jquery可以監聽事件。 jquery提供多種監聽事件方法:1、click(),可監聽點選事件,並規定事件處理函數;2、change(),可監聽改變事件,並規定事件處理函數;3、dblclick() ,可監聽雙擊事件;4、hover()等。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery可以監聽事件。
jquery中提供了多種監聽事件的方法,例如click()、on()等方法。下面介紹一些方法。
1、click()方法:
click()方法規定發生click 事件時執行的函數
範例:點選 元素時警報文字
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").click(function() {
alert("段落被点击了。");
});
});
</script>
</head>
<body>
<p>点击这个段落。</p>
</body>
</html>
2、change() 方法
change() 方法規定當change 事件發生時運行的函數。
範例:當 欄位改變時警報文字
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("input").change(function(){
alert("文本已被修改");
});
});
</script>
</head>
<body>
<input type="text">
<p>在输入框写一些东西,然后按下 enter 键或点击输入框外部。</p>
</body>
</html>
3、dblclick()
#dblclick() 方法規定當發生雙擊事件時執行的函數。
範例:雙擊
元素時警報文字
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").dblclick(function() {
alert("这个段落被双击。");
});
});
</script>
</head>
<body>
<p>双击这个段落。</p>
</body>
</html>
#4、hover() 方法
#hover() 方法規定當滑鼠指標停留在被選元素上時要執行的兩個函數。
方法觸發 mouseenter 和 mouseleave 事件。
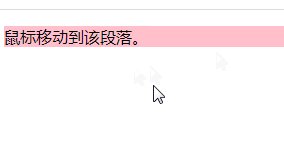
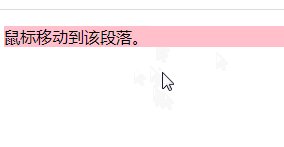
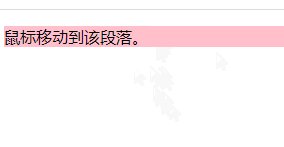
範例:當滑鼠指標停留在上面時,改變
元素的背景顏色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").hover(function() {
$("p").css("background-color", "yellow");
}, function() {
$("p").css("background-color", "pink");
});
});
</script>
</head>
<body>
<p>鼠标移动到该段落。</p>
</body>
</html>
監聽事件的其他方法
| 方法 | 描述 |
|---|---|
| #bind() | 為元素新增事件處理程序 |
| blur() | 新增/觸發失去焦點事件 |
| #delegate() | 對符合元素的當前或未來的子元素加入處理程序 |
| die() | #在版本1.9 中移除。 移除所有透過 live() 方法新增的事件處理程序 |
| error() | 在版本 1.8 中被廢棄。 新增/觸發error 事件 |
| focus() | #新增/觸發focus 事件 |
| focusin() | 新增事件處理程序到focusin 事件 |
| focusout() | 新增事件處理程序到focusout 事件 |
| keydown() | 新增/觸發keydown 事件 |
| keypress() | 新增/觸發keypress 事件 |
| #keyup() | 新增/觸發keyup 事件 |
| #live() | 在版本1.9 中移除。 新增一個或多個事件處理程序到目前或未來的被選元素 |
| #load() | 在版本 1.8 中被廢棄。 新增一個事件處理程序到load 事件 |
| mousedown() | 新增/觸發mousedown 事件 |
| mouseenter () | 新增/觸發mouseenter 事件 |
| mouseleave() | 新增/觸發mouseleave 事件 |
| #mousemove() | 新增/觸發mousemove 事件 |
| #mouseout() | 新增/觸發mouseout 事件 |
| #mouseover() | 新增/觸發mouseover 事件 |
| #mouseup() | 新增/觸發mouseup 事件 |
| #off() | 移除透過on() 方法新增的事件處理程序 |
| #on() | 新增事件處理程序 |
| one() | 為被選元素新增一個或多個事件處理程序。這個處理程序只能被每個元素觸發一次 |
| resize() | 新增/觸發resize 事件 |
| 新增/觸發scroll 事件 | |
| 新增/觸發select 事件 | |
| 新增/觸發submit 事件 | |
| #觸發綁定到被選取元素的所有事件 | |
| 觸發綁定到被選元素的指定事件上的所有函數 | |
| 從被選元素上移除新增的事件處理程序 | |
| 從現在或未來的被選元素上移除事件處理程序 | |
| 在版本1.8 中被廢棄。 新增事件處理程序到unload 事件 | |
| 新增事件處理程序到contextmenu 事件 |
以上是jquery可以監聽事件嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!




