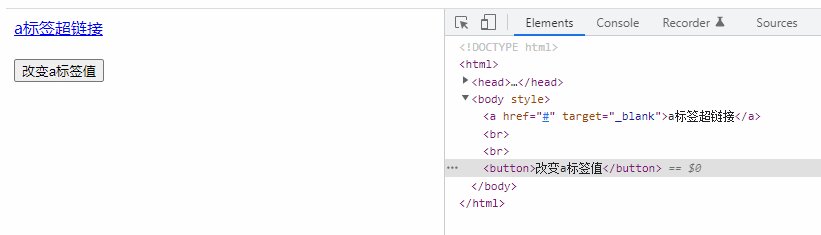
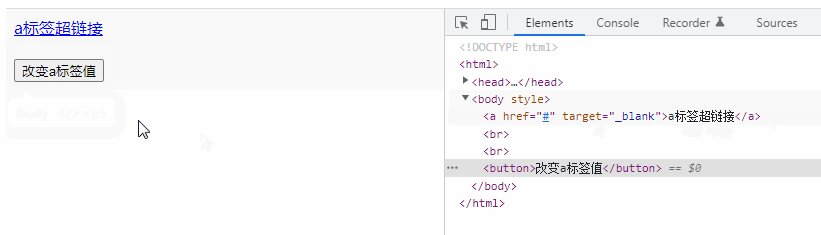
範例:
<script>
$(document).ready(function() {
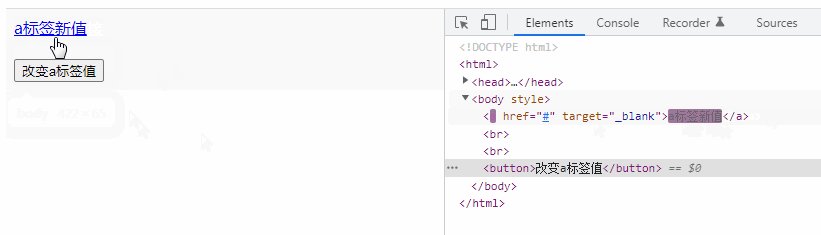
$("button").click(function() {
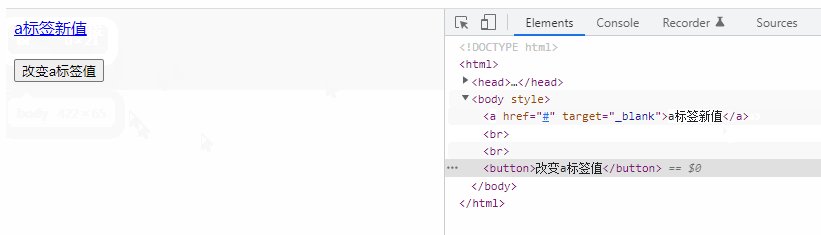
$("a").text("a标签新值");
// $("a").html("a标签新值");
});
});
</script>
a标签超链接

#【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼改變a標籤值的詳細內容。更多資訊請關注PHP中文網其他相關文章!



