實作方法:1、用blur()為輸入框新增失去焦點事件,並設定事件處理函數;2、在函數中,用val()取得輸入框的內容,並以「內容== ""」語句來判斷輸入框的內容是否為空;3、如果為空,則以「alert("輸入框不能為空");」語句進行提示。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery實作輸入框內容不能為空功能
#實作想法:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("input").blur(function() {
var t=$("input").val();
if(t==""){
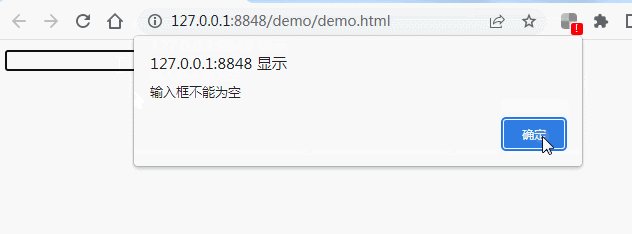
alert("输入框不能为空");
}
});
});
</script>
</head>
<body>
<input type="text" />
</body>
</html>
以上是jquery怎麼實現輸入框內容不能為空的詳細內容。更多資訊請關注PHP中文網其他相關文章!


