html5中新增加了3個表單元素:1、datalist元素,用於為input設定下拉列表,裡面的選項是預先定義好的,將作為使用者的輸入資料;2、keygen元素,可規定用於表單的金鑰對產生器欄位;3、output元素,用於將計算結果輸出顯示。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
HTML5中新增了三個表單元素:datalist、keygen、output。
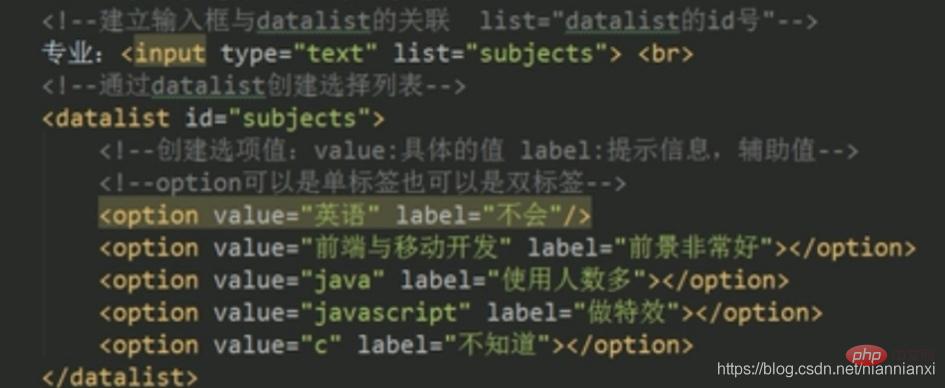
1、datalist元素
#
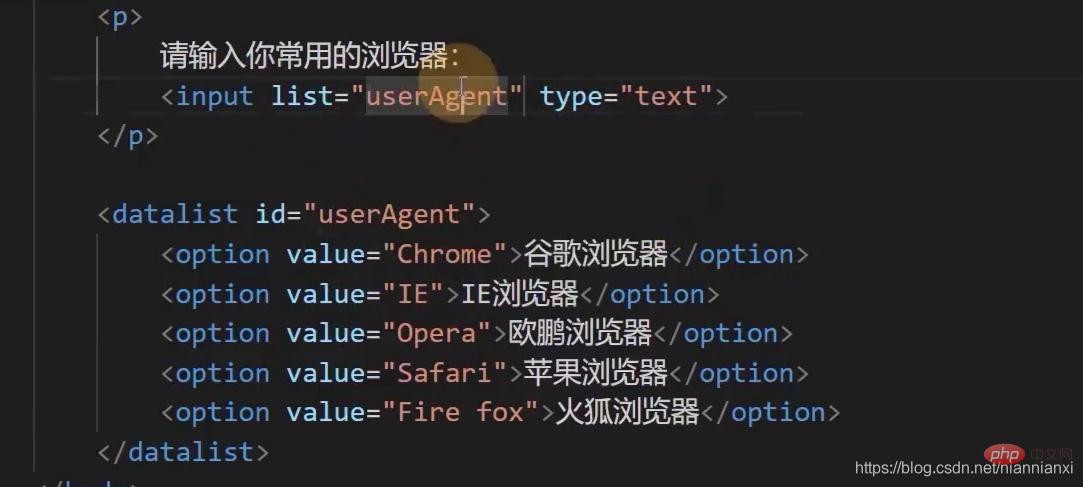
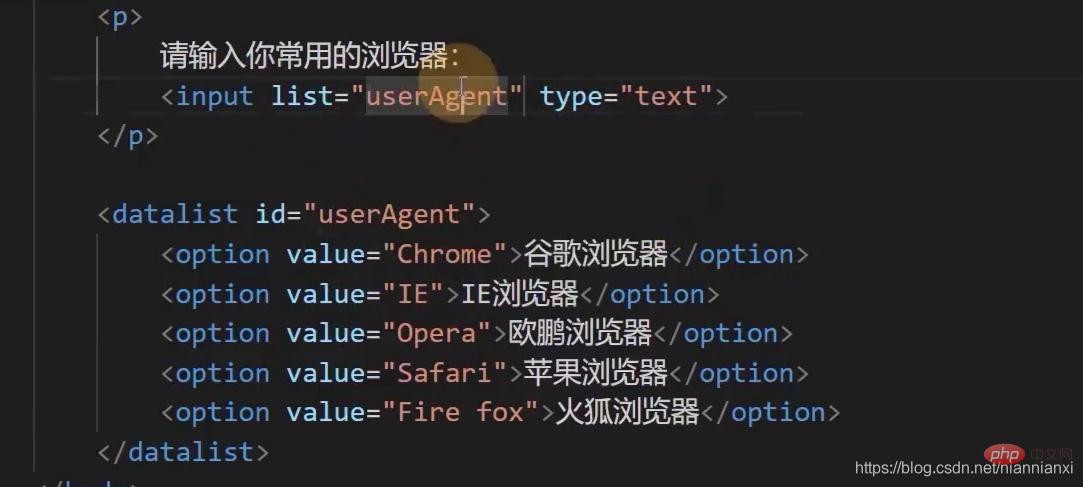
这里注意datalist元素要写id,与input表单元素的 list属性创建联系
登入後複製
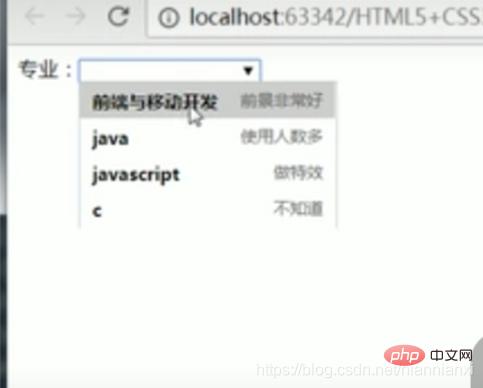
範例1:

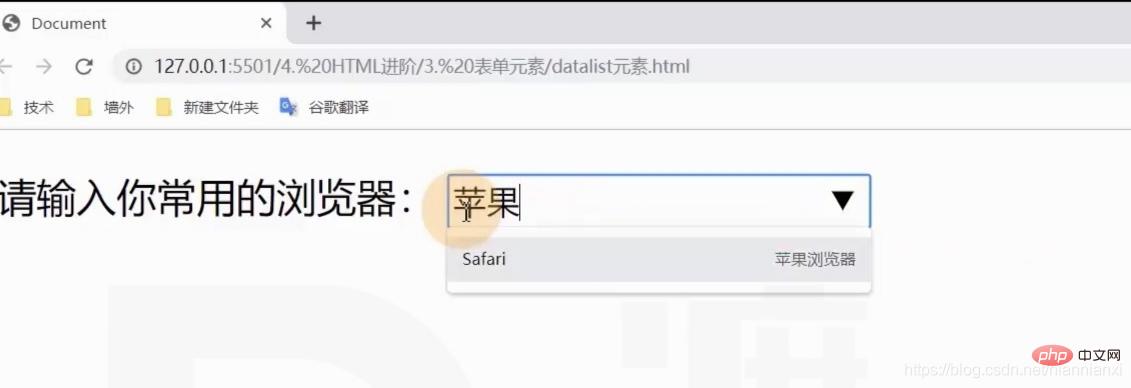
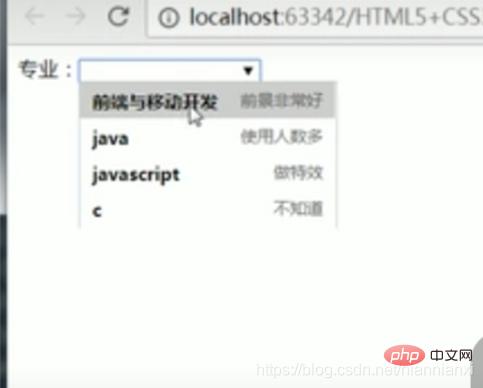
#在頁面上顯示如下:

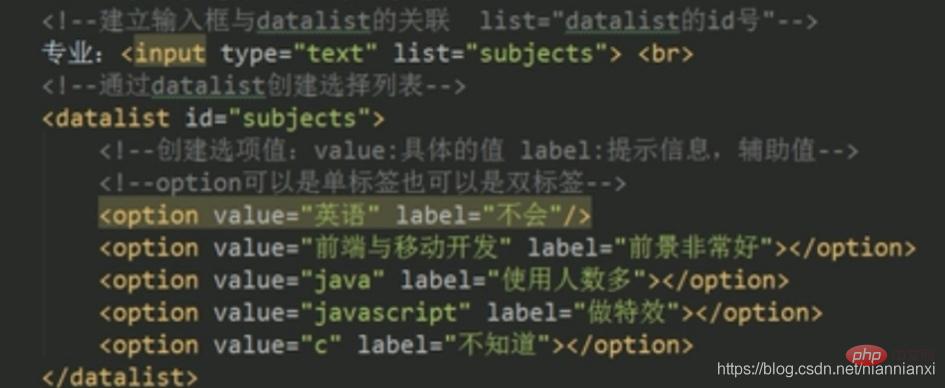
##範例2:

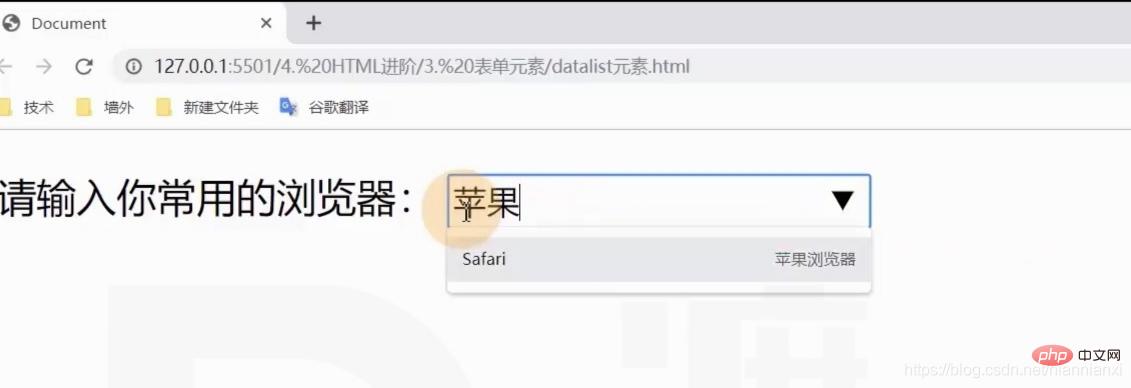
在頁面上顯示如下:
 ##假如想要輸入的是網址,要注意value值必須加http://
##假如想要輸入的是網址,要注意value值必須加http://
例3
 這裡的datalist元素在火狐瀏覽器上是沒有下拉清單的,要注意!
這裡的datalist元素在火狐瀏覽器上是沒有下拉清單的,要注意!
以及datalist的子元素option元素可以寫成單一標籤的格式:eg:
以上是html5中新增加的表單元素有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!




 ##假如想要輸入的是網址,要注意value值必須加http://
##假如想要輸入的是網址,要注意value值必須加http:// 這裡的datalist元素在火狐瀏覽器上是沒有下拉清單的,要注意!
這裡的datalist元素在火狐瀏覽器上是沒有下拉清單的,要注意! 




