實作方法:1、用「$("元素:nth-of-type(關鍵字)")」分別選取偶數行和奇數行元素,設定「even」可選偶數元素,「odd 」可選奇數元素;2、用「css("顏色屬性","顏色值")」分別為偶數行和奇數行元素添加不同顏色樣式即可。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery實作隔行變色
#實作方法:
<span style="font-family:Microsoft Yahei, Hiragino Sans GB, Helvetica, Helvetica Neue, 微软雅黑, Tahoma, Arial, sans-serif">使用</span>:nth-of-type()選擇器選取偶數行和奇數行
#使用css()分別為偶數行和奇數行新增樣式,設定不同顏色顏色
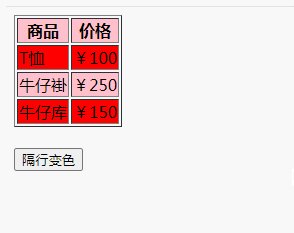
實作範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("tr:nth-of-type(even)").css("background","red");
$("tr:nth-of-type(odd)").css("background","pink");
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>隔行变色</button>
</body>
</html>
說明:
:nth- of-type(n) 選擇器選取屬於其父元素的特定類型的第 n 個子元素的所有元素。
當配合關鍵字even和odd使用,可選擇偶數行和奇數行
#even 選取每個偶數子元素。
odd 選取每個奇數子元素。
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼實現隔行變色的詳細內容。更多資訊請關注PHP中文網其他相關文章!


