兩種改變方法:1、用attr()修改屬性值,語法「$("img").attr({屬性1:"值",屬性2:"值"...} );」。 2.用prop()修改屬性值,語法「$("img").prop({屬性1:"值",屬性2:"值"...});」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
標籤定義 HTML 頁面中的圖片。

標籤有兩個必要的屬性:src 和 alt。 (img標籤支援的屬性,可以在下文中查看)
那麼使用jquery如何改變img的屬性值?以下介紹兩種修改元素屬性的方法。
方法1:使用attr()修改屬性值
修改語法:
//单个属性 $("img").attr("属性名","属性值"); //多个个属性 $("img").attr({属性1:"属性值",属性2:"属性值"....});
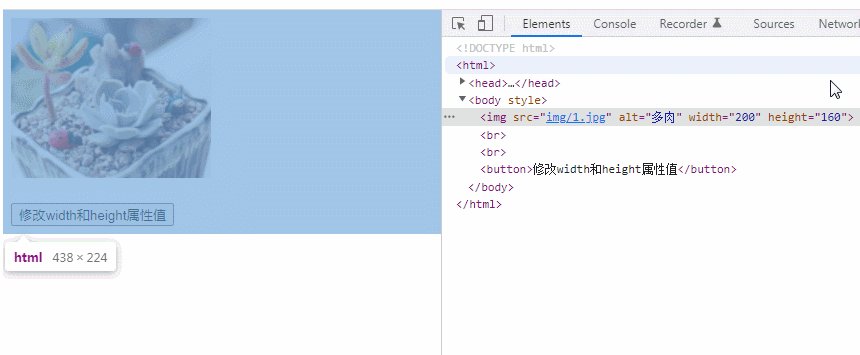
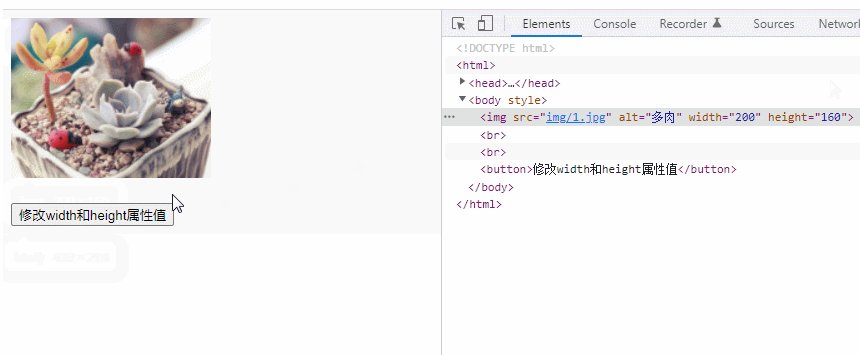
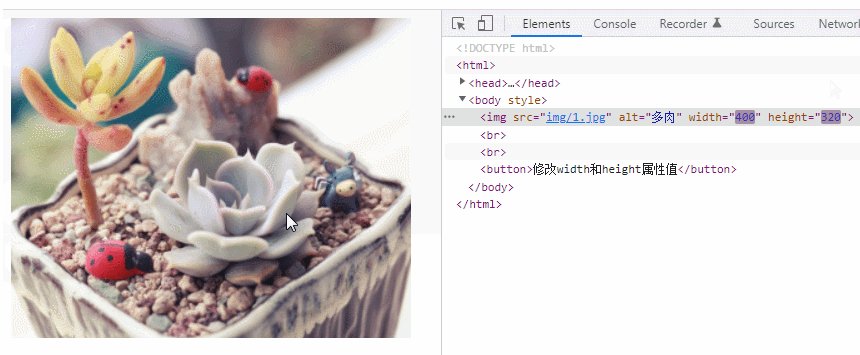
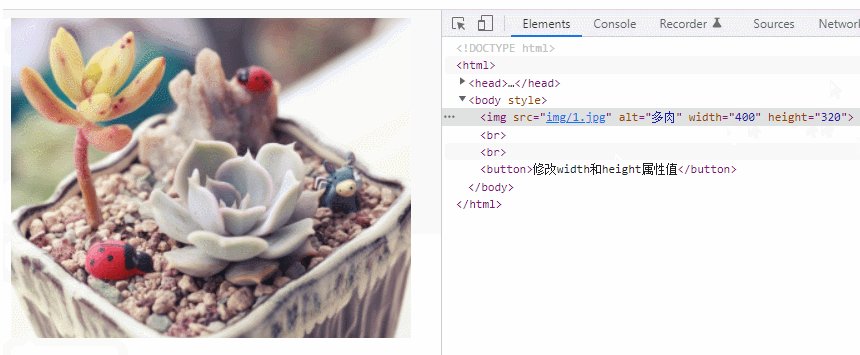
範例:修改width和height屬性

方法2:使用prop()修改屬性值
修改語法:
//单个属性 $("img").prop("属性名","属性值"); //多个个属性 $("img").prop({属性1:"属性值",属性2:"属性值"....});
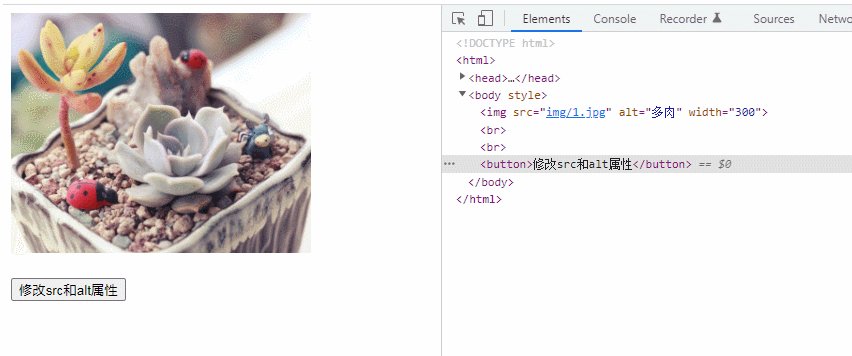
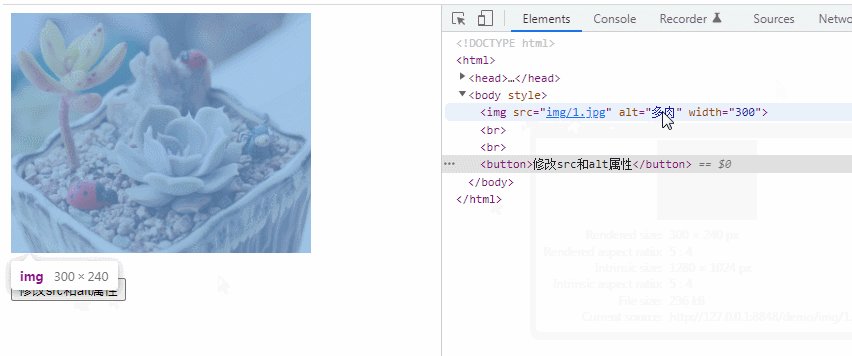
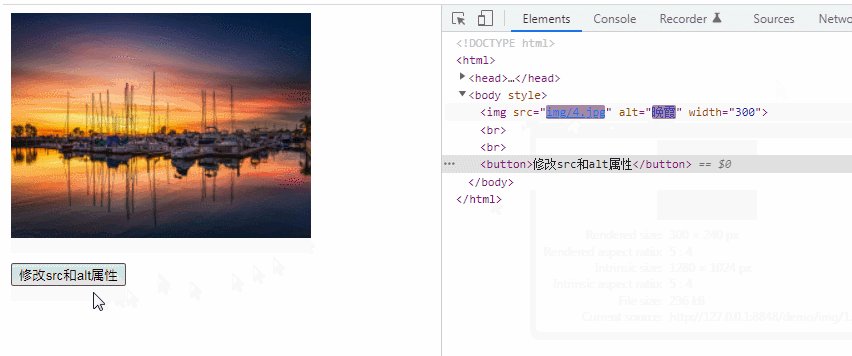
範例:修改src和alt屬性

擴充知識:標籤可設定的屬性
| 屬性 | 值 | 描述 |
|---|---|---|
| #align | top bottom # middle # left right |
HTML5 不支援。 HTML 4.01 已廢棄。規定如何依照周圍的文字來排列影像。 |
| loading | eager:立即載入 lazy:延遲載入 |
指定瀏覽器是應立即載入圖片還是延遲載入圖片。 |
| alt | text | #規定圖像的替代文字。 |
| border | pixels | #HTML5 不支援。 HTML 4.01 已廢棄。規定影像周圍的邊框。 |
| crossorigin | anonymous use-credentials |
設定影像的跨域屬性 |
| height | pixels | 規定圖片的高度。 |
| hspace | pixels | #HTML5 不支援。 HTML 4.01 已廢棄。規定影像左側和右側的空白。 |
| ismap | ismap | 將映像規定為伺服器端影像映射。 |
| longdesc | URL | #HTML5 不支援。 HTML 4.01 已廢棄。指向包含長的圖片描述文件的 URL。 |
| src | URL | #規定顯示圖片的 URL。 |
| usemap | #mapname | #將映像定義為客戶器端映像映射。 |
| vspace | pixels | #HTML5 不支援。 HTML 4.01 已廢棄。規定影像頂部和底部的空白。 |
| width | pixels | 規定影像的寬度。 |
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery如何改變img的屬性值的詳細內容。更多資訊請關注PHP中文網其他相關文章!



