有5個基本選擇器:1、ID選擇器,根據ID匹配元素,語法“$("#id值")”;2、元素選擇器,根據元素名稱匹配元素,語法“ $("元素名稱")」;3、類別選擇器,依類別來匹配元素,語法「$(".類別名稱")」;4、萬用字元「*」選擇器,符合所有元素等。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
基本選擇器是jQuery中使用最多的選擇器,jquery有5個基本選擇器:

| 功能描述 | |
|---|---|
#id | 根據給定的ID匹配一個元素|
element | #根據給定的元素名稱來匹配所有元素|
.class | 根據給定的類別來匹配元素|
* 選擇器
| 符合所有元素|
selector1,selector2,...,selectorN | 將每一個選擇器符合到元素合併後一起回傳
1、#id 選擇器:
jQuery #id 選擇器透過HTML元素的id 屬性選取指定的元素。 頁面中元素的id 應該是唯一的,所以您要在頁面中選取唯一的元素需要透過#id 選擇器舉例:使用#id 選擇器選擇id="myDiv1 "的元素,將其隱藏。<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" >
$(function(){
$("button").click(function(){
$("#myDiv1").hide();
});
});
</script>
</head>
<body>
<button type="button">点击</button>
<p>p元素1</p>
<p>p元素2</p>
<div id="myDiv1">Hello</div>
</body>
</html>
2、元素選擇器:
jQuery 元素選擇器是基於元素名稱選取元素。 範例:使用元素選擇器選擇所有元素,將其隱藏。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" >
$(function(){
$("button").click(function(){
$("p").hide();
});
});
</script>
</head>
<body>
<button type="button">点击</button>
<p>p元素1</p>
<p>p元素2</p>
<div id="myDiv1">Hello</div>
</body>
</html>3、.class 選擇器:
jQuery 類別選擇器可以透過指定的 class 來尋找元素。 舉例:使用類別選擇器選擇Class=「myClass1」的元素,將其隱藏。<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" >
$(function(){
$("button").click(function(){
$(".myClass1").hide();
});
});
</script>
</head>
<body>
<button type="button">点击</button>
<p>p元素1</p>
<p>p元素2</p>
<div id="myDiv1">Hello</div>
<div Class="myClass1">你好</div>
</body>
</html>
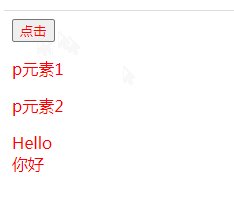
4、通配符選擇器*
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function() {
$("button").click(function() {
$("*").css("color", "red");
});
});
</script>
</head>
<body>
<button type="button">点击</button>
<p>p元素1</p>
<p>p元素2</p>
<div id="myDiv1">Hello</div>
<div Class="myClass1">你好</div>
</body>
</html>
5、並集選擇器
當幾個元素樣式屬性一樣時,可以共同呼叫一個聲明,元素之間用逗號分隔。群組選擇器是將具有相同樣式的元素分組在一起,每個選擇器之間使用逗號“,”隔開,這個逗號告訴瀏覽器,規則中包含多個不同的選擇器,如果不有這個逗號,那麼所表達的意就完全不同了,省去逗號就成了我們前面所說的後代選擇器,這一點大家在使用中千萬要小心加小心。 範例:將p和span元素的字體顏色設定為紅色<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function() {
$("button").click(function() {
$("p,span").css("color", "red");
});
});
</script>
</head>
<body>
<button type="button">点击</button>
<p>p元素</p>
<span>span元素2</span>
<div id="myDiv1">Hello</div>
<div Class="myClass1">你好</div>
</body>
</html>以上是jquery有幾個基本選擇器的詳細內容。更多資訊請關注PHP中文網其他相關文章!



