複合選擇器有7種:1、並集選擇器,是多個選擇器透過逗號連接而成,為多個元素定義相同CSS樣式時使用;2、後代選擇器,語法「 E F”,可選擇元素或元素組的後代;3、子元素選擇器,語法“E>F”,可選擇作為某元素子元素的元素;4、偽類選擇器等。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
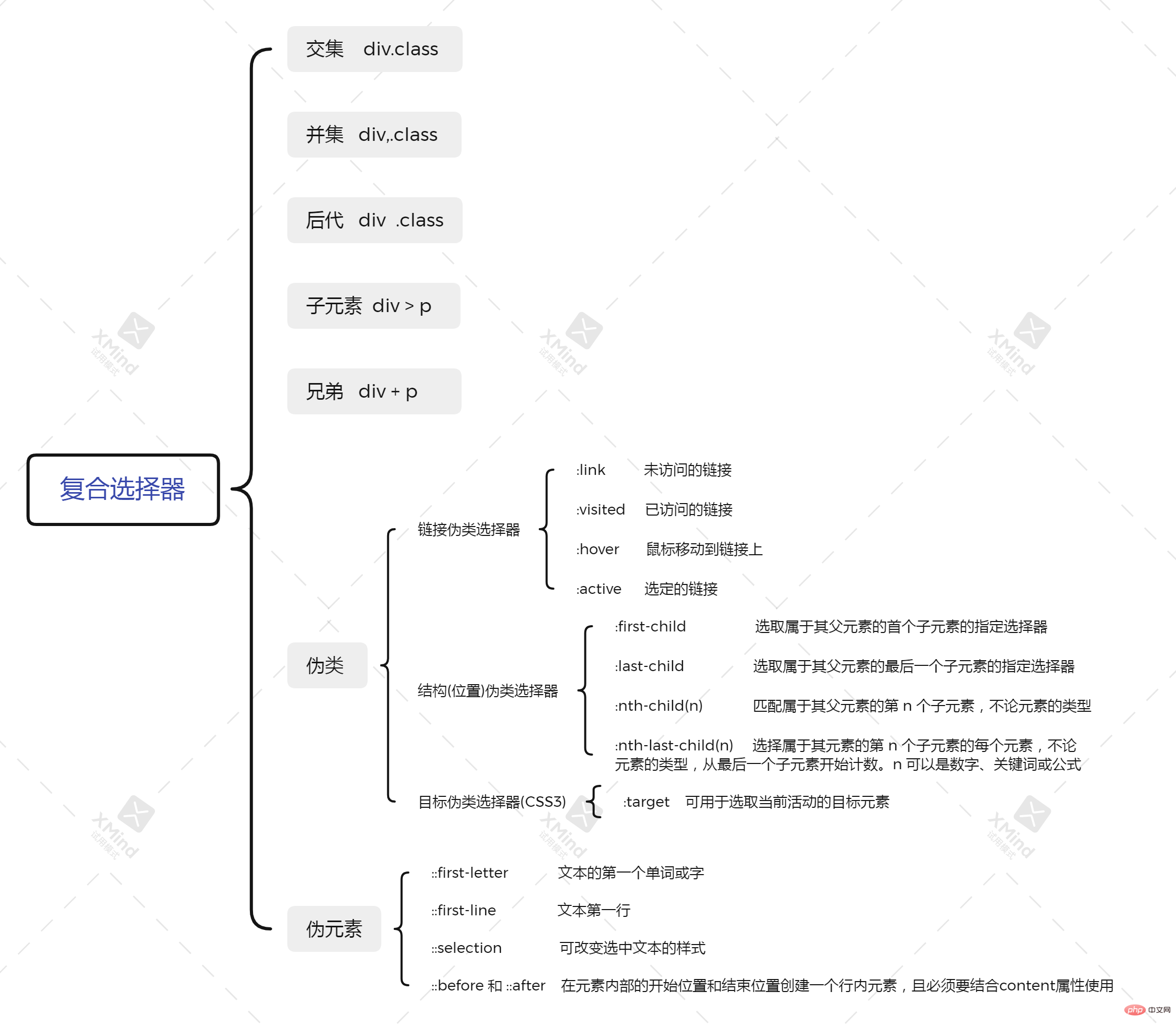
css提供了七種複合選擇器:交集選擇器、並集選擇器、後代選擇器、子元素選擇器、相鄰兄弟選擇器、偽類選擇器、偽元素選擇器。
複合選擇器是由兩個或多個基礎選擇器,透過不同的方式組合而成的,目的是為了可以選擇更準確更精細的目標元素標籤。 
交集選擇器
#交集選擇器由兩個選擇器構成,其中第一個為標籤選擇器,第二個為class選擇器(或id選擇器),兩個選擇器之間不能有空格,如h3.special。
記憶技巧:
交集選擇器 是 並且的意思。即…又…的意思
例如:
p.one 选择的是: 类名为 .one 的 段落标签
用的相對來說比較少,不太建議使用。
並集選擇器
並集選擇器(CSS選擇器分組)是各個選擇器透過逗號連接而成的,任何形式的選擇器(包括標籤選擇器、class類選擇器、id選擇器等),都可以作為並集選擇器的一部分。如果某些選擇器定義的樣式完全相同,或部分相同,就可以利用並集選擇器為它們定義相同的CSS樣式。
記憶技巧:
並集選擇器 和 的意思, 只要逗號隔開的,所有選擇器都會執行後面樣式。
例如
.one, p , #test {color: #F00;}表示 .one 和p 和#test 這三個選擇器都會執行顏色為紅色。 通常用於集體宣告。
後代選擇器
後位選擇器又稱為包含選擇器,用來選擇元素或元素組的後代,其寫法就是把外層標籤寫在前面,內層標籤寫在後面,中間用空格分隔。當標籤發生嵌套時,內層標籤就成為外層標籤的後代。
子孫都可以這樣選擇。或者說,它能選擇任何包含在內的標籤。
子元素選擇器
子元素選擇器只能選擇作為某元素子元素的元素。其寫法就是把父級標籤寫在前面,子級標籤寫在後面,中間跟一個 > 進行連接,注意,符號左右兩側各保留一個空格。
白話: 這裡的子 指的是 親兒子 不包含孫子 重孫子之類。
例如:
.demo > h3 {color: red;}說明: h3 必須是demo 親子; demo 元素包含h3 。
相鄰兄弟選擇器
可選擇緊接在另一元素後的元素,且二者有相同父元素
選擇緊接在h1 元素後面出現的段落,h1 和p 元素擁有共同的父元素:
h1 + p {margin-top:50px;}偽類選擇器
偽類選擇器用於為某些選擇器添加特殊的效果。例如可以選擇 第1個,第n個元素。
類別.one 類別選擇器是一個點
偽類別:link 用2個點就是冒號
連結偽類選擇器
:link /* 未訪問的連結*/
:visited /* 已訪問的連結*/
:hover /* 滑鼠移到連結上*/
#結構(位置)偽類選擇器(CSS3)
選取屬於其父元素的首個子元素的指定選擇器 選取屬於其父元素的最後一個子元素的指定選擇器 符合屬於其父元素的第N 個子元素,不論元素的類型 選擇器符合屬於其元素的第N 個子元素的每個元素,不論元素的類型,從最後一個子元素開始計數。 n 可以是數字、關鍵字或公式目標偽類選擇器(CSS3)
:target 可用於選取目前活動的目標元素
:target {
color: red;
font-size: 30px;
}伪元素选择器(CSS3)
E::first-letter 文本的第一个单词或字
E::first-line 文本第一行
E::selection 可改变选中文本的样式
E::before 和 E::after
在E元素内部的开始位置和结束位置创建一个元素,该元素为行内元素,且必须要结合content属性使用。
div::befor {
content:"开始";
}
div::after {
content:"结束";
}E:after、E:before 在旧版本里是伪元素,CSS3的规范里“:”用来表示伪类,“::”用来表示伪元素,但是在高版本浏览器下E:after、E:before会被自动识别为E::after、E::before,这样做的目的是用来做兼容处理。
之所以被称为伪元素,是因为他们不是真正的页面元素,html没有对应的元素,但是其所有用法和表现行为与真正的页面元素一样,可以对其使用诸如页面元素一样的css样式,表面上看上去貌似是页面的某些元素来展现,实际上是css样式展现的行为,因此被称为伪元素。
注意
伪元素:before和:after添加的内容默认是inline元素;这两个伪元素的content属性,表示伪元素的内容,设置:before和:after时必须设置其content属性,否则伪元素就不起作用。
:first-child与:first-of-type区别
:first-child 匹配的是其父元素的第一个子元素,可以说是结构上的第一个子元素。
:first-of-type 匹配的是在其父元素的所有子元素中 该类型元素的第一个元素
<p>结构上的第一个p元素</p> <!-- p:first-child --> <!-- p:first-of-type -->
<h1>Welcome to My Homepage</h1> <!-- h1:first-of-type -->
<p>This paragraph is not the first child of its parent.</p>
<div> <!-- div:first-of-type -->
<p>父div的第一个p元素</p> <!-- p:first-child --> <!-- p:first-of-type -->
<p>第二个</p>
</div>
<p>
<b>注意:</b> :first-child作用于 IE8以及更早版本的浏览器, DOCTYPE必须已经声明.
</p>p:first-child // 匹配的是其父元素的第一个子元素,可以说是结构上的第一个子元素 h1:first-child // 匹配不到,h1的父元素的第一个子元素是p,不是h1 div:first-child // 匹配不到,div的父元素的第一个子元素是p,不是div p:first-of-type // 匹配其父元素的所有p元素中的第一个元素 h1:first-of-type // 匹配其父元素的所有h1元素中的第一个元素 div:first-of-type // 匹配其父元素的所有div元素中的第一个元素
伪类与伪元素的区别
| 语法 | 功能 | 同一个元素可用个数 | |
|---|---|---|---|
| 伪类 | : | 选择DOM树上元素不同的状态(:visited :link) DOM上无法用简单选择器选择的元素(:first-child) |
可同时使用多个伪类 |
| 伪元素 | :: | 创建不在DOM树中的虚拟容器并添加样式 | 只能用一个伪元素,且只能出现在末尾 |
以上是css的複合選擇器分別是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




