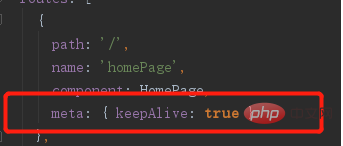
vue中有快取機制,可以利用「keep-alive」把切換出去的元件保留在記憶體中,保留該元件的狀態或避免重新渲染,實作頁面快取;「keep-alive」是一個vue內建的抽像元件,用於快取元件,避免多次載入相同的元件,減少效能消耗。

本文操作環境:windows10系統、Vue2.9.6版,DELL G3電腦。
緩存,不管是PC 端還是行動端,不可避免的問題。 vue中有一個keepAlive,這個api 基本 能實現我們開發的一些需要。
簡單介紹下keep-alive:
1、把切換出去的元件保留在記憶體中,可以保留它的狀態或避免重新渲染,實作頁面快取;
2、
3、當元件在
註:在2.2.0及其更高版本中,activated 和 deactivated 將會在
keep-alive是Vue的內建元件,當它包裹動態元件時,會快取不活動的元件實例,而不是銷毀。
作用:
用來快取元件,避免多次載入相同的元件,減少效能消耗,提高使用者體驗。
使用方式範例:
在App.vue中使用keep-alive標籤,表示快取所有頁面
<div id="app">
<keep-alive>
<tar-bar></tar-bar>
<div class="container">
<left-menu></left-menu>
<Main />
</div>
</keep-alive>
</div>部分頁面快取


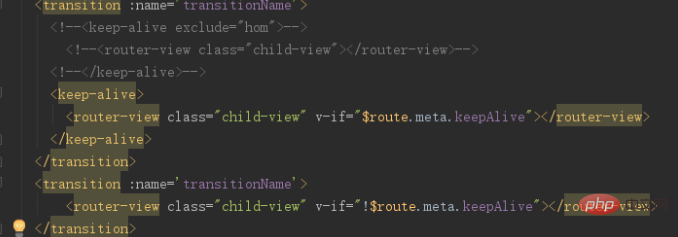
注意:其中transition 直接包裝在這兩個外面 會報錯;直接用transition-group也會報錯,需要用兩個transition。
【相關推薦:《vue.js教學》】
以上是vue中有快取機制嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!




