實作方法:1、用「元素物件.click(function(){})」語句給指定元素綁定點擊事件,並設定處理函數;2、在函數中,設定「alert(訊息)」、「confirm(訊息)」或「prompt(提示,預設值)」來建立彈窗,顯示指定資訊。

本教學操作環境:windows7系統、jquery3.2.1版本、Dell G3電腦。
jquery綁定點擊事件實現點擊彈窗效果
1、設定點擊事件
利用click()給指定元素綁定點擊事件,並設定事件處理函數。語法:
元素对象.click(function() { //点击事件发生后,执行的代码 });
在事件處理函數中,寫入的程式碼就是點擊後實現的效果程式碼
2、建立彈窗
在事件處理函數中,可加入alert()、confirm() 或prompt() 方法加入彈跳窗。
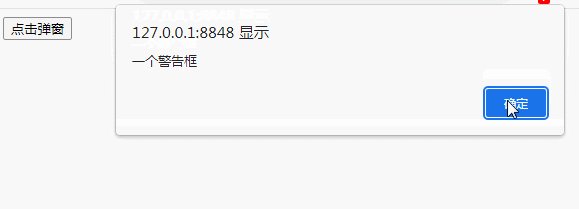
alert()建立警告方塊
#confirm()建立確認方塊

$(document).ready(function() { $("button").click(function() { confirm("一个确认框"); }); });
$(document).ready(function() { $("button").click(function() { prompt("请输入您的名字","Bill Gates"); }); });

以上是jquery怎麼綁定點擊事件實現彈窗的詳細內容。更多資訊請關注PHP中文網其他相關文章!



