css底部雙描邊是「border-bottom-style」屬性,該屬性用於設定元素底部邊框的樣式,當屬性值設定為「double」時,可為元素的底部新增雙實線邊框,即雙描邊效果;語法「border-bottom-style:double」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css底部雙描邊是「border-bottom-style」屬性。
border-bottom-style屬性用於設定元素底部邊框的樣式
#當屬性的值設定為「double」時,可為元素的底部新增雙實線邊框,即實現雙描邊效果。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.double {
border-bottom-style: double;
}
</style>
</head>
<body>
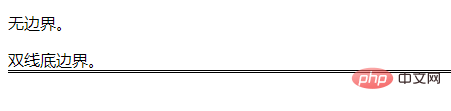
<p>无边界。</p>
<p class="double">双线底边界。</p>
</body>
</html>
說明:
border-bottom-style屬性的值除了double,還有:
| 值 | 說明 |
|---|---|
| #none | 指定無邊框 |
| hidden | 與"none" 相同。不過應用於表時除外,對於表,hidden 用於解決邊框衝突。 |
| dotted | 指定點狀邊框 |
| #dashed | 指定虛線邊框 |
| #solid | 指定實線邊框 |
| #groove | 定義雙線。雙線的寬度等於 border-width 的值 |
| ridge | #定義三維菱形邊框。其效果取決於 border-color 的值 |
| inset | 定義三維凹邊框。其效果取決於 border-color 的值 |
| outset | 定義三維凸邊框。其效果取決於border-color 的值 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.dotted {
border-bottom-style: dotted;
}
p.dashed {
border-bottom-style: dashed;
}
p.solid {
border-bottom-style: solid;
}
p.groove {
border-bottom-style: groove;
}
p.ridge {
border-bottom-style: ridge;
}
p.inset {
border-bottom-style: inset;
}
p.outset {
border-bottom-style: outset;
}
</style>
</head>
<body>
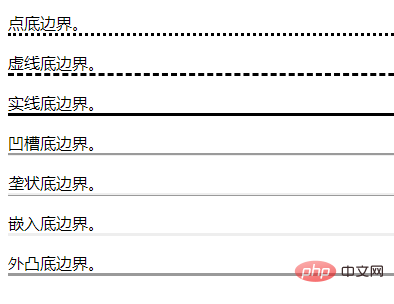
<p class="dotted">点底边界。</p>
<p class="dashed">虚线底边界。</p>
<p class="solid">实线底边界。</p>
<p class="groove">凹槽底边界。</p>
<p class="ridge">垄状底边界。</p>
<p class="inset">嵌入底边界。</p>
<p class="outset">外凸底边界。</p>
</body>
</html>
以上是css底部雙描邊是什麼屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!




