移除方法:1、用「$("button").click(function(){...});」語句,給予按鈕元素綁定點擊事件,並設定事件處理函數;2 、在處理函數中,以「$("div").remove();」語句將div元素及內部的所有內容都刪除。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery設定點選事件去除div元素
#實作想法:
用click()給按鈕元素綁定點擊事件,並設定事件處理函數
在處理函數中,用remove()刪除div元素
remove()可以移除被選元素,包括所有的文字和子節點。
remove() 方法用於「徹底」刪除元素。所謂的“徹底”,指的是不僅會刪除元素,還會把元素綁定的事件刪除;
#實作範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").remove();
});
});
</script>
<style>
div{
color: red;
}
</style>
</head>
<body>
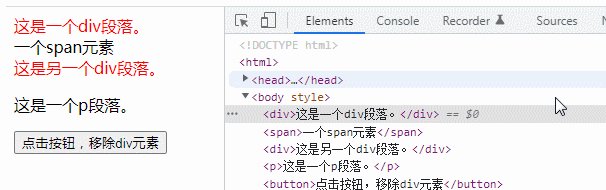
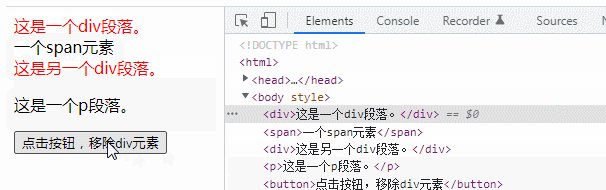
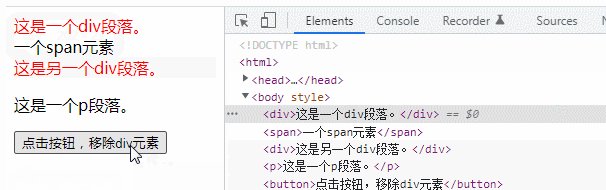
<div>这是一个div段落。</div>
<span>一个span元素</span>
<div>这是另一个div段落。</div>
<p>这是一个p段落。</p>
<button>点击按钮,移除div元素</button>
</body>
</html>
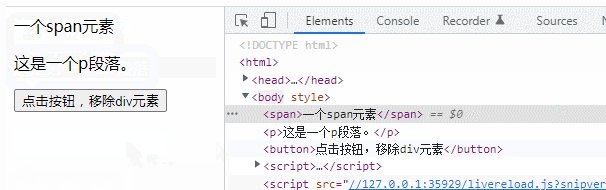
可以看出,只需要使用滑鼠點擊一下按鈕(綁定點擊事件的元素),就會在頁面中刪除div元素。
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼設定點擊事件去除div元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!


