方法:1、用“$(指定元素).prepend(新元素)”或“$(新元素).prependTo(指定元素)”,可在開頭增加元素;2、用“$ (指定元素).append(新元素)”或“$(新元素).appendTo(指定元素)”,在末尾增加元素。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
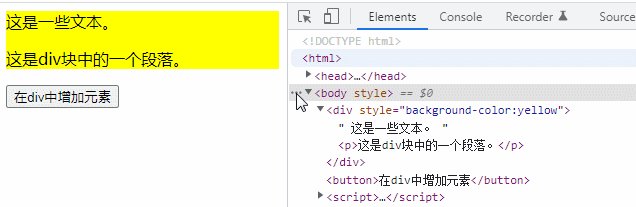
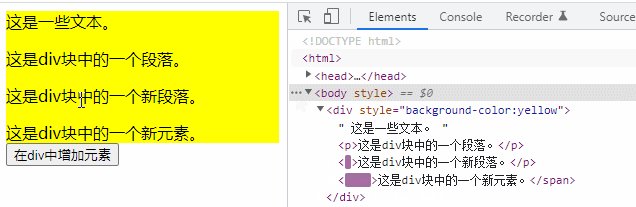
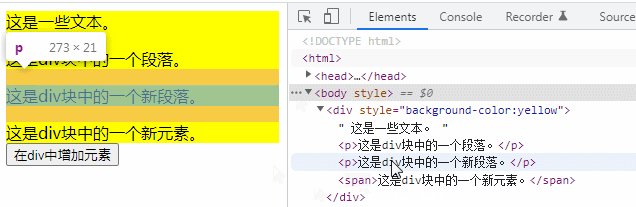
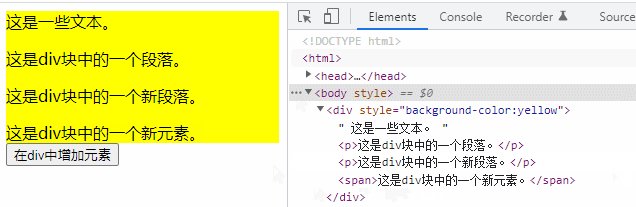
在元素內部增加元素,也就是為指定元素新增子元素。而jquery新增子元素有四種方法:
#prepend()和prependTo()方法:在指定元素的開頭新增子元素
append()和appendTo()方法:在指定元素的最後加上子元素
1、使用prepend()和prependTo ()方法
prepend()和prependTo()方法都是向所選元素內部的「開始處」插入內容,但是兩者的操作物件是顛倒的。
$(A).prepend(B)表示往 A 內部的開始處插入 B。
$(A).prependTo(B)表示將 A 插入 B 內部的開始處。

2、使用append()和appendTo()方法
append()和appendTo ()方法都是在所選元素內部的「末尾處」插入內容,但是兩者的操作物件是顛倒的。
$(A).append(B)表示在 A 內部的結尾處插入 B。
$(A).appendTo(B)表示將 A 插入 B 內部的結尾處。

【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼在元素內部增加元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!



