3種方法:1、用「$("td").width(寬度數值)」語句,設定td元素的寬度。 2.用「$("td").css("width","寬度值")」語句,為td元素加入寬度樣式。 3.用“$("td").css("width","寬度值")”。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery中有多種方法可以修改元素的寬度:
#width()
css()
attr()
下面要來跟大家介紹一下。
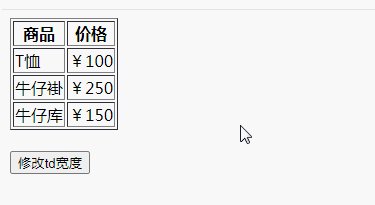
1、使用width()
width() 方法設定匹配元素的寬度。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
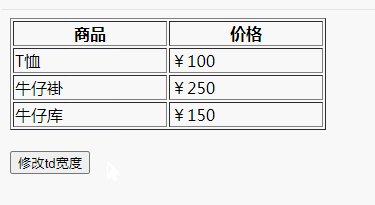
$("button").click(function() {
$("td").width(200);
});
});
</script>
</head>
<body class="ancestors">
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>修改td宽度</button>
</body>
</html>2、使用css()
使用css()為td元素新增width樣式
$(document).ready(function() {
$("button").click(function() {
$("td").css("width","100px");
});
});
3、使用attr()
利用attr()控制style屬性值,為td元素加入width樣式
$(document).ready(function() {
$("button").click(function() {
$("td").attr("style","width:150px");
});
}); 
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼修改td寬度的詳細內容。更多資訊請關注PHP中文網其他相關文章!

