jquery清空表格除前兩行內容的方法:1、使用「$("tr:first").empty();」語句選取表格第一行並清空該行內容;2、使用“$("tr:nth-child(2)").empty();”語句選取表格第二行並清空該行內容。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
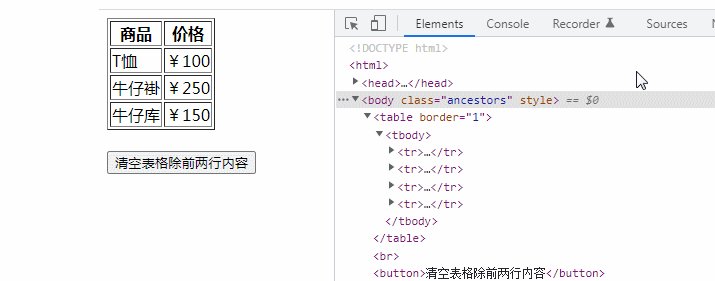
jquery清空表格除前兩行內容
實作方法:
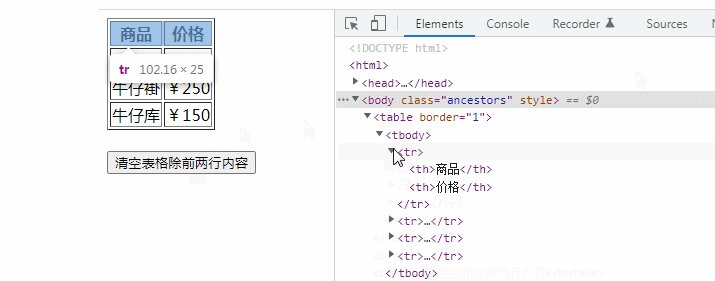
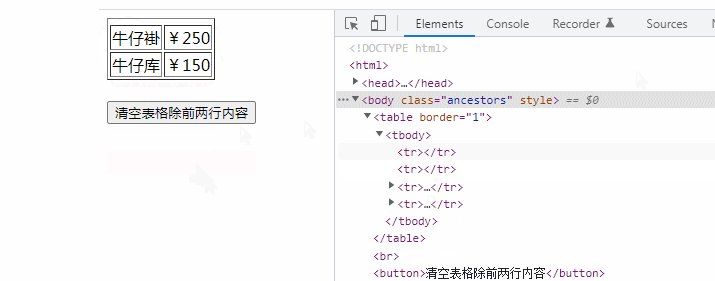
利用:first選擇器選取表格第一行,並使用empty()清空內容
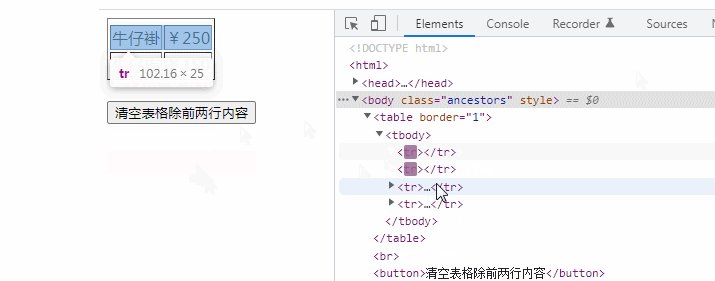
利用:nth-child(2) 選擇器選取表格第二行,並使用empty()清空內容
說明:empty()方法可移除所有被選取元素的子節點和內容。
實作程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("tr:first").empty(); //清空表格第一行内容
$("tr:nth-child(2)").empty(); //清空表格第二行内容
});
});
</script>
</head>
<body class="ancestors">
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>清空表格除前两行内容</button>
</body>
</html>
#【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼清空表格除前兩行內容的詳細內容。更多資訊請關注PHP中文網其他相關文章!




