jquery能自訂屬性。 jquery中,可用attr()來為元素添加自訂屬性,並設定屬性值;若只新增單一屬性,可用“元素物件.attr("屬性名稱","值")”,若多個屬性則使用「元素物件.attr({屬性名稱:值,屬性名稱:值,...})」。

本教學操作環境:windows7系統、jquery3.2.1版本、Dell G3電腦。
jquery能自訂屬性。
在jquery中,有一個內建方法:attr(),可自訂屬性。
attr()方法設定或傳回被選元素的屬性和值
#當方法用於傳回屬性值,則傳回第一個符合元素的值。
當方法用於設定屬性值,則為符合元素設定一個或多個屬性/值對。
此方法可以設定內建屬性,也可以自訂屬性加入到元素中。
如果是設定單一屬性,可以使用下列語法:
$(selector).attr("属性名","值")
如果設定多個屬性,可以使用下列語法:
$(selector).attr({属性名:值,属性名:值,...})
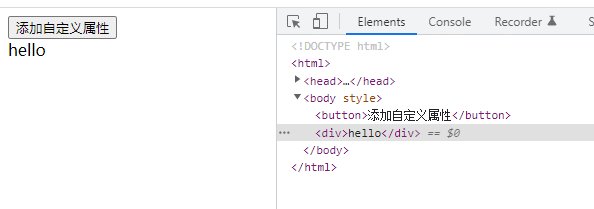
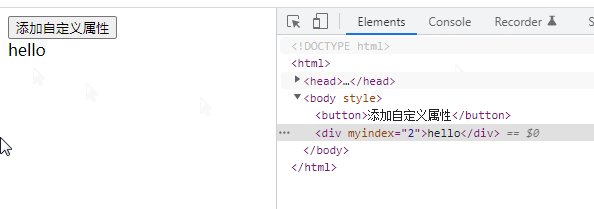
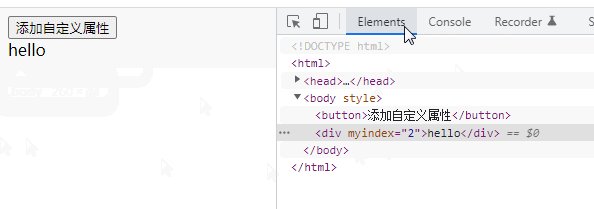
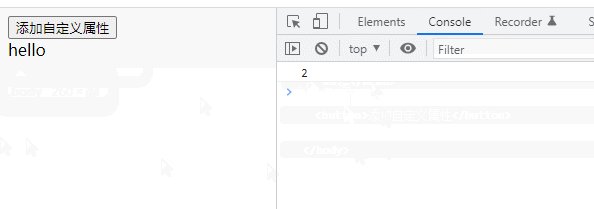
實例:新增自訂屬性並輸出值

【推薦學習:jQuery影片教學、web前端影片】
以上是jquery能不能自訂屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!
