在jquery中,可用“:visible”選擇器和is()方法來判斷某個元素是否顯示,語法為“元素物件.is(':visible')”,可以查看指定元素是否符合「:visible」選擇器,即是否為可見元素;如果元素是顯示的,則傳回true。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在jquery中,可用“:visible”選擇器和is()方法來判斷某個元素是否顯示
元素对象.is(':visible')
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
var node=$('span');
if(node.is(':visible')){
alert("显示元素");
}else{
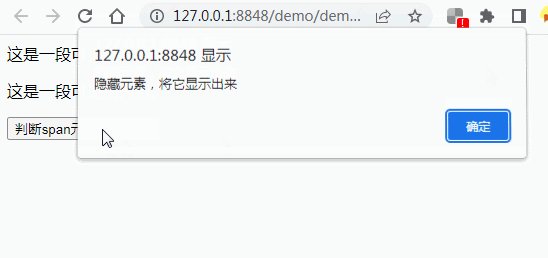
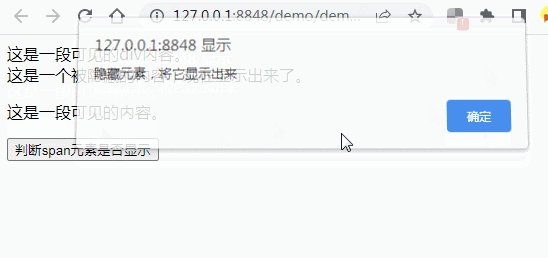
alert("隐藏元素,将它显示出来");
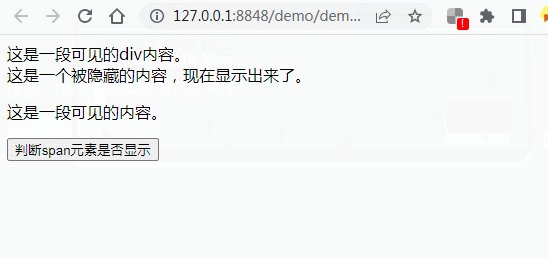
node.show();
}
})
})
</script>
</head>
<body>
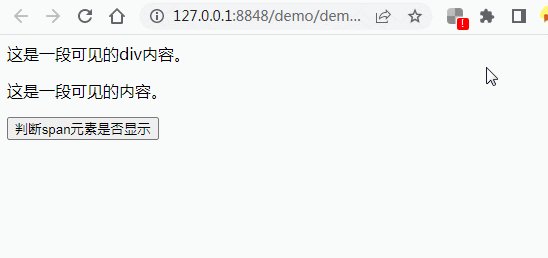
<div>这是一段可见的div内容。</div>
<span hidden="hidden">这是一个被隐藏的内容,现在显示出来了。</span>
<p>这是一段可见的内容。</p>
<button>判断span元素是否显示</button>
</body>
</html>
以上是jquery怎麼判斷某個元素是否顯示的詳細內容。更多資訊請關注PHP中文網其他相關文章!



