在jquery中,包裝集指的是透過「$()」方法篩選出的一組元素集;可以將包裝集理解為一個物件數組,利用size()方法可以查看包裝集中元素的個數,利用「get(index)」方法可以取得包裝集中的某一個元素。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
透過使用$(“exp”)會篩選出頁面中的一組元素,這組元素就被稱為包裝集。
包裝集其實是一個陣列,可以使用size()方法來查看包裝集中元素的個數,可以使用get(index)方法取得包裝集中的某一個元素,得到一個js元素
jQuery包裝集指的是透過$()方法傳回的一個元素集,這跟一般的javascript數組有所區別, 包裝集在後者的基礎上還有一些初始化的函數和屬性。我們可以對二者進行一個比較:
jsdiv = document.getElementsByTagName("div");
jqdiv = $("div");
// javascript 元素集
console.log(jsdiv);
// jquery 包装集
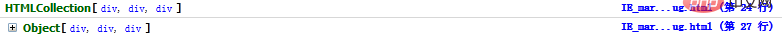
console.log(jqdiv);用firebug調試一下,查看傳回的物件:

可以看到,document.getElementsByTagName(" div")傳回的是一個HTMLCollection元素集。而$("div")返回的是一個對象,這個對象包含三個div元素,我們可以透過jqdiv[n]的方法訪問,同時,這個對像也包含了一些屬性(例如length屬性)和方法(例如add()、append()方法),這些方法和屬性是所有的包裝集合所共有的。
相關影片教學推薦:jQuery影片教學
#以上是什麼是jquery包裝集的詳細內容。更多資訊請關注PHP中文網其他相關文章!



