增加方法:1、用append(),語法“$(“div”).append("內容值")”,可往div的末尾處插入指定內容;2、用appendTo() ,語法“$("內容值").appendTo("div")”,可將指定內容插入到div的末尾處。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery往div末尾增加內容有兩種方法:
append( ) 方法
appendTo( ) 方法
#註:appendTo( ) 和append( ) 這兩個方法功能雖然相似,都是向所選元素內部的「結尾處」插入內容,但是兩者的操作對像是顛倒的。
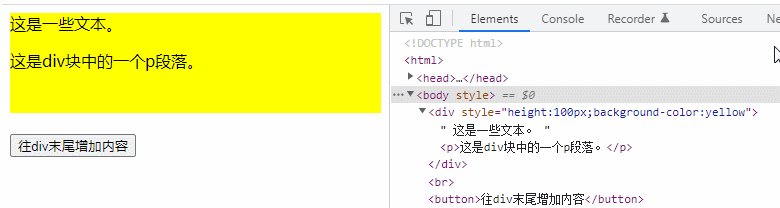
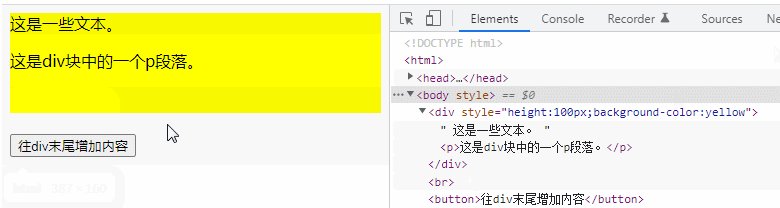
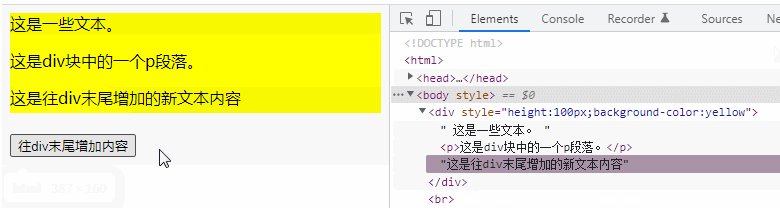
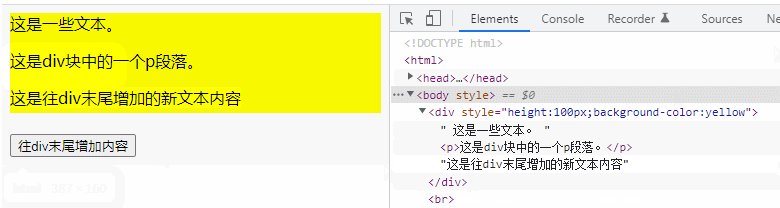
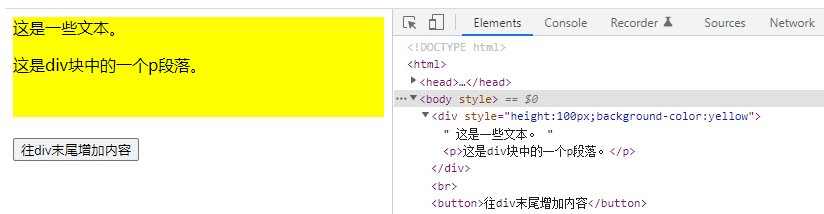
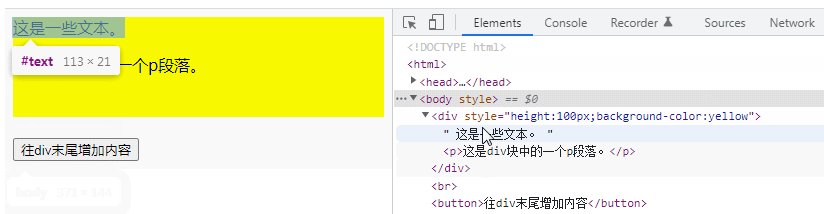
1、使用append()方法
語法:
$(A).append(B)
表示往A 內部的結尾處插入B。
範例:

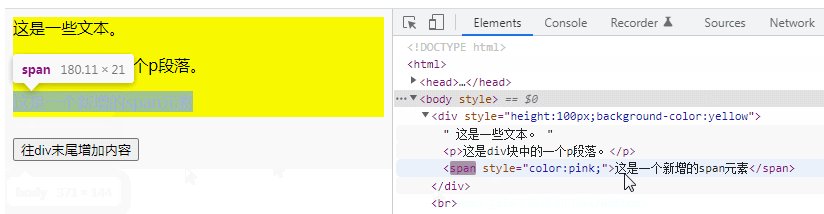
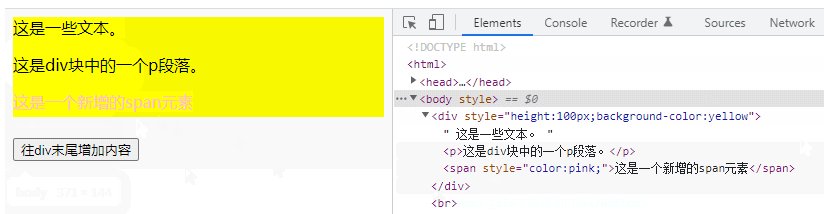
#2、使用appendTo()方法
語法:
$(A).appendTo(B)
表示將A 插入B 內部的結尾處。
範例:

#【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼往div末尾增加內容的詳細內容。更多資訊請關注PHP中文網其他相關文章!




