VSCode中如何開發uni-app?以下這篇文章跟大家分享一下在VSCode中開發uni-app的教學,這可能是最好、最詳細的教學了。快來看看!

我們將使用VSCode寫入uni-app,不同於Hbuilder X,用VSCode是透過鷹架來建立項目,為什麼我要用VSCode寫呢?可能還是不太習慣Hbuilder X等等原因,還有就是不想換開發工具,覺得開發前端一個VSCode就夠了,也不用去比較兩者誰好誰壞,自己喜歡哪個用哪個,這裡就不過多贅述了。 【推薦學習:《vscode入門教學》】
自己也用VSCode做了幾個uni-app專案了,主要是寫小程序,整體體驗下來還是非常不錯的。

簡述一下這個教學能為VSCode開發uni-app帶來的體驗
pages.json和manifest.json開發體驗(語法提示、顏色區塊、寫入註解)API,元件,uni.scss語法提示可以說,VSCode開發uni-app的槽點基本上都解決了,有很多地方我覺得體驗還更好。
文章比較長,寫的也比較詳細,小白也能看懂。
我們使用vue2 建立工程作為範例,uni-app中Vue2版的元件庫和外掛程式也比較多,穩定、問題少,可以先參考下官方文件:工程化
既然是使用vue腳手架,那肯定要全域安裝@vue/cli,已安裝的可以跳過。
注意:Vue2建立的項目,鷹架版本要用@4的版本,用@5的版本執行項目會報錯,這裡推薦@4.5.15
npm install -g @vue/cli
建立項目,後面是你的項目名字。
vue create -p dcloudio/uni-preset-vue uni_vue2_cli
這裡我們選擇預設範本。
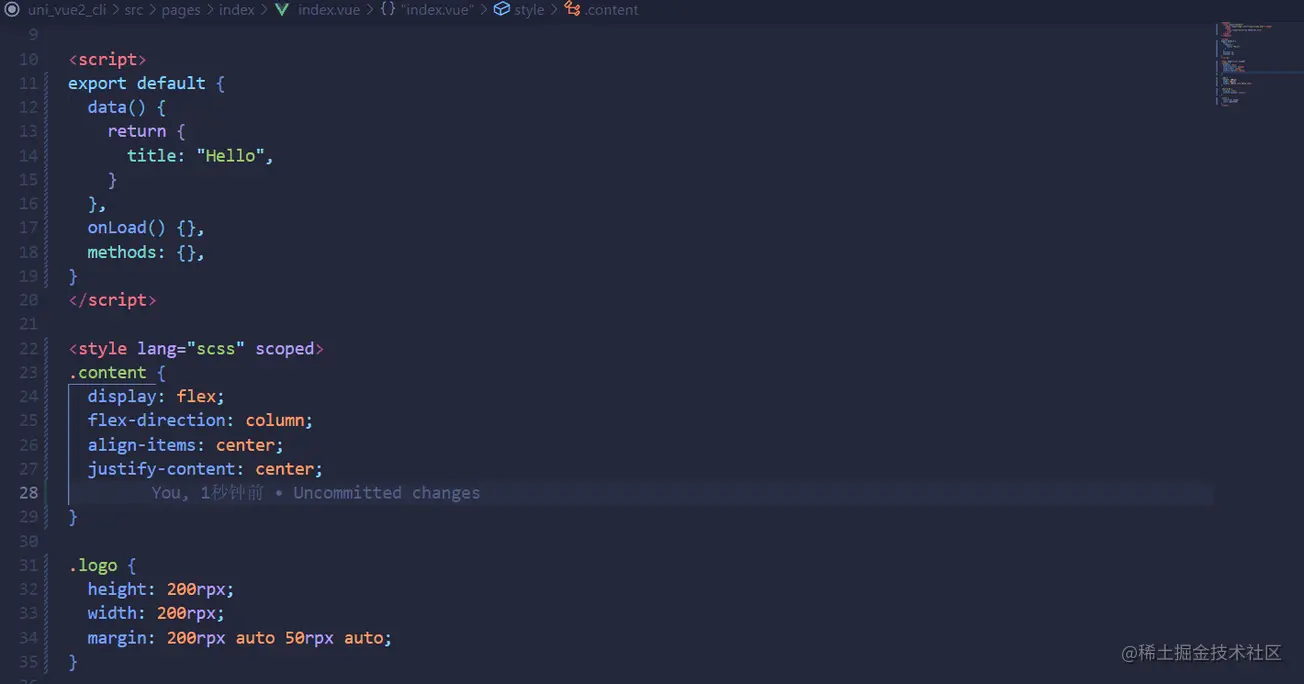
在VSCode開啟這個項目,可以看看整個專案專案結構,src下專案結構跟HbuilderX建立的根目錄基本上一樣,說明兩種項目轉換還是比較方便的。
提示:既然是Vue2項目,有
scss文件,那肯定要裝vetur和sass這兩個插件吧,不會有人還沒裝。
#建立tsconfig.json設定檔時,VSCode會自動偵測目前專案當中是否有ts文件,若沒有則報錯,提示使用者需要建立一個ts檔案後,再去使用typescript。其實即使報紅,但運行專案是沒有問題的,但有強迫症的人一定受不了,不可能一直看著報錯。
解決方案很簡單,就是在專案根目錄下,隨便建一個ts文件,不用寫任何東西,然後在tsconfig.json配置files這個就好了。
我們在專案根目錄下新建一個puppet.ts,puppet:傀儡的意思,哈哈,這裡名字可以自己隨便起。
tsconfig.json#:
{ "compilerOptions": { "types": ["@dcloudio/types", "miniprogram-api-typings", "mini-types"] }, "files": ["puppet.ts"] }
我們開啟pages.json和manifest.json,發現會報紅,這是因為在json中是不能寫註解的,而在jsonc是可以寫註解的。
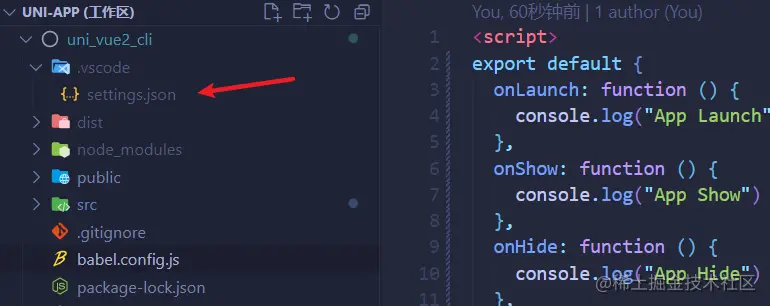
解決方案:我們把pages.json和manifest.json這兩個檔案關聯到jsonc中,然後就以寫註釋了。在設定中開啟settings.json,新增:
千万不要把所有json文件都关联到jsonc中,你感觉在json中都能写注释了,觉得更好用了,其实不然,json就是json,jsonc就是jsonc,这两个是不一样的,例如,你在package.json写注释VSCode是不报错了,但编译的时候还是会报错的,因为package.json就是不能写注释的。
很多人刚开始使用VSCode写uni-app时,因为pages.json没有任何语法提示,直接被劝退了,当初我也差点被劝退了,不过经过我的不懈努力,终于解决了。
其实现在VSCode已经有第三方插件提供语法提示和简单的校验了,体验也是相当的不错。
而且鼠标悬浮还有提示,相当的贴心了。
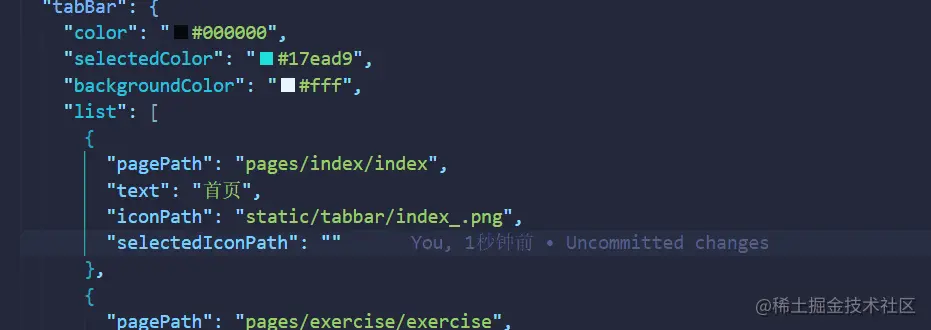
VSCode在json文件是不显示像css中一样的颜色块,但有个插件可以帮我们做到。
当然,我们要对这个插件进行相关的配置,以便更好的使用。
"color-highlight.enable": true, // 开启插件 // 颜色块的样式,这里我选择了跟VSCode中css差不多样子的颜色块,自己选择喜欢的就行 "color-highlight.markerType": "dot-before", // 这个插件起效果的语言,这里设置只在jsonc起作用 "color-highlight.languages": ["jsonc"], // 是否在旁边的滚条显示颜色,个人觉得不好看,关了 "color-highlight.markRuler": false, // 是否匹配单词,如white,black "color-highlight.matchWords": false,
然后就是怎么快速创建页面、组件、分包,那就要推荐以下这款插件了,支持一键创建,并且添加到paegs,json中。

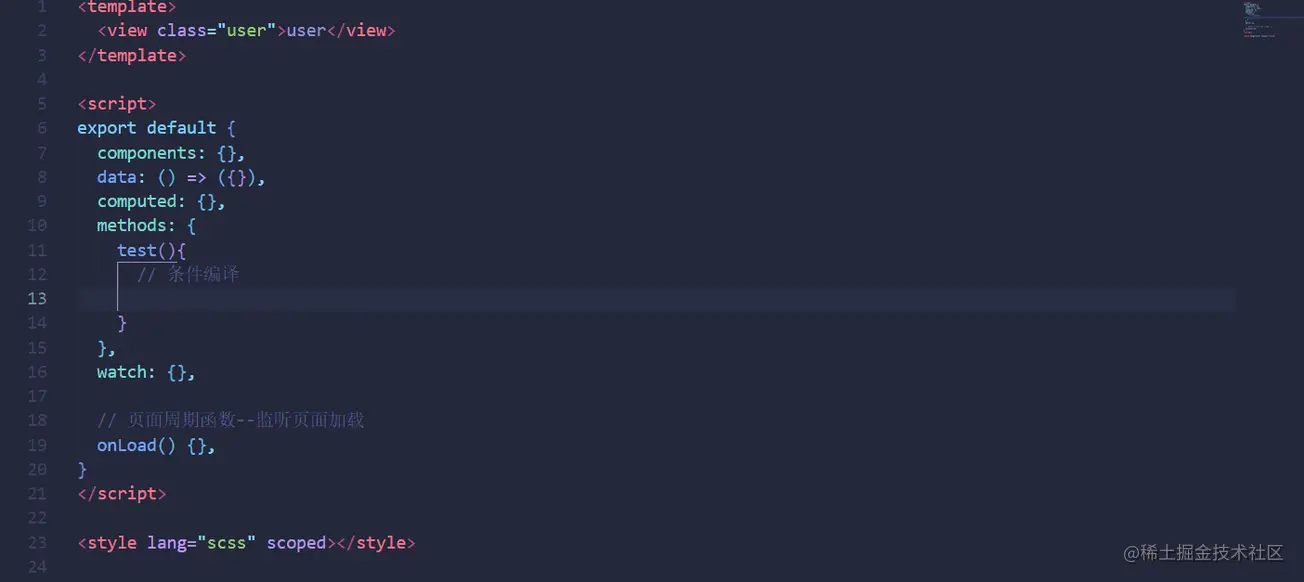
在Hubilder X条件注释是有高亮的,以便区分开普通注释,在VSCode也有对应的插件可以实现,不得不说,VSCode的生态真的太好了,要啥插件都有。

这个插件可以定制化我们的注释,比如颜色、加粗、斜体,怎么好看怎么来。
"better-comments.tags":[ { "tag": "#", "color": "#18b566", "strikethrough": false, "underline": false, "backgroundColor": "transparent", "bold": true, "italic": false }, ]
用Vue2创建的uni-app的cli项目默认是已经安装对应的Api语法提示,并且默认已经在tscongfig.json配置好了,有三个:
uni语法提示wx语法提示my语法提示接下来就是组件语法提示,如等uni-app原生组件,这个需要我们手动安装对应的依赖包。
npm i @dcloudio/uni-helper-json

如果你觉得还不够好用,你还可以安装第三方插件来提供和Hbuilder X一样的代码块,推荐插件:uniapp小程序扩展、uni-app-snippets
注意:cli创建的uni-app项目,跟web项目一样,需要安装对应的sass模块,才能写scss。安装sass-loader,建议版本@10,否则可能会导致vue与sass的兼容问题而报错。
npm i sass sass-loader@10 -D
安装SCSS IntelliSense插件,就可以提示你项目中scss文件中定义的变量了。

对应的命令在package.json,中,可以自行查看。
发现命令还是比较长的,其实有更简便的方式,VSCode支持一键运行npm脚本,我们以微信小程序为例。
VSCode跟Hbuilder x不同的是,VSCode不会自动在微信开发者工具导入项目并打开,我们需要手动导入项目,只需要导入一次就行了,以后直接打开微信开发者工具就行了。
需要注意的是,需要在manifest.json配置微信小程序appid,不然微信开发者工具会报错。
在微信开发者工具导入打包出来的文件夹。
然后,就可以愉快的写代码了。不管是运行项目,还是差量化编译速度还是非常快的。
尤雨溪宣布Vue 3 在2022 年 2 月 7 日成为新的默认版本,但目前uni-app对应的Vue3版的组件库和插件还是有点少了。
使用Vue3创建项目跟Vue2有点区别,Vue3创建的项目采用的是vite,有一说一,vite是真的快,初始化项目的时候遇到了一些坑,这里说一下。

我一开始也卡住了,访问仓库失败,官方文档也说了解决方案,看了下,就是去更新下@dcloudio/uvm。
npx @dcloudio/uvm
然后再试一下就没问题了,这里以javascript模板为例
npx degit dcloudio/uni-preset-vue#vite uni_vue3_cli
还有一个坑,就是Vue3创建的项目默认不安装API语法提示依赖,所以要我们手动去安装一下,然后去tsconfig.json配置一下。
npm i @dcloudio/types miniprogram-api-typings mini-types -D
VSCode有尤雨溪团队专门为Vue3打造的插件Volar,写Vue3就用Volar,再配合Vite,开发体验真的很nice,这里就不过多讲了。
VSCode不能像Hbuilder X一样一键导入插件,一般用cli创建的项目要使用插件,一般有两种方式,第一种是支持npm安装的,那就用npm最好,如uViewUI,另一种不支持npm安装的,那就下载对应的zip压缩包,放到项目中,这种一般会有两个版本,我们选择非uni_modules版本,如uCharts。
这点确实没有Hbuilder X方便,不过导入第三方插件这种事情不是经常做,这还是可以接受的。
然后顺手推荐几个非常实用的插件,帮助我们提高开发效率。
鼠标悬停可以预览图片。
"gutterpreview.showImagePreviewOnGutter": false,// 关闭在行号中显示缩列图
这个插件可以帮助我们配置路径别名,路径智能感知。

"path-intellisense.mappings": { "@": "${workspaceRoot}/src/", "static": "${workspaceRoot}/src/static" },

还有两个是组件库语法提示、代码块的插件,自己根据需要去安装,这里就不过多赘述了。
我在github仓库里建了一个模板项目,可以参考一下:uni-vscode-template。
总的来说,配置起来还是比较麻烦的,插件也比较多,但最终获得体验也是非常不错的。
因为uni-app项目跟其他前端项目差异较大,我还是比较推荐为uni-app项目单独做个VSCode工作区。对于VSCode工作区概念,可以看看我的这篇文章:VSCode工作区指南:回归轻量,打造全能编辑器。

或者说,为每个项目单独做一个settings.json。
原文地址:https://juejin.cn/post/7090532271257714695
作者:小染Jun
更多关于VSCode的相关知识,请访问:vscode教程!!
以上是VSCode中如何開發uni-app? (教學分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



