判斷方法:1、透過id屬性值取得指定元素,語法“$("#id值")”,會傳回一個包含指定元素的jQuery物件;2、使用“元素物件.length> 0”語句判斷指定jQ物件中元素的個數是否大於0,若大於0則指定id元素存在,反之則不存在。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery根據id判斷元素是否存在的方法
#1、透過id屬性值取得指定元素
$("#id值")會傳回一個包含指定元素的jQuery物件
2、使用length屬性偵測該jQuery物件是否存在
jQuery对象.length>0
length屬性可以統計jquery對象中元素的個數
如果指定id元素存在,則元素個數會大於等於1
如果個數等於0則,指定id元素不存在
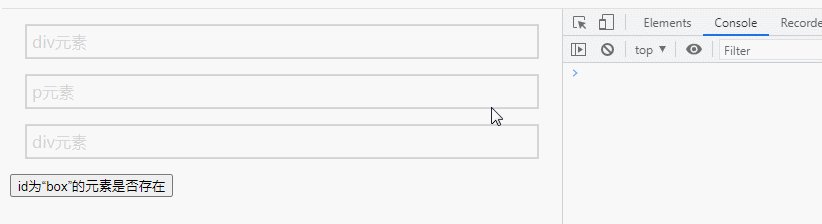
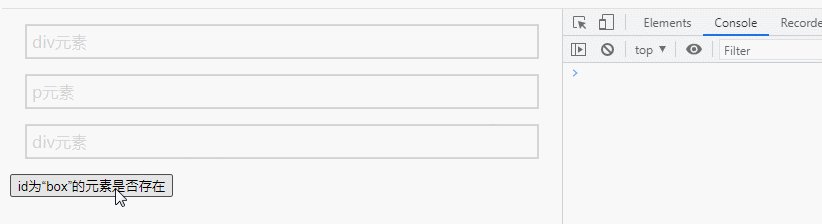
實作範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
div,p{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
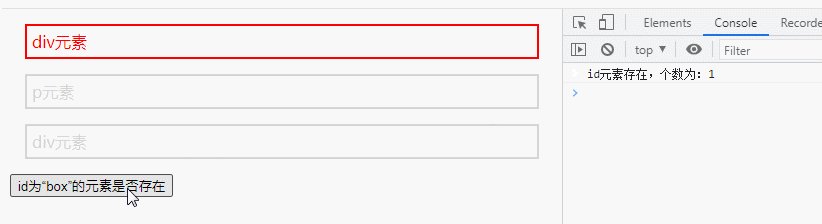
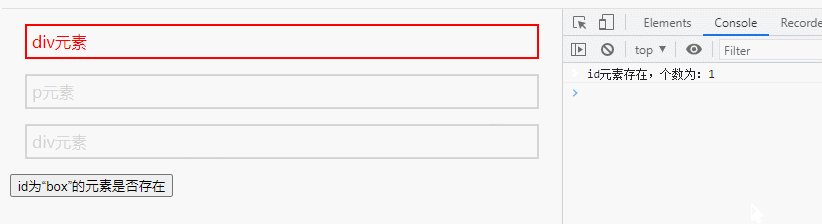
var len=$("#box").length;
console.log("id元素存在,个数为:"+len);
$("#box").css({
"color": "red",
"border": "2px solid red"
});
});
});
</script>
</head>
<body class="ancestors">
<div id="box">div元素</div>
<p>p元素</p>
<div>div元素</div>
<button>id为“box”的元素是否存在</button>
</body>
</html>
【推薦學習:jQuery影片教學、 web前端影片】
以上是jquery怎麼根據id判斷元素是否存在的詳細內容。更多資訊請關注PHP中文網其他相關文章!



