方法:1、用children()取得元素下的所有子節點,語法“元素物件.children()”,會傳回一個包含子節點的jQ物件;2、用length偵測子節點個數是否為0,語法“物件.length==0”,如果個數為0則沒有子節點,反之則有。

本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
jquery判斷元素是否有子節點的方法
#1、使用children()來取得該元素下的所有子集元素
children() 方法傳回被選取元素的所有直接子元素。
$(selector).children()
會傳回一個包含所有子節點的jQuery物件
2、利用length屬性判斷子節點的個數是否為0
length屬性可以取得指定jQuery 物件中元素的數目
只需要判斷取得的子節點個數是否為0即可
jQuery对象.length==0
子節點個數為0,則沒有子節點
子節點個數不為0,則有子節點
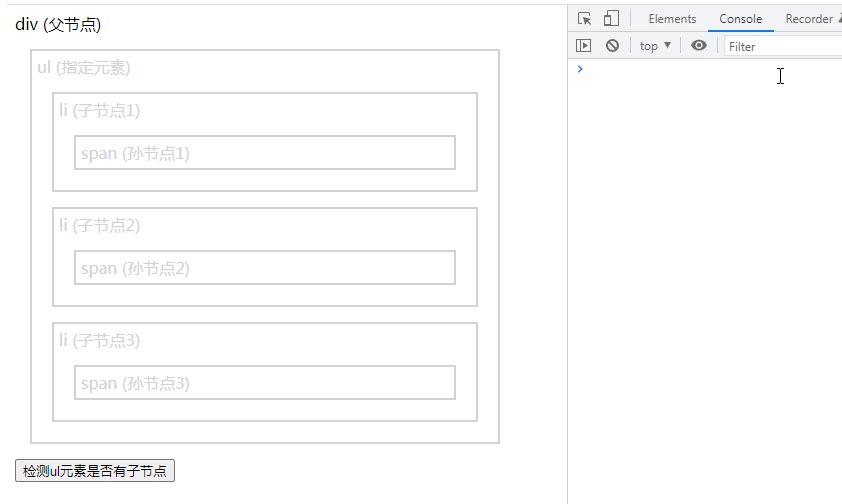
實作範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<style>
.div,
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
var len=$("ul").children().length;
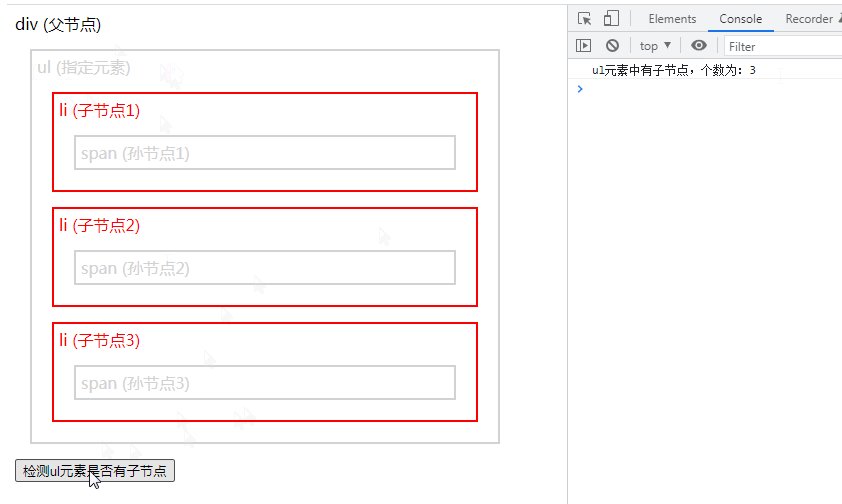
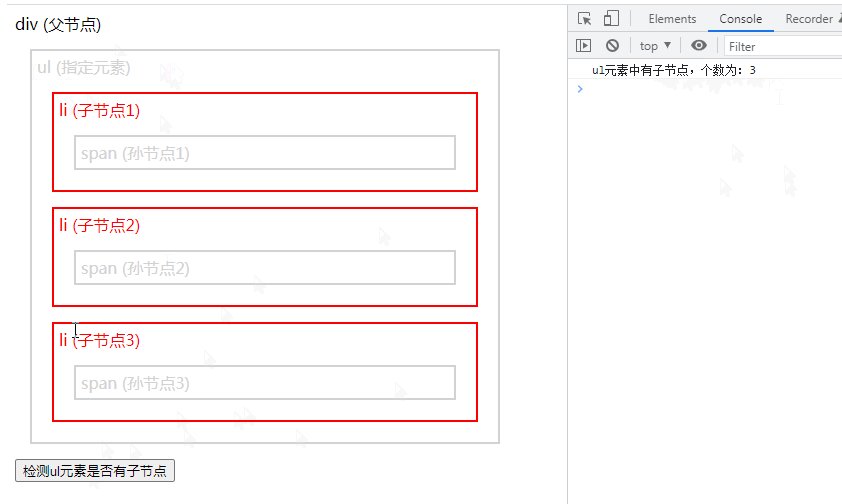
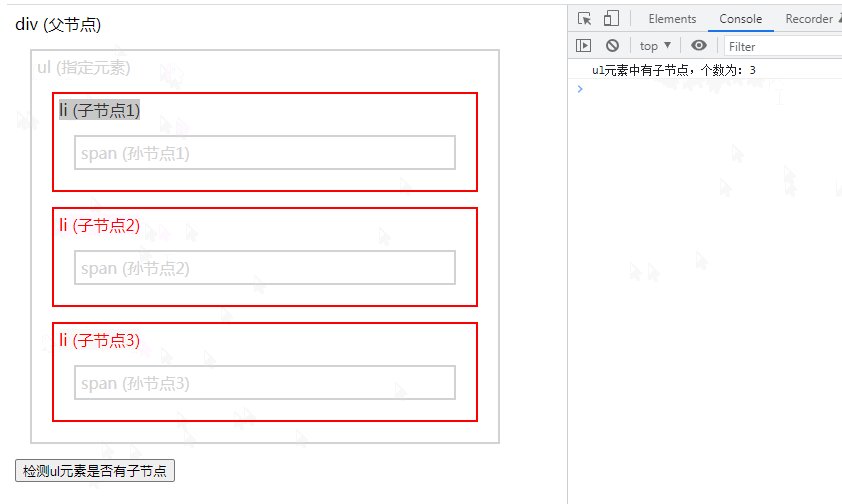
console.log("ul元素中有子节点,个数为:"+len);
$("ul").children().css({
"color": "red",
"border": "2px solid red"
});
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li>li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>检测ul元素是否有子节点</button>
</body>
</html> 
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼判斷元素是否有子節點的詳細內容。更多資訊請關注PHP中文網其他相關文章!




