jquery修改step屬性的方法:1、利用「$("需要修改step屬性的元素")」來取得指定的元素物件;2、利用「元素物件.attr("step","step修改後的值");」將指定元素的step屬性值修改即可。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
1、利用$()取得指定的元素物件
$是JQuery常用的回傳函數,定義為“選取”,英文是selector 的縮寫
$其實是jQuery的別稱,而jQuery就是jQuery函式庫提供的一個函數。
此函數可以依據() 裡的參數來找出並選擇html文檔中的元素,()內不只可以是ID,還可以是各類選擇器
例如:
$(document)就是選取整個文件物件
2、利用attr方法修改step屬性即可
attr() 方法設定或傳回被選元素的屬性和值。
當方法用於傳回屬性值,則傳回第一個符合元素的值。
當方法用於設定屬性值,則為符合元素設定一個或多個屬性/值對。
語法
傳回屬性的值:
$(selector).attr(attribute)
設定屬性和值:
$(selector).attr(attribute,value)
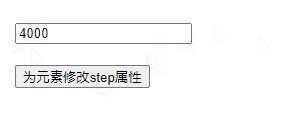
範例如下:
輸出結果:

相關影片教學推薦:jQuery影片教學
#以上是jquery怎麼修改step屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!



