Angular專案中怎麼實現權限控制?以下這篇文章透過程式碼實例來聊聊 Angular 專案實現權限控制的方法,希望對大家有幫助!

上一篇文章我們講到了 Angular 元件通訊。本文我們講講,在專案開發中,你是否會遇到這樣的需求:請根據使用者登陸,限制其存取的內容。 【相關教學推薦:《angular教學》】
So,這就是要進行權限控制。
對使用者的權限限制,我們一般會有下面的處理方式:
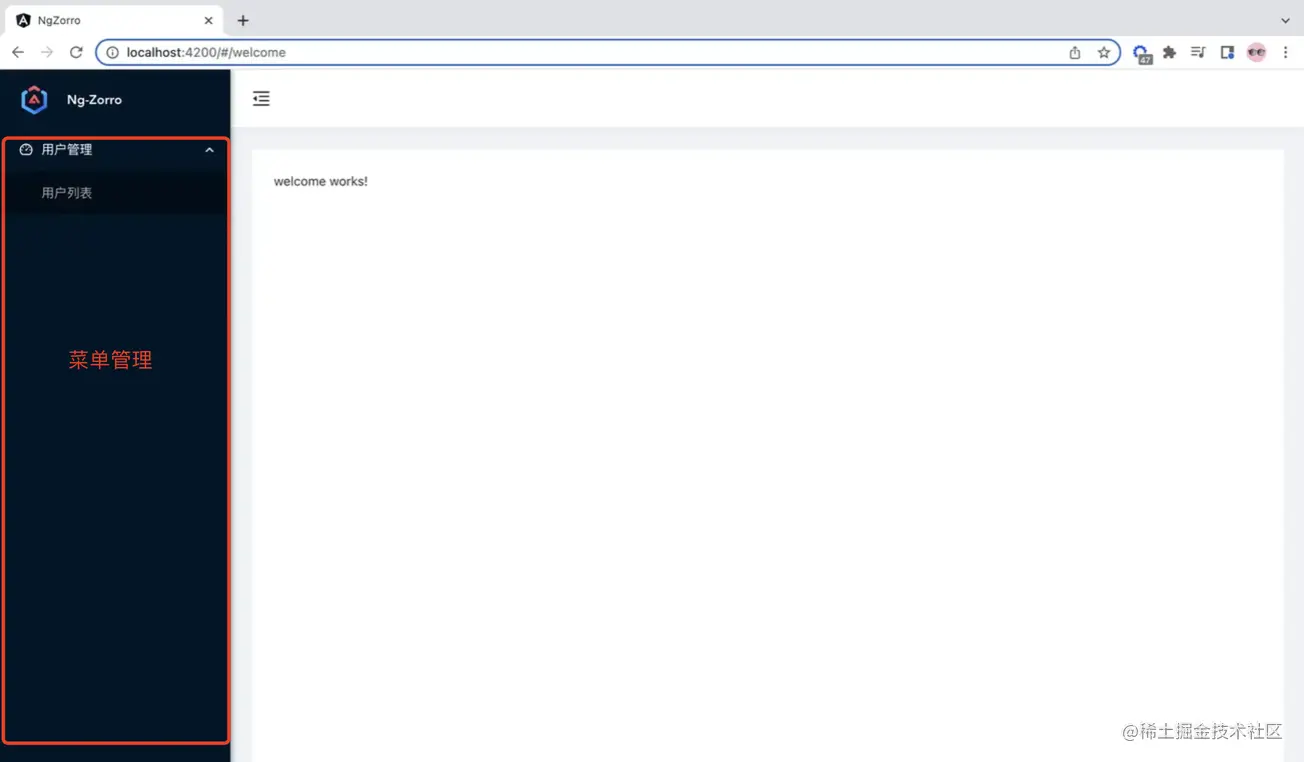
#對使用者登陸的選單做控制

傳回的資料格式需要我們依照自己在 app-routing.module.ts例如,我們有路由檔案如下:// app-routing.module.ts
const routes: Routes = [
{
path: 'user-manage',
component: AuthLayoutComponent, // 通过鉴权的组件
children: [
{
path: '',
redirectTo: 'user',
pathMatch: 'full'
},
{
path: 'user', // 用户列表
component: UserComponent
},
{
path: 'user/detail/:uuid', // 用户详情,类似这种不会出现在菜单里面
component: UserDetailComponent
},
{
path: 'department', // 部门列表
component: DepartmentComponent
}
]
},
// ...
]<!-- demo.component.html -->
<ul nz-menu nzMode="inline" [nzInlineCollapsed]="isCollapsed">
<li *ngFor="let submenu of menu_data" nz-submenu [nzTitle]="isCollapsed ? '' : submenu.title" [nzIcon]="submenu.icon"
[nzOpen]="submenu.is_open" (nzOpenChange)="selectMenu(submenu)">
<ul>
<li *ngFor="let child of submenu?.children" nz-menu-item nzMatchRouter>
<a [routerLink]="['/' + child.url]">{{ child.title }}</a>
</li>
</ul>
</li>
</ul>定義了一個二級的選單,擁有下面幾個欄位:
title 欄位- 選單的標題url
app-routing.module.ts
中的完整的path#icon
字段- 標題前的小圖標,二級標題沒有 is_open
// demo.component.ts
public menu_data:any = [
{
title: "成员管理",
url: "user-manage",
icon: "user-switch", // 这里是用了 angular ant design 的图标
is_open: false,
children: [
{
title: "用户",
url: "user-manage/user",
icon: undefined,
is_open: false
},
{
title: "部门",
url: "user-manage/department",
icon: undefined,
is_open: false
}
]
},
// ...
]也許你會有疑問?️:二級標題中都用不上icon和is_open 這兩個字段,為啥還要寫?
嗯~,讀者可以對後端回傳提出要求,但是為了保持資料的可讀性和易操作,還是保留為好...使用者的行為控制,這個的就很細緻的行為了。小到控制使用者的一個按鈕的展示等,但是本質來說,都是對後端介面請求的限制?。例如,你請求一個列表,但你沒有權限,那麼你就請求不了,報使用者行為控制
401 的錯誤。
#########我們可以依照需求,針對使用者的不同角色,限定使用者不能查看或其他操作。但是,這樣很不合理,用戶可以透過 ###postman###等工具發起請求,而不透過系統。所以,我們得--#########在後端做一層限制#########我們取得到後端回傳的介面權限,例如接收到下面這些資料:## #{
code: 0,
msg: 'ok',
results: {
getUserList: {
url: '/api/get/user/list', // 当然,可以按照前后端规定返回,不一定是真实的 url ...
enable: true
},
editUser: {
url: '/api/edit/:uuid',
enable: false
}
}
}<!-- demo.component.html --> <button *ngIf="userObj.editUser.enable">Edit</button>
以上是聊聊在Angular專案中怎麼實現權限控制?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




