求輸入框值的兩種方法:1、用val(),可直接取得輸入框(input)的內容值,語法「$("input").val()」;2、用attr()取得input元素中value屬性的值,語法「$("input").attr("value")」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在HTML中,輸入框使用input標籤定義。因此,求輸入框的值,就是求input標籤的值。
而input標籤值又由value屬性控制。因此,最後要求的就是input標籤value屬性的值。
方法1:使用val()取得值
val() 方法傳回或設定被選元素的值。
元素的值是透過 value 屬性設定的。此方法大多用於 input 元素。
如果方法未設定參數,則傳回被選元素的目前值。
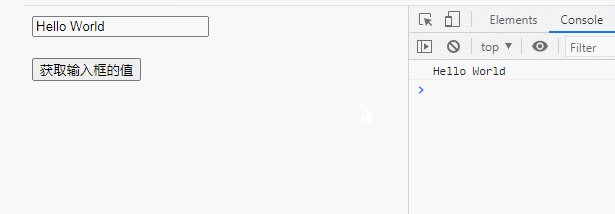
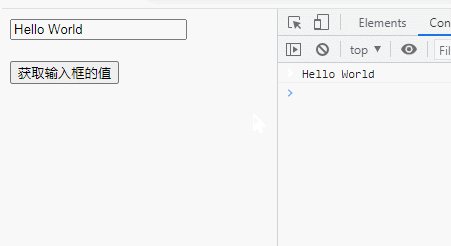
範例:

#方法2:使用attr()取得值
上面val () 方法是專門用來設定或傳回input標籤內容的,而attr()是用來操作屬性的,可傳回指定屬性的值。
只需指定需要取得值的屬性名稱即可。
$(document).ready(function() { $("button").click(function() { console.log($("input").attr("value")); }); });

【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼求輸入框的值的詳細內容。更多資訊請關注PHP中文網其他相關文章!


