兩種方法:1、用after(),語法“$(指定元素).after("新增內容")”,可在指定元素後面增加指定內容。 2、用insertAfter(),語法“$("內容值").insertAfter(指定元素)”,可將內容插入到指定元素的後面。

本教學操作環境:windows7系統、jquery3.2.1版本、Dell G3電腦。
jquery怎麼在指定元素後面增加內容
#在指定元素後面增加內容,就是在指定元素後插入同級元素。 jquery提供了兩種方法:
after()
#insertAfter()
after ( ) 和insertAfter( )都可在被選元素後插入指定的內容,但是兩者的操作物件是顛倒的。下面具體介紹一下。
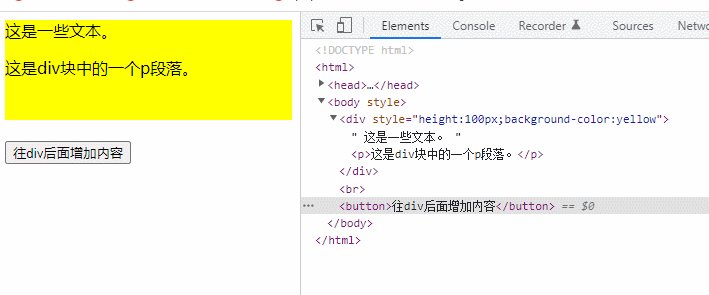
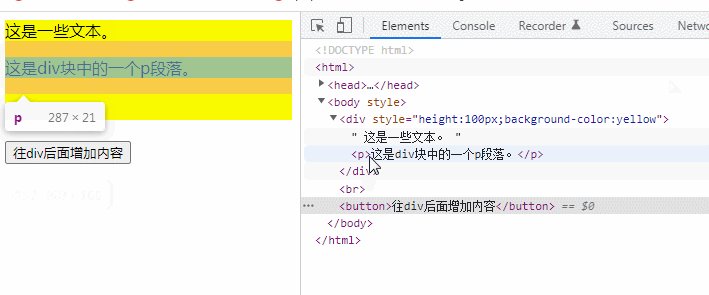
1、使用after()
$(A).after(B)表示 A 外部的後面插入 B。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").after("这是往div后面增加的新文本内容");
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个p段落。</p>
</div><br>
<button>往div后面增加内容</button>
</body>
</html>
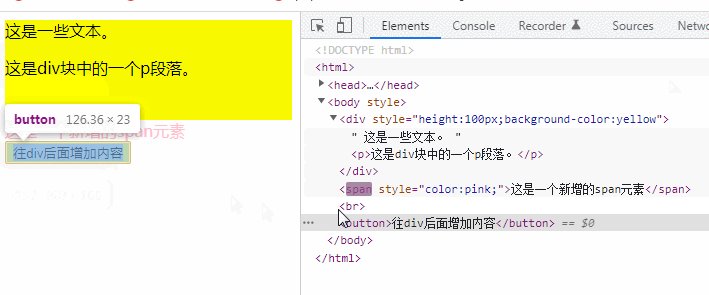
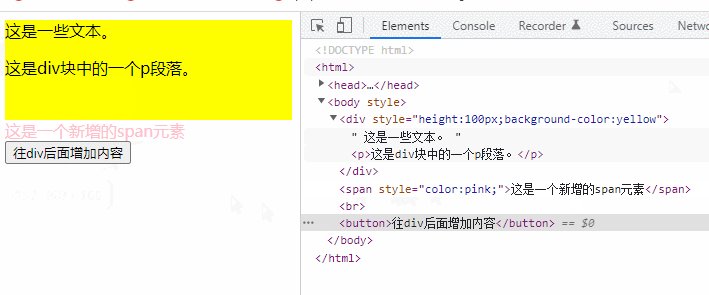
#2、使用insertAfter()
$( A).insertAfter(B) 表示將A 插入到B 外部的後面。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("<span style='color:pink;'>这是一个新增的span元素</span>").insertAfter("div");
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个p段落。</p>
</div><br>
<button>往div后面增加内容</button>
</body>
</html>
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼在指定元素後面增加內容的詳細內容。更多資訊請關注PHP中文網其他相關文章!


