Angular專案如何上線?以下這篇文章就來結合nginx聊聊Angular 專案的上線流程,希望對大家有幫助!

當我們完成了angular專案之後,你該如何上線呢? 【相關教學推薦:《angular教學》】
也許你會回答:
It is not my bussiness. Right?
#確實,一個純前端開發者,在完成了專案的開發之後,剩下的事情,你不用再接觸接下來的上線內容。
但是,身為一個開發者,我們了解專案從開發到上線的流程是一件很重要的事情。
我們結合nginx來講解一下。
react 和vue 同理
打包專案
這裡使用的是angular-cli產生的項目。開發完項目,你只要執行npm run build即可。builder會根據你在angular.json中預設的打包內容進行輸出。
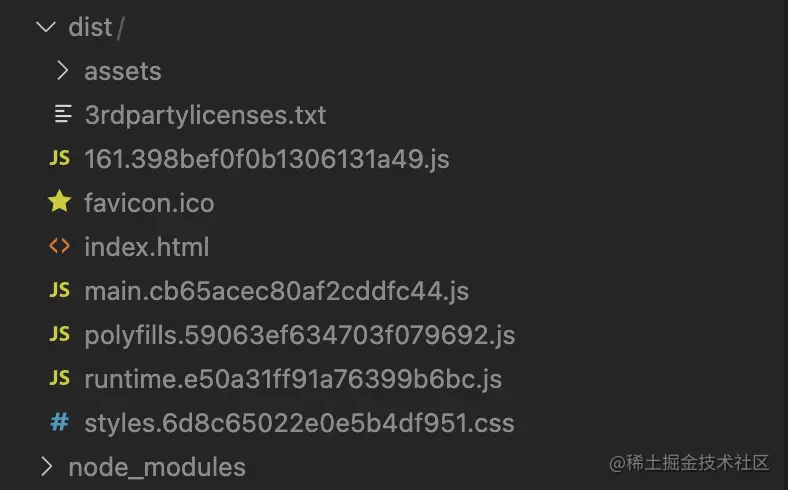
完成之後,你可以透過outputPath查看到打包後的檔案。

安裝Nginx
#我們在要部署程式碼的機器上,也就是伺服器,安裝Nginx。操作基於centos的yum來源操作。
# 安装nginx yum -y install nginx # 查看版本 nginx -v # 启动nginx systemctl start nginx.service # 访问 默认是80端口 your_ip:80
設定Nginx
檢視Nginx的設定檔nginx.conf。
##在使用
whereis nginx進行尋找nginx安裝的位置
/etc/nginx/conf. d資料夾中新增檔案新的設定文件,例如demo.conf,並配置服務端的介面位址和前端的入口檔案路徑等:
upstream api { server 127.0.0.1:8888; // 服务端 keepalive 2000; } server { listen [::]:80 default_server; server_name _; root /usr/share/nginx/demo-frontend/dist/demo-web; // 前端资源位置 location / { add_header Access-Control-Allow-Origin *; } location /api { // api 处理 proxy_pass http://api; } } # Settings for a TLS enabled server. # server { # listen 443 ssl http2 default_server; # listen [::]:443 ssl http2 default_server; # server_name _; # root /usr/share/nginx/frontend/demo.com/dist; # ssl_certificate "/root/ssh/nginx/1_demo.com_bundle.crt"; # ssl_certificate_key "/root/ssh/nginx/2_demo.com.key"; # ssl_session_cache shared:SSL:1m; # ssl_session_timeout 10m; # ssl_ciphers HIGH:!aNULL:!MD5; # ssl_prefer_server_ciphers on; # # Load configuration files for the default server block. # include /etc/nginx/default.d/*.conf; # # location / { #. add_header Access-Control-Allow-Origin *; # } # to api restful service # location /api { # proxy_pass http://api; # } # error_page 404 /404.html; # location = /404.html { # } # error_page 500 502 503 504 /50x.html; # location = /50x.html { # } # }
程式碼註釋部分TLS 是傳輸加密協定在上面的程式碼中,我們將前端的靜態資源存放在https
,需要新增對應的憑證。
/usr/share/nginx/frontend/demo.com/dist/下,那麼我們將打包出來的dist/**下的內容上傳到這個目錄檔案就行。
/usr/share/nginx/frontend/demo.com/dist/ 其實就是指向了 index.html 入口檔案。一種比較簡單的上傳方案就是在使用者本機直接執行:
rsync -avzh 伺服器使用者名稱@62.**1.**.**:/usr/share /nginx/frontend/demo.com/dist/ /dist專案下的index.html及其同等級的內容。將打包的內容同步到遠端的伺服器對應位置。之後重啟nginx,即nginx -s reload就算大功告成了。
總結
#我們總結整個過程:當然,你還要提前申請好相關的域名,備案,相關證書等思路就是這麼簡單。當然,專業的工作還是留給維運同事,別太卷~
原文網址:https://juejin.cn/post/7087417501486678030 作者:Jimmy更多程式相關知識,請造訪:
程式設計教學! !
以上是Angular專案如何上線?結合nginx來聊聊上線流程!的詳細內容。更多資訊請關注PHP中文網其他相關文章!




