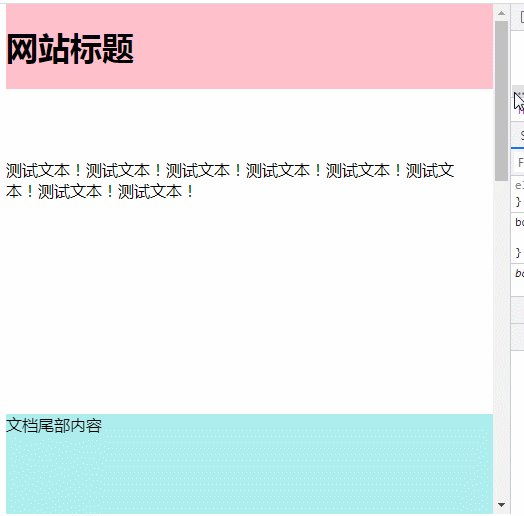
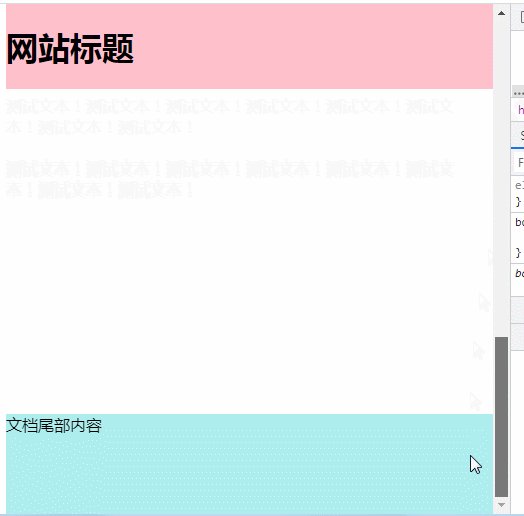
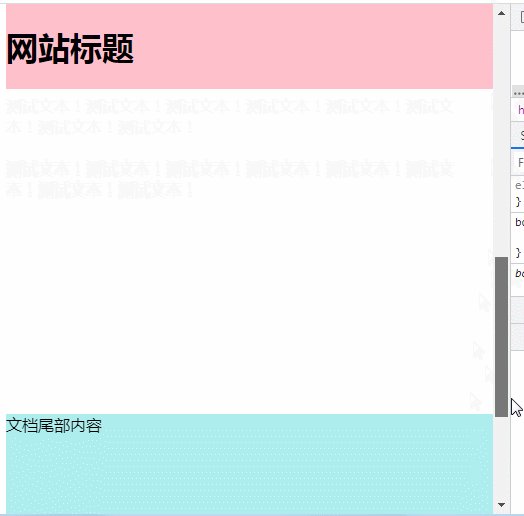
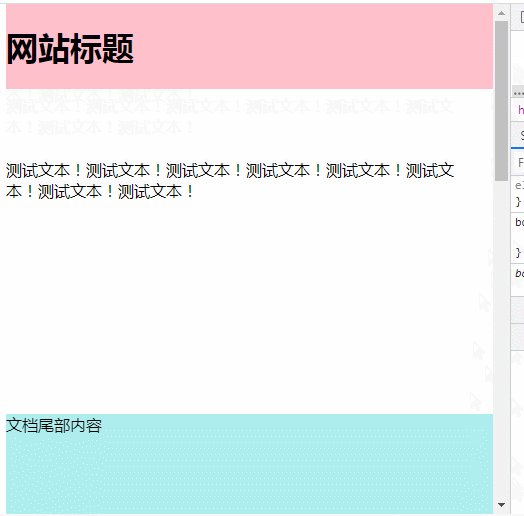
固定方法:1、使用header標籤定義文件頭部內容,並加入「position:fixed;top:0;」樣式讓其固定不動;2、使用footer標籤定義尾部內容,並新增「position: fixed;bottom: 0;」樣式讓其固定不動。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
html5讓頭與尾固定不動的方法:
#1、讓頭部固定不動
#使用header標籤定義頭部,並加上「position:fixed;top: 0;」樣式讓其固定不動

##說明: header:標籤定義「網頁」或「section」的頁首。 通常包含h1-h6元素或hgroup,作為整個頁面或一個內容區塊的標題。也可以包裝一節的目錄部分,一個搜尋框,一個nav,或任何相關logo。
2、讓尾部固定不動
使用footer標籤定義尾部內容,並加上「position:fixed;bottom: 0;」樣式讓其固定不動footer{ width: 100%; height: 100px; background-color: paleturquoise; position: fixed; bottom: 0; }

說明: footer標籤:代表「網頁」或「section」的頁尾。 通常含有該節的一些基本信息,譬如:作者,相關文檔鏈接,版權資料。 如果footer元素包含了整個節,那麼它們就代表附錄,索引,提拔,許可協議,標籤,類別等一些其他類似資訊。
擴充知識:固定定位:
當元素的position屬性設定為fixed時,這個元素就被固定了,被固定的元素不會隨著捲軸的拖曳而改變位置。在視野中,固定定位的元素的位置是不會改變的。 fixed固定定位和absolute絕對定位比較類似,它們都能夠讓元素產生位移,並且脫離文件流。position:fixed; top:像素值; bottom;像素值; left:像素值; right:像素值;
以上是html5怎麼讓頭尾固定不動的詳細內容。更多資訊請關注PHP中文網其他相關文章!



